![WordPressDlaPoczątkujacych.pl – Bierze udział w konkursie Blog Roku 2014]()
utworzone przez Irek Wrobel | 27 sty 2015 | Jak pisać blog, Motywacja, Wordpress Dla Początkujących
Początkowo, nawet przez myśl nie przyszło mi aby pisać o tym, że zgłosiłem swojego bloga do konkursu Blog Roku 2014. Dlaczego zatem postanowiłem jednak o tym napisać?
WordPressDlaPoczątkujacych.pl – Bierze udział w konkursie Blog Roku 2014
Za kogo ty się masz – usłyszałem kilkanaście dni temu, gdy dosyć luźno rozmawiałem z „bliskimi” o planach rozwoju wielu moich stron internetowych. A już myślałem, że dawno minęły czasy, kiedy muszę tłumaczyć się z powodów chęci realizowania swoich marzeń. Nauczony doświadczeniem, postanowiłem zakończyć rozmowę i nie dyskutować.
Wielokrotnie już w moim życiu doświadczałem podobnych sytuacji. Od „motywatorów” i wielu szkoleniowców słyszę wciąż, że należy poinformować swoich najbliższych o swoich celach, jakie chcemy zrealizować. Niestety takie podejście nigdy nie sprawdziło się w moim przypadku. Być może tylko ja tak mam, być może w takim otoczeniu obcuję, być może …., takich być może mógłbym wymieniać wiele.

Zamknij się i rób swoje
Zamknij się i rób swoje Irek. To powtarzałem sobie jak mantrę, wielokrotnie już w przeszłości, ponieważ tylko taki sposób działania sprawdzał się w moim przypadku. Nie mów o swoich planach tylko je realizuj – zawsze działało. Jestem ciekawy, czy jestem jedyny, czy może jest nas wielu, którzy podobnie myślących 🙂
Tak czy inaczej kilkanaście dni temu dowiedziałem się o konkursie Blog Roku i postanowiłem zgłosić swój udział. A piszę o tym między innymi dlatego, że czasami trzeba być upartym w dążeniu do celu.
W sumie 4 zgłaszałem bloga, ponieważ pierwsze trzy razy dostawałem odpowiedź odmowną od organizatorów. A to link nie działał, a to nie można wejść na moją stronę… i w końcu dziś po południu otrzymuję maila z informacją, że moje zgłoszenie zostało zaakceptowane.
Nie wiem co się stanie podczas trwania konkursu. Nie wiem czy zajmę jakiekolwiek miejsce. Ale wiem, że czasami trzeba 3 razy dostać odmowę, aby za czwartym razem udało się zrealizować cel. A moim celem było zgłosić blog do konkursu 🙂 Zrealizowano 🙂

utworzone przez Irek Wrobel | 26 sty 2015 | Szablony / Theme, Wordpress Dla Początkujących
Ewolucja WordPress między 2003 – 2015
WordPress jakiego używamy obecnie jest produktem wielkiej miłości i pasji całej jego społeczności. Bez tych wszystkich sugestii, wskazówek i nowych pomysłów, przekazywanych przez wszystkich jego użytkowników a także ciężkiej pracy personelu WordPress, nie mielibyśmy dziś tak wielu blogów na świecie.
Dzisiaj, gdy to piszę mamy 2015 rok, WordPress jest bardzo potężnym skryptem, bardzo uniwersalnym i dostosowany do wykorzystania, praktycznie w każdej dziedzinie stron internetowych.
W tym wpisie pokażę jak WordPress rozwinął się do tej chwili i czym jest obecnie, pokazując zmiany interfejsu użytkownika w panelu administracyjnym wcześniejszych jego wersji.
Od 27 maja 2003, gdy została uruchomiona pierwsza edycja WordPress, było w sumie 52 wydań nowszych wersji tej pory.
Pokażę jednak tylko te wersje, które wprowadzały ogromne zmiany w interfejsie użytkownika panelu administracyjnego. Wszystkie opisywane zmiany, możesz zobaczyć na oficjalnej stronie worspress a nawet pobrać wszystkie jego wcześniejsze wersje.
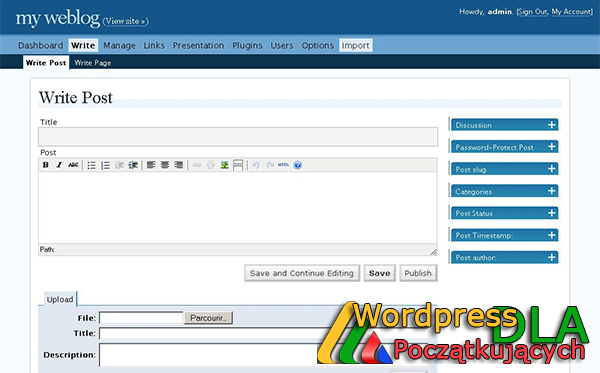
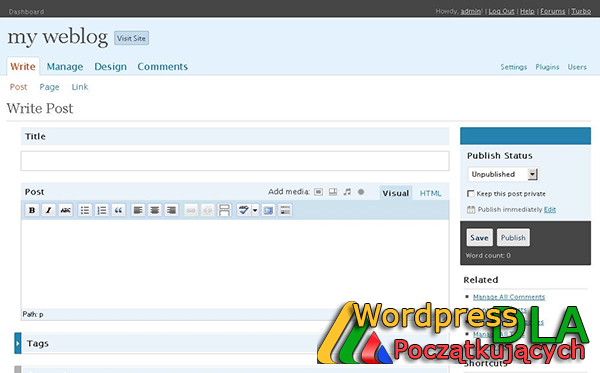
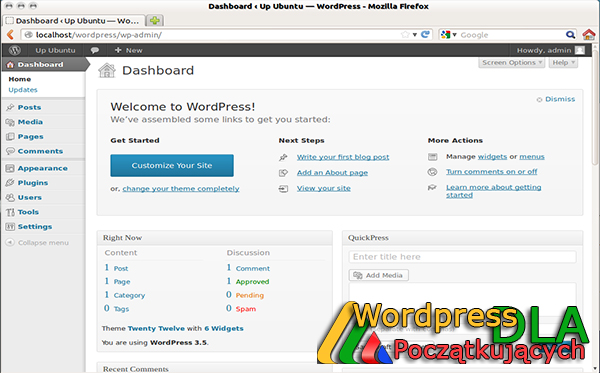
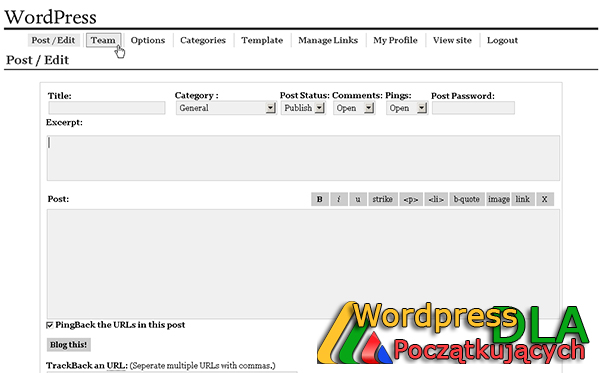
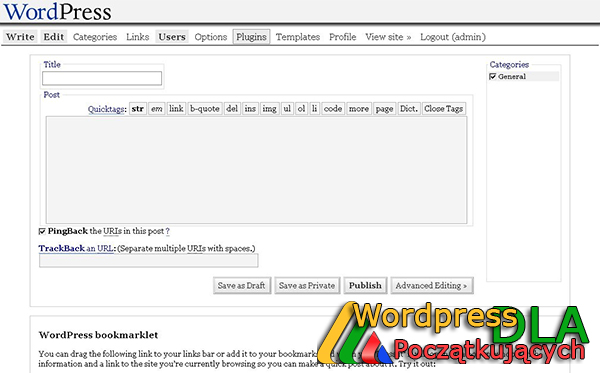
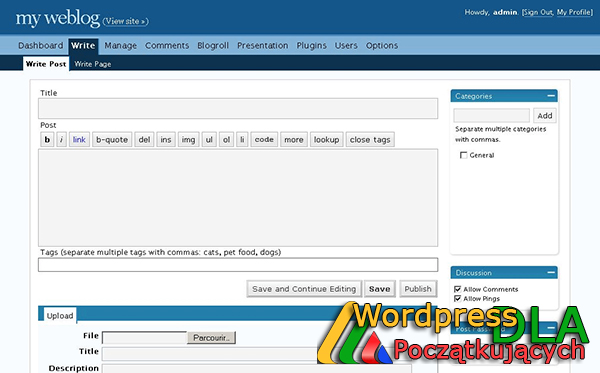
WordPress Wersja 0.71 – Gold (maj 2003)

W wersji 0.71 strona zaplecza panelu administracyjnego, była jednocześnie stroną do publikacji. Jak widać na załączonym powyżej obrazku, nie było typowego zaplecza administracyjnego. Cechy tej wersji były bardzo ograniczone i bardzo proste. Można było przypisać tylko jedną kategorię do każdego posta. WordPress w Wersji 0.71 był dosyć trudny do instalacji i ręcznie należało zmienić wiele informacji.
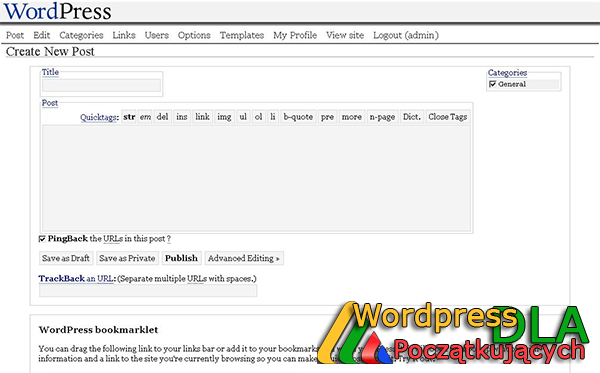
WordPress 1.0.1 – Miles (styczeń 2004)

Począwszy od tej wersji 1.0.1, WordPress rozpoczął nazywanie głównych wydań od muzyków jazzowych. Jak widać ta wersja została nazwana na cześć słynnego muzyka, Milesa Davisa. W tej wersji, WordPress rozpoczął też tworzenie własnego stylu struktury zbioru danych.
W tej wersji dodano funkcję przypisywania wielu kategorii do jednego postu. WordPress stał się również przyjazny dla wyszukiwarek. Instalator w tej wersji był też dużo prostszy niż w pierwszej wersji. Dodano również możliwość edytowania strony i edytowania wpisu. Dodano również moderowanie komentarzy.
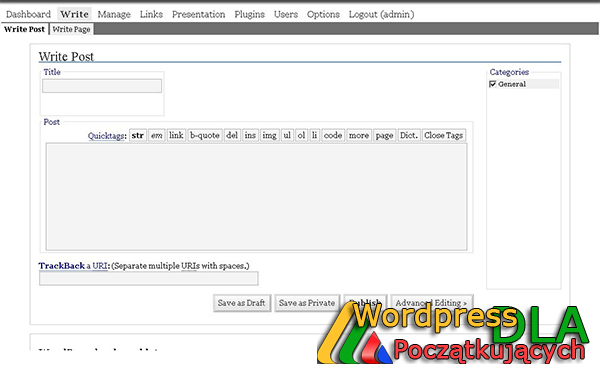
WordPress 1.2 – Mingus (maj 2004)

Ta wersja została nazwana Charles Mingus. Jednym z najważniejszych ulepszeń w tej wersji były Wtyczki. Dodano również do listy funkcji podkategorie. W tej wersji dodano również własne pola, tworzenie miniatur, podgląd wpisów, szyfrowane posty oraz zdolność do ping więcej niż jednej usługi na raz.
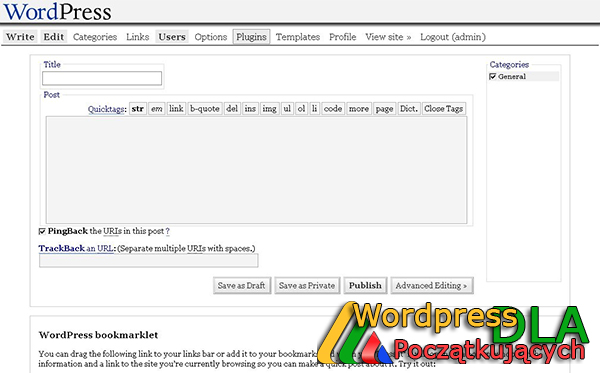
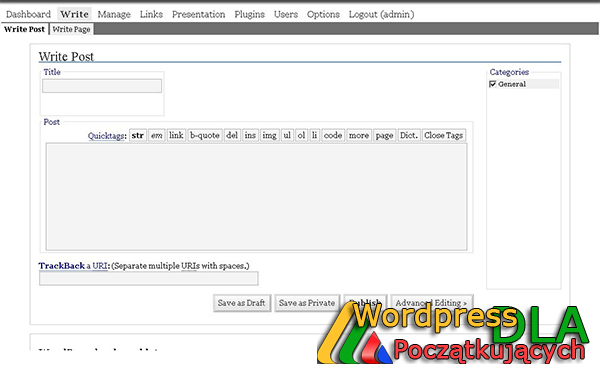
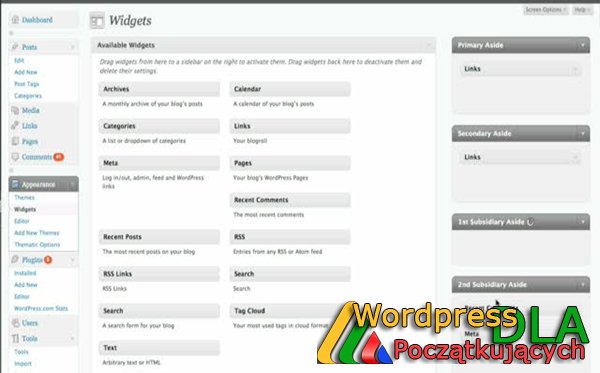
WordPress 1.5 – Strayhorn (luty 2005)

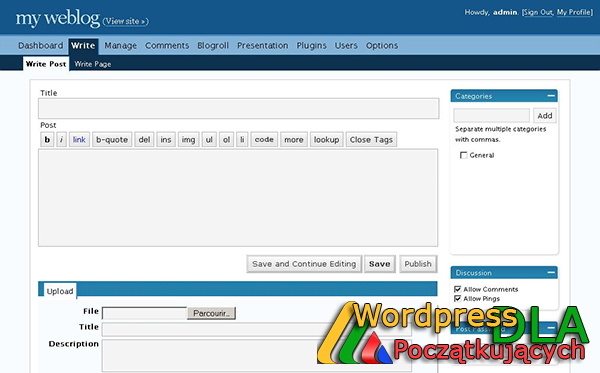
Ta wersja WordPress został nazwany po Billy Strayhorn. W tej wersji możemy zobaczyć pierwszą wersję zaplecza administracyjnego. Panel ten nie zasilany poprzez Ajax, więc działał znacznie wolniej niż obecna jego wersja. Teraz WordPress nie jest już tylko do postów, można tworzyć również strony. Dodano również obsługę wielu szablonów.
WordPress 2.0 – Duke (grudzień 2005)

Wersję WordPressa 2.0 nazwano od Duke’a Ellingtona. Ta wersja była też pierwszą wersją, w której widać większe zmiany w interfejsie użytkownika, jak choćby duży niebieski nagłówek. Wersja ta była też pierwszą, która otrzymała pełny edytor WYSIWIG. Wprowadzono wtyczkę ochrony przez niechcianymi komentarzami Akismet. Inne dodane funkcje w tym wydaniu to: możliwość przesyłania zdjęć i plików, podgląd miniatur, poprawa panelu administracyjnego poprzez dodanie AJAX i kilka innych.
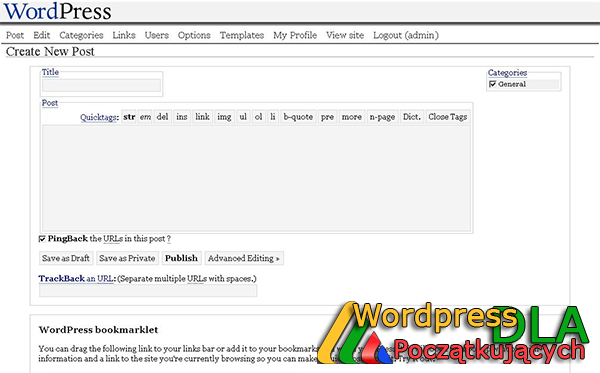
WordPress 2.1 – Ella (styczeń 2007)

Ta wersja została nazwany od imienia Elli Fitzgerald. WordPress zdobył wiele nowych funkcji, jak szybszy interfejs panelu administratora, sprawdzanie pisowni, komentarze z własnym menu, i inne.
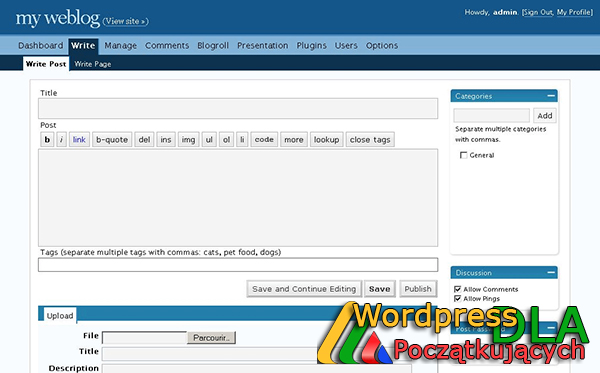
WordPress 2.3 – Dexter (wrzesień 2007)

WordPress 2.3 został nazwany od Dextera Gordona. W tej wersji, dodano wiele poprawek bezpieczeństwa, kilka zmian panelu administracyjnego. Użytkownicy mogli już dodawać tagi do postów. Dodano powiadomienie o aktualizacjach nowych wersji WordPress, oraz powiadomienia o aktualizacjach wtyczek.
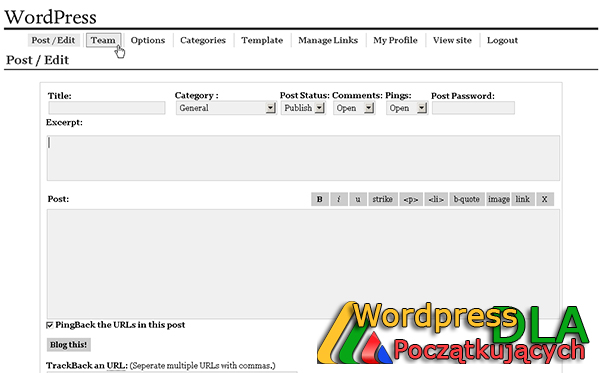
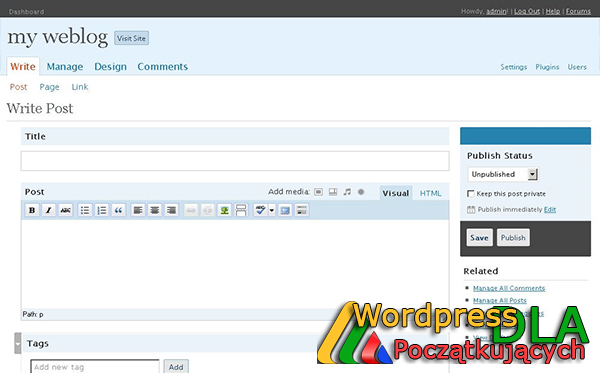
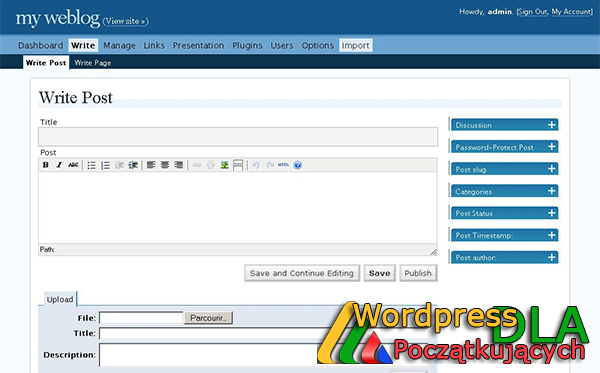
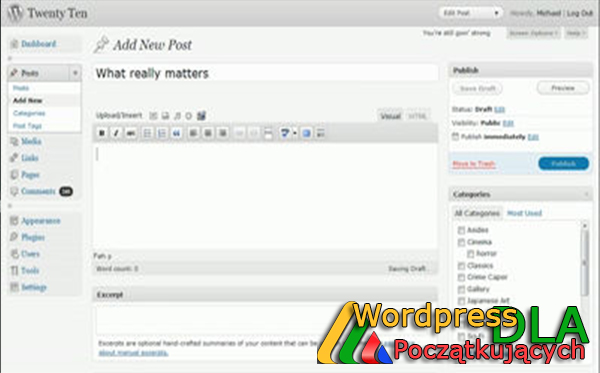
WordPress 2.5 – Brecker (marzec 2008)

Ta wersja WordPress został nazwany na cześć Michael Brecker. Widzimy zupełnie nowy interfejs panelu administracyjnego. Zaplecze wygląda już znacznie lepiej i dodali więcej przydatnych informacji.
Była to pierwsza wersja, gdzie za pomocą jednego kliknięcia można było uaktualnić wtyczki. Poprawiono również edytor tekstu i wbudowano galerię.
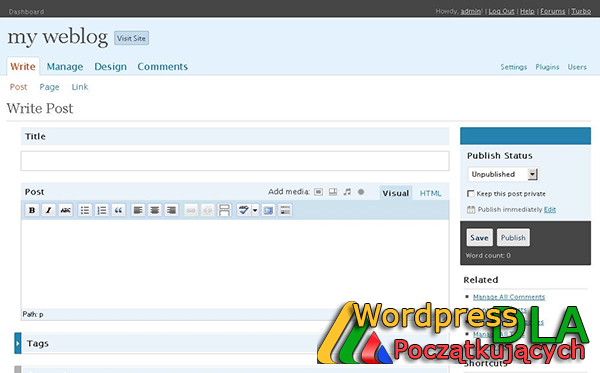
WordPress 2.6 – Tyner (lipiec 2008)

McCoy Tyner był osobą, której nazwiskiem ta wersja została nazwana. Dodano licznik słów w sekcji pisania postu i dodano funkcję Turbo, które pozwalają korzystać z Google Gears.
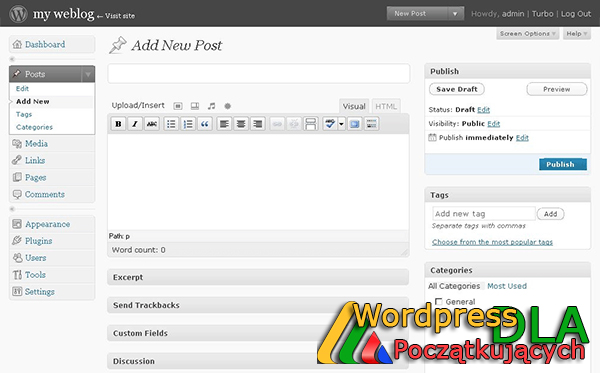
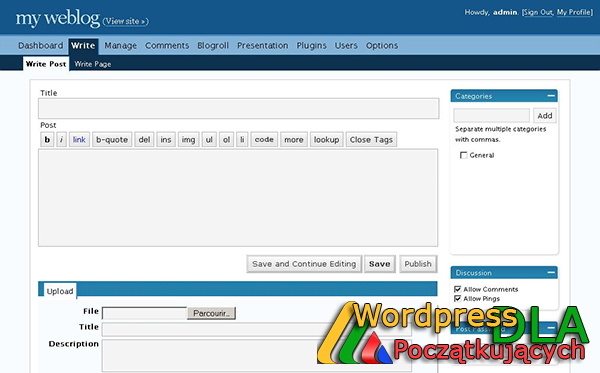
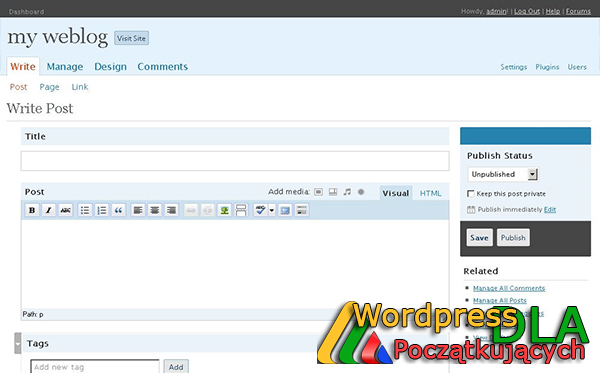
WordPress 2.7 – Coltrane (grudzień 2008)

Ta wersja została nazwana od imienia Johna Coltrane’a. Widzimy kolejne wielkie zmiany panelu administracyjnego, który pokochała większość społeczności. Zaplecze jest bardziej pomysłowe i dodano wiele nowych funkcji.
Ta wersja zawiera automatyczną instalację wtyczek, odpowiadanie na komentarze w panelu administratora, szybkie posty, skróty klawiaturowe, stronicowanie komentarzy i wiele wiele innych.
WordPress 2.8 – Baker (czerwiec 2009)

Ta wersja została nazwana od Cheta Bakera. W panelu administratora, niewiele się zmieniło, ale z pewnością szybciej działa.
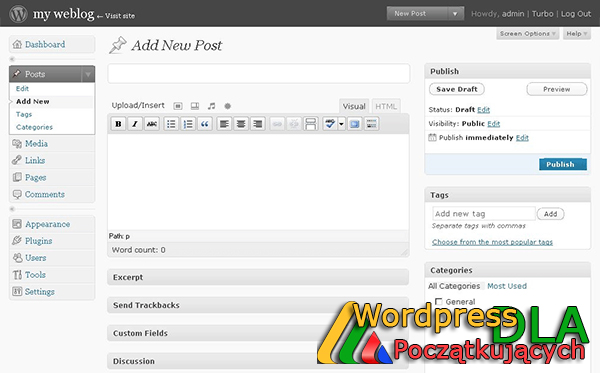
WordPress 3.0 – Monk (czerwiec 2010)

Znacznie bardziej odświeżony i bardziej nowoczesny interfejs użytkownika. Nazwany od Thelonious Monk.
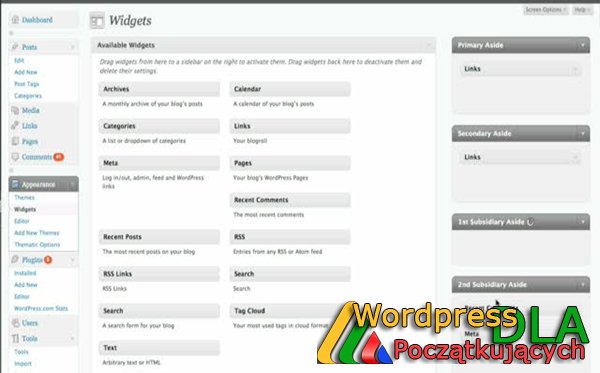
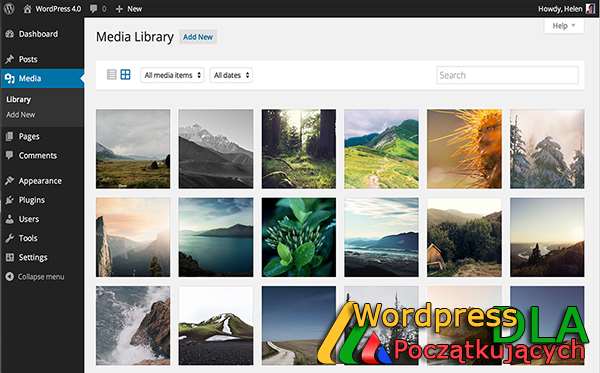
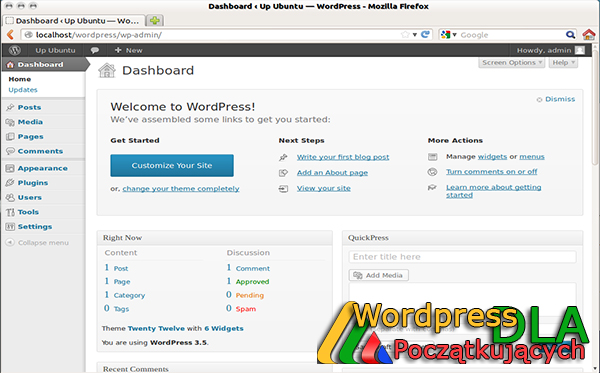
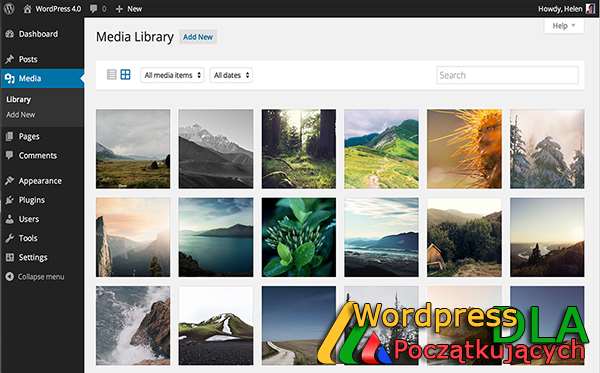
WordPress 3.5 – Elvin (grudzień 2012)

Nazwano od Elvin Jones, poprawiono menedżera mediów, który od teraz oferuje spektakularny sposób zarządzania wszystkimi mediami na blogu. Ta wersja jest gotowa dla wysokiej rozdzielczości ekranu Retina od firmy Apple, więc bez względu na to, na którym urządzeniu był używany, świetnie się prezentował na wszystkich.
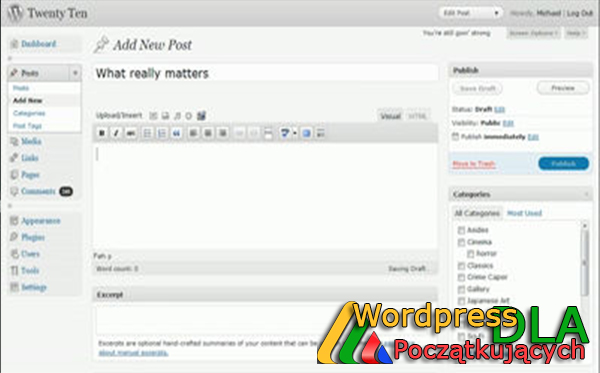
WordPress 4.0 – Benny (wrzesień 2014)

Wersja 4.0 WordPress o nazwie Benny (Bolek) na cześć klarnecisty jazzowy i lidera zespołu Benny Goodman. Ta wersja przynosi większość płynność pisania i zarządzania wpisami.
I jak? Podobało się? 🙂

utworzone przez Irek Wrobel | 22 sty 2015 | Instalacja, SEO, Wordpress Dla Początkujących
Moda na wyświetlanie aktualnej daty, rozpoczęła się od gazet i została zaadaptowane przez wiele portali, najczęściej informacyjnych ale także i blogi. Ponieważ coraz więcej użytkowników korzysta z bloga WordPress, tworząc różnego rodzaju strony tematyczne, magazyny wyświetlenia aktualnej daty, stało się pożądane przez ich właścicieli.
Jak wyświetlić dzisiejszą datę
Dla wielu dziedzin / nisz tematycznych, pokazywanie dzisiejszej daty jest wymogiem a innym nie jest w ogóle potrzebne a nawet utrudnia, tak jak miało to miejsce u mnie. Na mojej stronie WordPressDlaPoczatkujacych.pl wiele miesięcy temu usunąłem pokazywanie daty, z jednego prostego powodu. Jesteśmy ludźmi, którzy poszukują najnowszych informacji, i pomimo tego, że dany wpis o np. Jak zainstalować bloga na własnym komputerze jest wciąż aktualny, wielu czytelników nawet go nie otwierała, tylko dlatego, że jest to „stary” wpis. Kiedy usunąłem daty, wszystkie wpisy mają takie same szanse 🙂
Jednak dla wszystkich tych osób, które bardzo potrzebują wyświetlić dzisiejszą datę na blogu, z pewnością poniższe informacje okażą się bardzo przydatne. Wiele osób, szczególnie „nie informatycznych”, uważa że jest to skomplikowana procedura i wymaga wielu kroków, ale poniżej pokażę naprawdę prostą metodę. Możesz to wykonać na każdej stronie – nie tylko blogu – opartej o skrypt PHP.
Wszystko, co musisz zrobić, to otworzyć plik motywu o nazwie header.php i dodać następujący kod:
[php]<?php echo date('l jS F Y'); ?>[/php]
Powyższy kod wyświetli datę w formacie:
[php]Czwartek, 22 stycznia 2015[/php]
Jeśli nie podoba ci się powyższe formatowanie, możesz zamieniać miejscami litery, aż do uzyskania właściwego rezultatu. Np:
[php]<?php echo date(get_option('date_format')); ?>[/php]
Powyższy kod wyświetli datę w formacie:
[php]22 stycznia, Czwartek 2015[/php]
Na blogu WordPress, najprościej otworzyć plik header.php wchodząc kolejno: Zaplecze > Wygląd > Edytor.
Jeśli twój szablon posiada możliwość edycji formatowania daty, wejdź do: Zaplecze > Ustawienia > Ogólne > Format daty i tutaj zmień na najwłaściwsze dla ciebie.

utworzone przez Irek Wrobel | 21 sty 2015 | Jak pisać blog, SEO, Wordpress Dla Początkujących, Wtyczki
O tym co to jest Gravatar, pisałem już w tym artykule. Dzisiaj trochę dla bardziej zaawansowanych, ale spokojnie. Z poniższą instrukcją, każdy może mieć swój własny domyślny Gravatar
Jak zmienić domyślny Gravatar w WordPress
Gravatar jest pewną tendencją, której rozkwit zauważam z każdym miesiącem. Gdy zaczynałem blogować, z Gravatara korzystali nieliczni. Teraz coraz częściej widzę, że wiele osób korzysta z tej opcji budowania świadomości marki lub rozpoznawania twarzy.
Coraz więcej blogów naśladuje ten trend, poprzez włączenie się do Gravatar. Nie dotyczy to tylko blogerów, bo również twórcy szablonów i wtyczek również zadbali o czytelne i charakterystyczne Gravatary.
Są osoby, które mają już własnego Gravatara, jednak bardzo wielu ludzi wciąż takowego nie posiada. I w momencie, umieszczania przez nich komentarza,obok ich podpisu pojawia się na twoim blogu ikonka, którą wybierzesz w zapleczu własnego bloga.

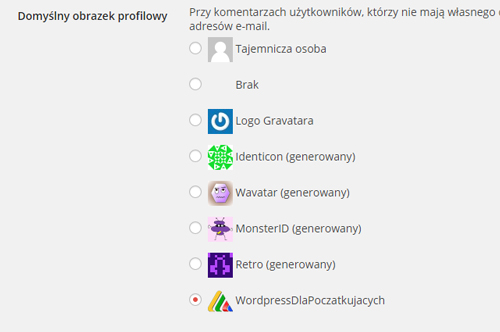
Najczęściej pojawiającym się avatarem jest Tajemnicza Osoba. A ponieważ nie lubię marnotrawstwa postanowiłem zmienić to na własnym blogu jak i podzielić się wiedzą, Jak zmienić domyślny Gravatar w WordPress.
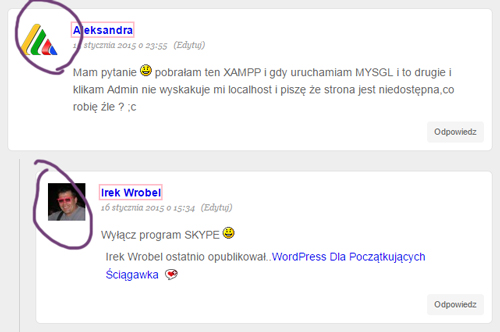
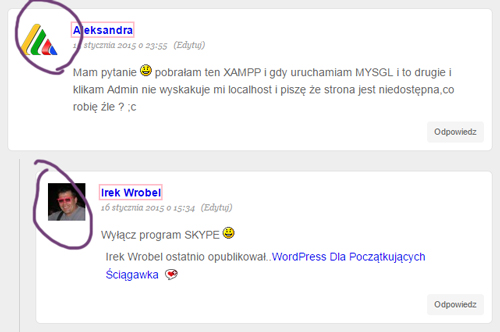
Jak widać w powyższym obrazku, użytkownik nie posiadający własnego Gravatara, będzie używał jako domyślnego, Gravatara o nazwie WordPressDlaPoczatkujacych. Ty możesz zrobić to samo na własnym blogu.
Jak zmienić domyślny Gravatar – Pierwszą rzeczą, którą trzeba zrobić, to upewnić się, że twój szablon na włączony Gravatar. A następnie:
-
- Otwórz plik functions.php, który znajduje się w folderze szablonu. (możesz również otworzyć plik z zaplecza bloga: wygląd ⇒ Edytor ⇒ function.php
- Wklej teraz poniższy kod u samego dołu (pomiędzy linijki /* Custom code goes below this line. */ oraz /* Custom code goes above this line. */
[php]add_filter( 'avatar_defaults’, 'newgravatar’ );
function newgravatar ($avatar_defaults) {
$myavatar = get_bloginfo(’template_directory’) . '/images/wdp.png’;
$avatar_defaults[$myavatar] = „WordPressDlaPoczatkujacych”;
return $avatar_defaults;
}[/php]
Musisz jeszcze zrozumieć, pewne zmienne w powyższym kodzie
’/images/wdp.png’ – jest lokalizacją pliku twojego domyślnego Avatara. Musisz go umieścić w folderze motywu, którego używasz.
Jeśli twój szablon nie posiada katalogu images, powinieneś go utworzyć, a następnie do niego dodać avatar. U mnie wygląda to tak: wordpressdlapoczatkujacych.pl/wp-content/themes/alyeska/images/wdp.png
Zmień teraz nazwę Gravatara z WordPressDlaPoczatkujacych na własną nazwę.
Teraz zaloguj się do swojego panelu administracyjnego WordPress i kliknij w Ustawienia> Dyskusja
Twój gravatar powinien się teraz pokazać się jak na zdjęciu powyżej. Zaznacz go, zapisz zmiany i już 🙂
Teraz powinieneś być w stanie zobaczyć swój własny domyślny Gravatar przy każdym komentarzu, który własnego nie ma.


utworzone przez Irek Wrobel | 19 sty 2015 | Jak pisać blog, SEO, Wordpress Dla Początkujących
Co to jest Gravatar i dlaczego zachęcam do jego używania
Zanim odpowiem na pytanie co to jest Gravatar, powinniśmy cofnąć się troszkę do jego „wzorca”, którym jest Avatar. Awatar jest graficznym przedstawieniem użytkownika. Avatar może przedstawiać obraz danej osoby, lub ikonę.
W praktyce oznacza to tyle, że jeśli chcemy na forum internetowym, mieć swój własny charakterystyczny obraz graficzny, powiązany z naszymi wpisami, musimy taki obrazek na stronę tego forum załadować. Każdy użytkownik ma swój własny profil, więc z łatwością może dodać Avatar do własnego profilu.
Avatary są wykorzystywane na prawdopodobnie większości stron internetowych, a które są stronami społecznościowymi, czyli fora i grupy dyskusyjne, popularne social media, jak Facebook, Twitter, i wiele innych. Umieszczenie jednak avatara ściśle związane jest z rejestracją konta na danej stronie.
Z chwilą powstania ogromnej ilości blogów na świecie, komentujący, który chciałby mieć własny niepowtarzalny obrazek graficzny przy komentarzu, zmuszony byłby do rejestracji na każdym blogu, na którym chciały umieścić komentarz. Takie rozwiązanie jak sie pewnie domyślasz, byłoby ogromnym marnotrawstwem czasu. Dlatego powstał Gravatar.
Co to jest Gravatar?
Gravatar jest Globalnie Rozpoznawanym Avatarem. Oznacza to tyle, że Gravatar jest Avatarem, czyli małym obrazkiem graficznym, który podąża za Tobą, przy twoim podpisie na stronach internetowych.
Za każdym razem gdy chcesz coś skomentować, lub dodać wpis na stronie, powinien pojawić się twój Avatar, dzięki czemu łatwo jest zidentyfikować twoją osobę. Gravatar jest połączony z twoim adresem e-mail, to znaczy, że umieszczając np. komentarz na blogu, wpisujesz tam również swój adres email a poprzez specjalne skrypty na tych stronach, twój avatar zostanie automatycznie wykryty.
Grawatary pomagają identyfikować Twoje wpisy na blogach i forach dyskusyjnych. Większość popularnych aplikacji, takich jak chociażby WordPress, ma wbudowane wsparcie dla Gravatar. Gdy użytkownik umieszcza komentarz wraz a z adresem e-mail, który obsługuje Gravatar, ten pobiera z własnego serwera twój obrazek graficzny z serwerów Gravatar.
Następnie, obraz jest wyświetlany obok komentarza. Dzięki temu każdy komentujący może mieć „swoją tożsamość” w światowej sieci stron internetowych.
Dlaczego warto mieć Gravatar?

Jeśli chcesz być identyfikowany w sieci, powinieneś używać Gravatara. Osobiście polecam wszystkim swoim klientom, uruchomienie Gravatara. Jeśli jesteś blogerem, organizacją typu non-profit, małą firmą, czy kimś, kto chce budować świadomość własnej marki, powinieneś również zacząć używać Gravatar.
Na początku twój Gravatar może nie być zauważalny, jeśli jednak czytelnik zobaczy na wielu stronach twój Avatar, wówczas jest ogromna szansa, że zwróci uwagę na twoją stronę i ciebie samego czy twoją firmę. Jednym słowem, Gravatar wyróżnia!
Jak zrobić włany Gravatar?
To jest proste zadanie i nic nie kosztuje 🙂
Wystarczy wejść na stronę internetową Gravatar. Następnie używając adresu email, którego używasz najczęściej, aby skomentować, zarejestruj się tam. Dodaj własny awatar. Może to być twoja twarz, logo firmy lub po prostu coś wyjątkowego.
Warto się zastanowić i wybrać coś charakterystycznego, ponieważ będziesz tego używał na wielu stronach www.