Pewnie nie raz widziałeś na różnych stronach elegancko wyglądające cenniki, zachęcające do skorzystania z oferty.
Czy ty również chciałbyś dodać na własną stronę elegancki cennik?
Jeszcze kilka lat temu umieszczenie tabeli z cennikiem wymagało „uczciwej” wiedzy o projektowaniu HTML i CSS, Dla wielu osób było to nieosiągalne. Czasami z powodu braku pieniędzy a czasami z braku wiedzy.
Jednak obecnie wykonanie tego zadania jest tak proste, że nawet osoby nie techniczne z łatwością mogą sobie z z nim poradzić.
Zatem odpowiadając na maila którego otrzymałem od Małgorzaty – uczestniczki Kursu Jak Zrobić Bloga – Jak Zarobić Na Blogu – przedstawiam poniżej prostą instrukcję.
Jak dodać elegancki cennik na stronę
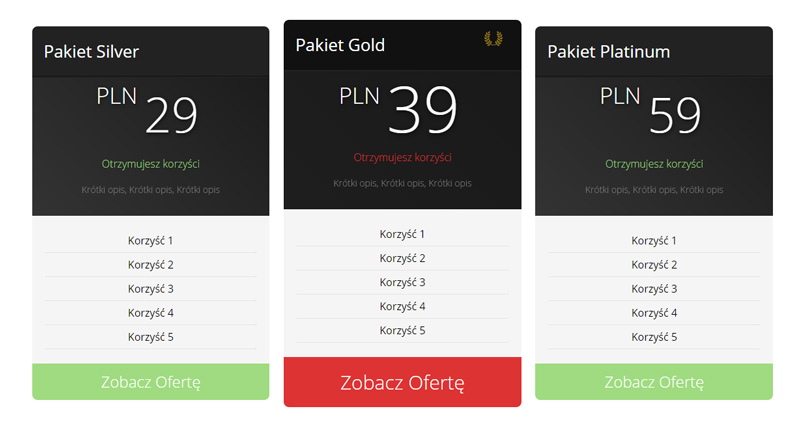
Zanim przejdę do samouczka, zobacz proszę prosty cennik, jaki udało się utworzyć zaczniemy z samouczka, chcemy pokazać produkt końcowy, który stworzyliśmy w ciągu 5 minut przy użyciu darmowej wtyczki.

Pierwszą rzeczą, którą musisz zrobić, to zainstalować i aktywować Responsive Pricing Table. Po aktywacji wtyczki, nowa opcja zostanie dodana do menu w zapleczu wordpress-a pod nazwą Pricing Tables.
Zobacz teraz krótką prezentację video, w której wyjaśniam jak krok po kroku skonfigurować tą wtyczkę.
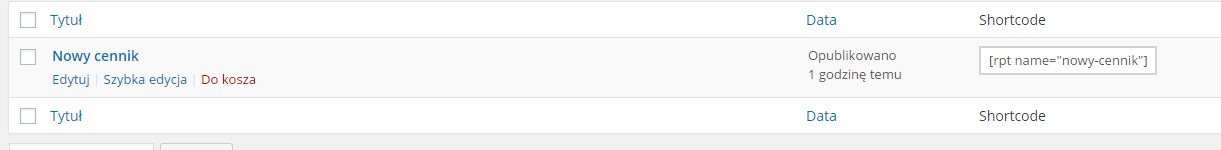
Ostatnią rzeczą jaką należy wykonać, to skopiować tzw shortcode,

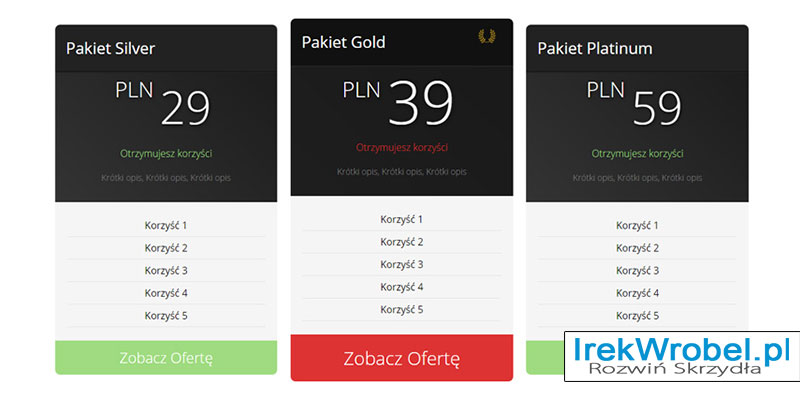
a następnie utworzyć nową stronę pod nazwą cennik i dodać w treści skopiowany wcześniej shortcode. Po kliknięciu opublikuj stronę, będziesz cieszyć się elegancko wyglądającym cennikiem na twojej stronie.
UWAGA!
Za każdym razem gdy ustawiasz jakiekolwiek płatności na własnej stronie, miej na uwadze, aby kilkakrotnie sprawdzić poprawność działania, zanim udostępnisz użytkownikom!


Cennik jest na prawda elegancki. Dzięki za ciekawe rozwiązanie!
Przyznam szczerze, że ten mnie jakoś nie przekonuje. Czy są jakieś inne podobne wtyczki albo funkcjonalności?
Piotr. Mnóstwo możliwości. Można korzystać z gotowych wtyczek lub samodzielnie napisanych kodów czy skryptów.
Dzięki serdeczne 😉
Dobrze, że są takie wtyczk ułatwiające nam życie. Bo zakodować to, to byłaby rzecz niemożliwa dla laika ;P
Małgosia. Zgadzam się 🙂
Świetne rozwiązanie, dzięki przyda się na pewno taki dobry plugin. widzę że ma także sporo możliwości edycji co jest dużym plusem.
Fajny cennik, ale nie dla mnie, gdyż mam 300 pozycji, wiec tylko linijka po linijce. Czy jest taka wtyczka?