utworzone przez Irek Wrobel | 10 gru 2018 | Instalacja, Jak pisać blog, Wordpress Dla Początkujących, Wtyczki
Chcesz wyłączyć Gutenberg-a i zachować klasyczną wersję edytora WordPress?
Nowa aktualizacja skryptu WordPress wprowadziła zmianę domyślnego edytora tekstu. Chociaż wygląda na nowoczesny, wielu użytkownikom trudno jest go używać i większość moich klientów, woli zachować klasyczny edytor. Poniżej pokażę Ci, jak łatwo wyłączyć Gutenberg i zachować klasyczną wersję edytora w WordPress.
Czym jest Gutenberg?
Gutenberg jest najnowszym edytorem tekstu w skrypcie WordPressa, którego celem miało być ułatwienie pisania na stronach WordPress. Próbuje działać jak wtyczka i umożliwia przeciąganie i upuszczanie elementów do postu lub strony.
Miało to poprawić elastyczność i umożliwić użytkownikom tworzenie unikatowych układów treści z bogatymi treściami multimedialnymi. Od wersji WordPress 4.9.8 każdy użytkownik WordPressa widział zaproszenie do wypróbowania Gutenberga. Gutenberg stał się domyślnym edytorem tekstu wraz z wydaniem WordPress 5.0.
Jak wyłączyć Gutenberg-a i zachować klasyczną wersję edytora w WordPress
Uważam, że Gutenberg w obecnym stanie nie jest gotowy do pracy. Znacznie więcej utrudnił niż miał ułatwić. Wynika to też ze średniej ocen użytkowników 2,3 na 5. Pomimo negatywnych recenzji, główny zespół WordPressa postanowił wprowadzić go, jako domyślny edytor w WordPressie 5.0.
Od kilku dni, klienci dzwonią do mnie, abym pomógł im wyłączyć to coś 🙂 Przynajmniej moi klienci, chcą mieć możliwość używania klasycznej wersji edytora. Na szczęście istnieje wtyczka, która pozwoli ci to zrobić.
Rzućmy okiem na to, jak łatwo wyłączyć Gutenberg i dalej używać klasycznego edytora WordPress.
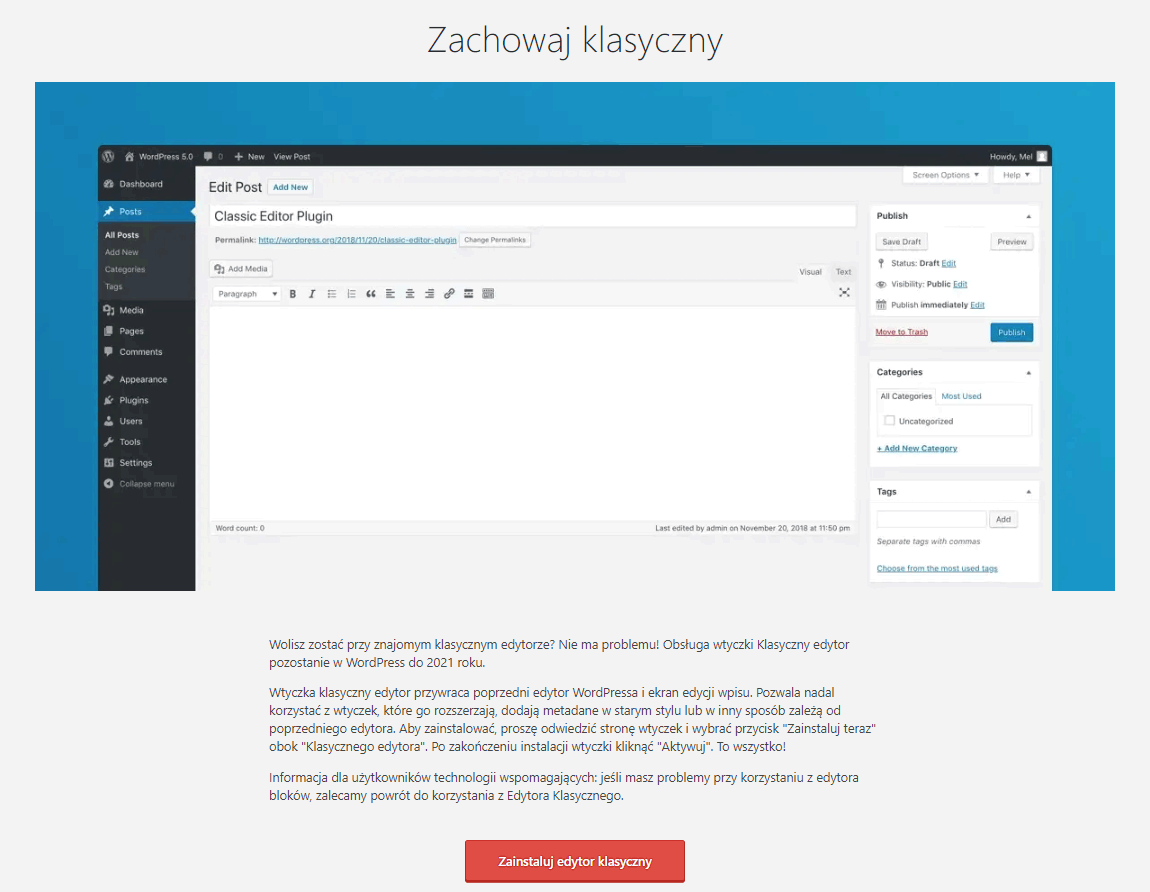
Sposób 1. Wyłącz Gutenberg za pomocą wtyczki Classic Editor
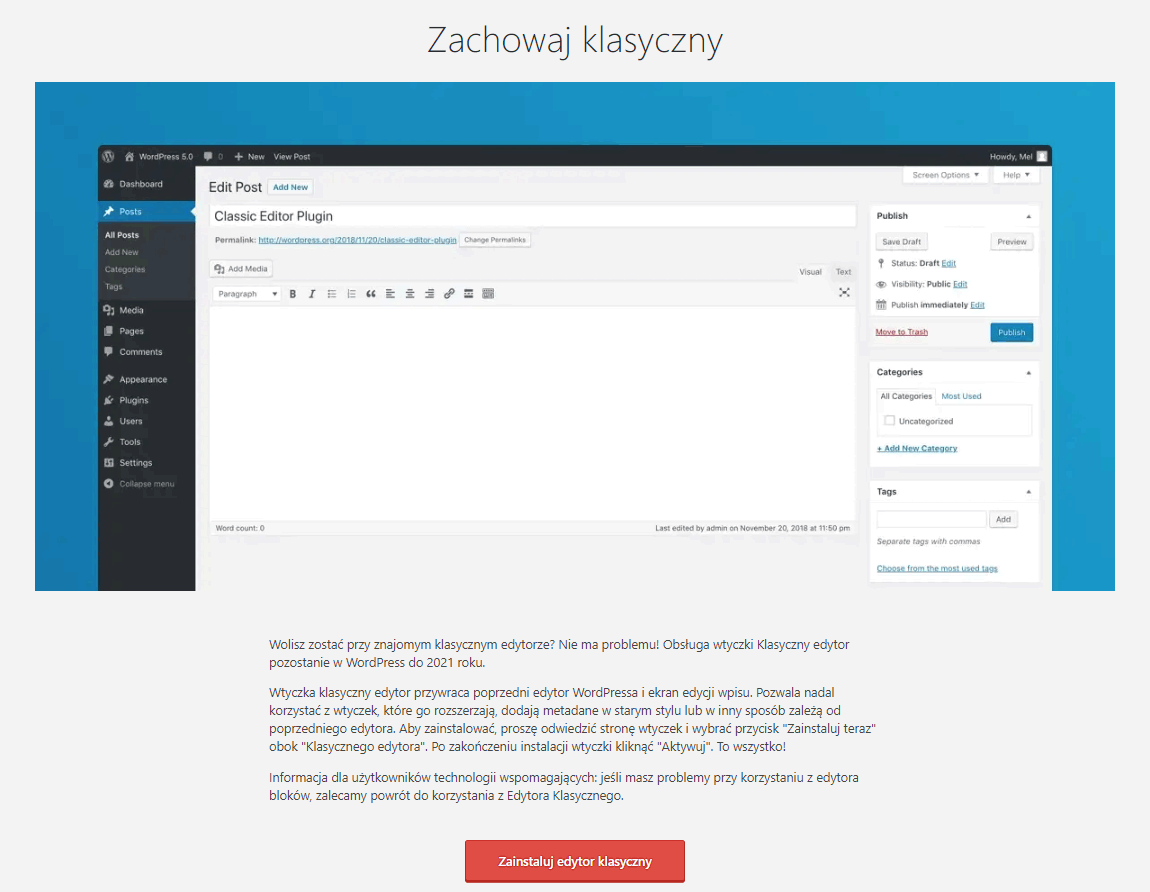
Użyj wtyczki Classic Editor, która jest rozwijana i polecana przez „rdzennych” współpracowników WordPress. Pierwszą rzeczą, którą musisz zrobić, to zainstalować i aktywować wtyczkę Classic Editor. Wtyczka działa po zainstalowaniu i wyłącza edytor Gutenberga po aktywacji.
Ta wtyczka daje również opcję jednoczesnego utrzymywania zarówno edytora Gutenberg, jak i edytora klasycznego. Możesz to skonfigurować w ustawieniach wtyczki.
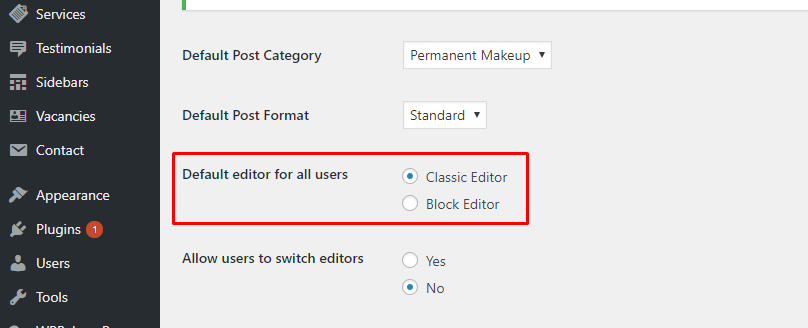
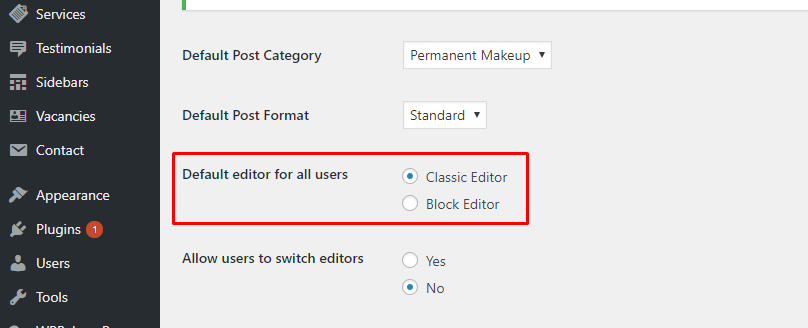
Wystarczy przejść do Ustawienia » Pisanie i zmienić opcję na „Klasyczny edytor”.

Nie zapomnij kliknąć przycisku Zapisz zmiany, aby zapisać ustawienia 🙂
Ta opcja może być również dostępna tuż po aktualizacji skryptu WordPress (u dołu ekranu powitalnego)


Metoda 2. Użyj klasycznego edytora z wyłączeniem wtyczki Gutenberg
Jeśli chcesz wyłączyć Gutenberg dla pewnych ról użytkownika i typów postów, to ta metoda pomoże Ci to zrobić. Najpierw zainstaluj i aktywuj wtyczkę Disable Gutenberg. Po aktywacji należy wejść w Ustawienia » Disable Gutenberg, aby skonfigurować ustawienia wtyczki. Domyślnie wtyczka wyłączy Gutenberg wszędzie i dla wszystkich użytkowników Twojej witryny. Możesz też ograniczyć się do określonych ról użytkowników i typów wpisów, wówczas należy odznaczyć opcję „Całkowite wyłączenie”.
Ta opcja jest przydatna, jeśli używasz wtyczek, które nie jest zgodne z Gutenberg, ale chcesz używać Gutenberg do innych obszarów w Twojej witrynie.
WordPress jest najpopularniejszym na świecie producentem stron internetowych, który dostarcza ponad 31% wszystkich stron internetowych. Posiada tysiące wtyczek, szablonów i usprawnień do tworzenia wszelkiego rodzaju witryn internetowych. Od sklepów eCommerce do portali społecznościowych.
Wiele z tych narzędzi w dużej mierze opiera się na klasycznym edytorze WordPress. Główny zespół WordPress-a stara się zawsze dać programistom wystarczająco dużo czasu, aby ich narzędzia były kompatybilne z Gutenbergiem. Możliwe jednak, że wiele z nich nie będzie w pełni zgodnych z edytorem Gutenberg. W takim przypadku ustawienia te mogą być bardzo pomocne dla Ciebie.
Mam nadzieję, że ten artykuł pomógł Ci wyłączyć Gutenberg i utrzymać klasyczną wersję edytora.
Jeśli choć odrobinę pomogłem Ci tymi narzędziami – napisz w komentarzu, co o tym myślisz 
Jeśli nie – także podziel się swoimi uwagami.
Z góry dziękuję.

utworzone przez Irek Wrobel | 28 paź 2018 | Hosting, Wordpress Dla Początkujących
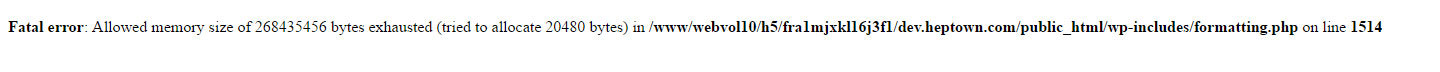
Zobaczyłeś na własnej stronie komunikat:
Fatal error: Allowed memory size of 134217728 bytes exhausted
Jest to jeden z najczęstszych błędów skryptu WordPress i możesz go łatwo naprawić, zwiększając limit pamięci PHP. W tym artykule pokażę, jak naprawić ten błąd poprzez zwiększenie pamięci PHP.
Co to jest Fatal error: Allowed memory size … ?
Skrypt WordPress jest napisany w języku PHP, który jest językiem programowania serwera. Każda strona potrzebuje serwera hostingowego, aby działała poprawnie.
Serwery sieciowe są jak każdy inny komputer. Potrzebują pamięci, aby wydajnie uruchamiać wiele aplikacji w tym samym czasie. Administratorzy serwerów przydzielają określony rozmiar pamięci do różnych aplikacji, w tym do PHP.
Ten błąd zobaczysz zawsze wtedy, kiedy twój skrypt WordPress wymaga więcej pamięci niż domyślnie przydzielona.
Fatal error: Allowed memory size of 33554432 bytes exhausted
(tried to allocate 2348617 bytes) in
/home4/xxx/public_html/wp-includes/plugin.php on line xxx

Domyślnie, skrypt WordPress automatycznie próbuje zwiększyć limit pamięci PHP, jeśli jest on mniejszy niż 64 MB. Jednak 64 MB często nie jest wystarczająco wysokie.
Zobacz, jak łatwo zwiększyć limit pamięci PHP w skrypcie WordPress, aby uniknąć błędu wyczerpania pamięci.
Zwiększ limit pamięci PHP w skrypcie
Najpierw musisz edytować plik wp-config.php. Znajdziesz go w folderze głównym plików WordPress. Będziesz musiał użyć klienta FTP lub menedżera plików w swoim panelu sterowania hostem.
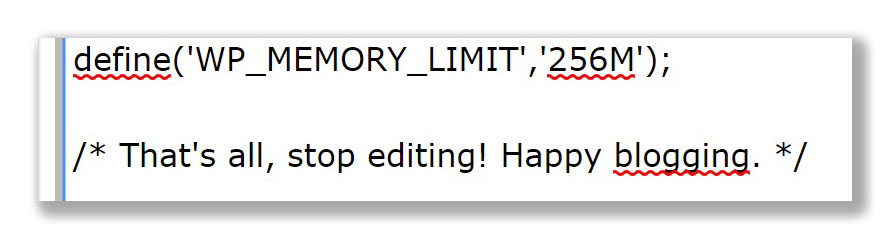
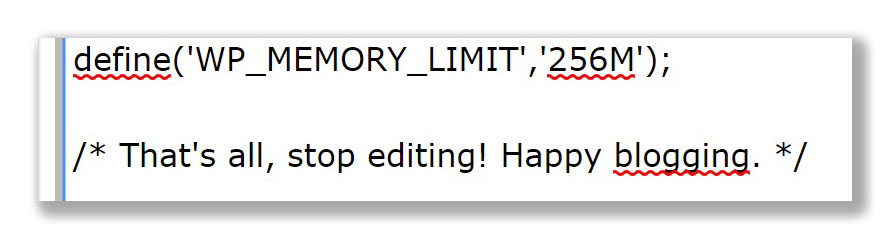
Następnie wklej poniższy kod w pliku wp-config.php tuż przed linią z napisem „/* That’s all, stop editing! Happy blogging. */

Ten kod mówi skryptowi WordPress o zwiększeniu limitu pamięci PHP do 256 MB.
Gdy skończysz, pamiętaj aby zapisać zmiany i przesłać plik wp-config.php z powrotem na serwer.
Możesz teraz wrócić na swoją stronę, odświeżyć (F5) a błąd pamięci powinien zniknąć.
Jeśli nie masz doświadczenia możesz skorzystać z wynajęcia naszych usług i w kilka krótkim czasie naprawimy błąd za Ciebie, a ty będziesz mieć pewność, że wszystko zostało naprawione profesjonalnie.
Uwaga:
Jeśli to rozwiązanie nie działa, może to oznaczać, że Twój dostawca usług hostingowych nie pozwala WordPressowi na zwiększenie limitu pamięci PHP. Będziesz musiał poprosić swojego dostawcę usług hostingowych, aby ręcznie zwiększył limit pamięci PHP.
To wszystko mamy nadzieję, że ten artykuł pomógł ci rozwiązać problem wyczerpania pamięci.
Jeśli podobał Ci się ten artykuł, zasubskrybuj mój kanał YouTube z samouczkami. Możesz mnie również znaleźć na Twitterze i Facebooku lub prywatnym profilu Facebook 

utworzone przez Irek Wrobel | 24 kwi 2018 | Firma, Jak pisać blog, Pieniadze, SEO, Wordpress Dla Początkujących
Zależy ci na zachowaniu anonimowości? Jest wielu użytkowników, którzy chcą pisać blog, ale nie chcą posługiwać się prawdziwym nazwiskiem. W tym przewodniku dla początkujących pokażę, jak łatwo blogować anonimowo, zachowując bezpieczeństwo danych osobowych.
Jak pozostać anonimowy na swoim blogu
Uwaga: ten poradnik nie jest przeznaczony dla dziennikarzy, osób zgłaszających przypadki naruszenia lub wykonujących prace wysokiego ryzyka. Ta treść jest przeznaczona dla przeciętnego blogera, który chce pozostać anonimowy na swoim blogu.
Anonimowe blogi – za i przeciw
Jest wielu użytkowników, którzy po prostu chcą anonimowo blogować. Najczęściej chcą pozostać anonimowi, ponieważ obawiają się, reakcji najbliższego otoczenia. Są też tacy, którzy chcą to zrobić, aby być bardziej kreatywnym. Anonimowość w sieci ma swoje zalety i wady i ważne jest, abyś je zrozumiał zanim zaczniesz blogować.
Plusy anonimowego blogowania
- Swoboda wyrażania opinii bez osądzania
- Chroń tożsamość i informacje osobiste
- Wolność twórcza i artystyczna
Minusy anonimowego blogowania
- Brak prawdziwych relacji
- Brak możliwości spotkania się z osobami obserwującymi
- Ograniczone opcje zarabiania z Google AdSense
- Ciągłe kontrolowanie siebie i swoich poczynań
Biorąc powyższe pod uwagę, zobaczmy, jak pozostać anonimowy na swoim blogu
Jak rozpocząć anonimowy blog
Istnieją dwa główne rodzaje blogów na WordPress. WordPress.com – hostowana usługa blogowania oraz WordPress.org – niezależny blog. Oprócz tego istnieje kilka innych platform blogowych. Osobiście polecam samodzielnie zarządzanego WordPress.org, aby mieć pełną kontrolę nad prywatnością i własnością witryny.
Po zainstalowaniu bloga na WordPress, możesz go uczynić anonimowym.
Korzystanie z prywatności Whois
Przy zakupie nazwy domeny wymagane jest podanie danych kontaktowych, takich jak imię i nazwisko, adres, numer telefonu i adres e-mail. Te informacje są publicznie dostępne i każdy może je swobodnie wyszukać.
Aby chronić prywatność klientów, wielu dostawców nazw domen oferuje usługę o nazwie Privacy Whois. Za niewielką opłatą ta usługa wyświetla swoje dane kontaktowe zamiast Twoich. Jeśli ktoś wyśle wiadomość e-mail na adres wyświetlany na stronie prywatności WHOIS, zostanie do Ciebie przesłany.
U większości firm hostingowych, możesz kupić taką prywatność domeny podczas dodawania do koszyka. Zwykle nie polecam tego ze względu na dodatkowe koszty, ale ponieważ chcemy utworzyć anonimowego bloga, musimy zaznaczyć tę opcję.
Jeśli nie kupimy tej opcji na początku, zawsze możemy ją włączyć z pulpitu swojego konta hostingowego w sekcji domen.
Korzystanie z adresu e-mail na blogu
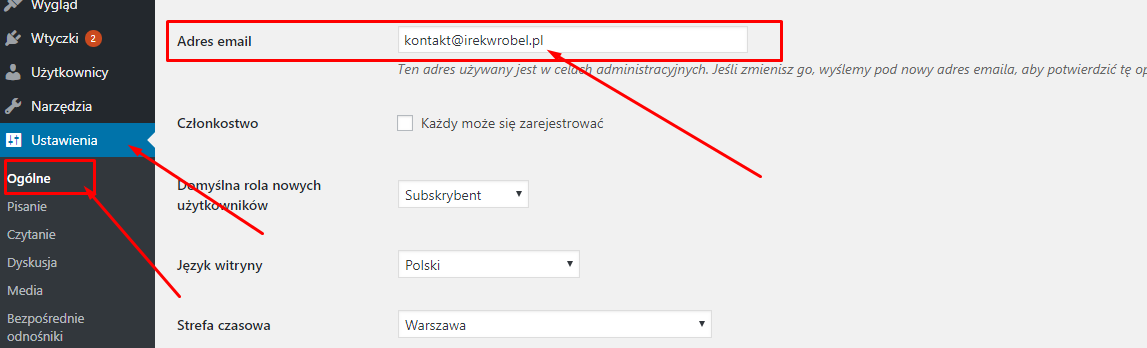
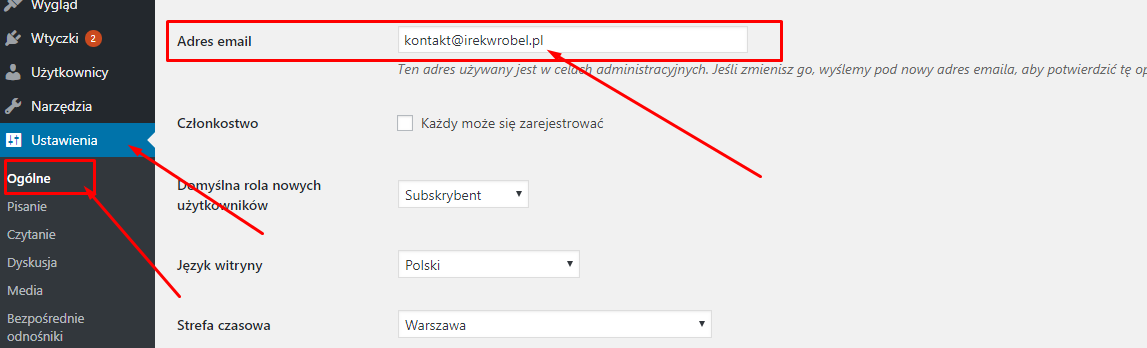
Kolejnym krokiem jest utworzenie nowego konta e-mail, którego będziemy używać na blogu. Możesz skorzystać z bezpłatnego dostawcy usług poczty e-mail, takiego jak Gmail. Po utworzeniu konta e-mail należy go dodać jako email administratora w zapleczu WordPress. Ten adres e-mail służy do wysyłania powiadomień z bloga. Możesz to zrobić, przechodząc do zaplecza bloga Ustawienia » Ogólne :

Nie zapomnij kliknąć przycisku Zapisz zmiany, aby zapisać ustawienia 🙂
Możesz również użyć gravatara, aby wyświetlać anonimowe zdjęcie profilowe pod swoimi wpisami na blogu.
Używanie pseudonimu
Będziesz musiał wybrać i użyć pseudonimu na swoim blogu. Dla lepszego zabezpieczenia WordPress, nie możesz po prostu użyć administratora jako nazwy użytkownika lub autora. Będziesz musiał wymyślić inny pseudonim, za pomocą którego będziesz mógł podpisywać swoje posty.
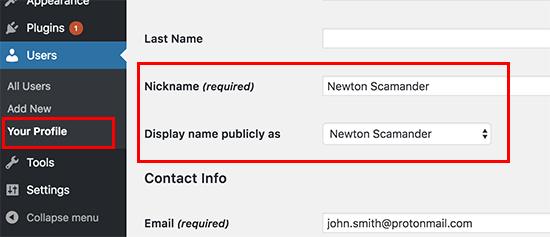
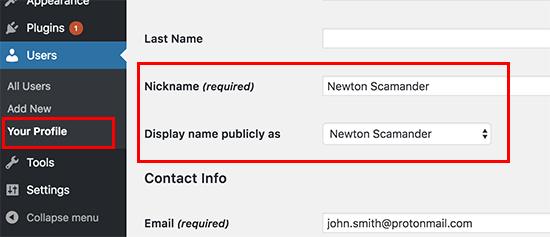
Aby dodać swój pseudonim, musisz przejść do zaplecza Użytkownicy »Twój profil i dodać nazwę obok pola Pseudonim. Po wpisaniu swojego pseudonimu kliknij menu rozwijane obok opcji „Wyświetl nazwę publicznie jako” i wybierz swój pseudonim.

Jeśli chcemy być anonimowi, ważne jest aby nie dodawać prawdziwego imienia i nazwiska w tym profilu użytkownika. Zapisz zmiany 🙂
Korzystanie z VPN
VPN to wirtualna prywatna sieć, która pomaga zabezpieczyć połączenie internetowe i chronić swoją tożsamość.
Zwykle cały ruch internetowy przechodzi przez różne serwery rozproszone po całym świecie. Hakerzy i rządy mogą śledzić ten ruch i zobaczyć, co robisz online.
VPN działa jak sieć między komputerem a światem zewnętrznym. Cały ruch internetowy przechodzi do usługi VPN, gdzie jest szyfrowany i wysyłany do miejsca docelowego przy użyciu losowego serwera w innej lokalizacji geograficznej.
Jeśli podobał Ci się ten artykuł, napisz komentarz, zasubskrybuj nasz kanał YouTube z samouczkami wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.

utworzone przez Irek Wrobel | 11 gru 2017 | Jak pisać blog, Pieniadze, SEO, Wordpress Dla Początkujących, Wtyczki
Ten artykuł przeznaczony jest dla osób, które chcą dodać przycisk płatności Bitcoin na swojej stronie w WordPress. Ogromna popularność waluty Bitcoin sprawia, że przyjmowanie płatności online z dowolnego miejsca na świecie jest bardzo łatwe. Zatem poniżej konkretny poradnik:
Jak dodać płatności Bitcoin na stronie w WordPress
Skrypt WordPress pozwala w kilka minut zbudować sklep e-commerce za pomocą WooCommerce lub innych wtyczek e-commerce dla WordPress. Standardowo już można przyjmować płatności przez Internet za pomocą PayPal, PayU, DotPay i wielu innych popularnych bramek płatniczych. W rzeczywistości płatności PayPal, można używać nawet bez korzystania z wtyczek.
Jednak niektórzy z twoich klientów chcieliby płacić w walucie Bitcoin, bez używania kart płatniczych. Bitcoin oferuje właśnie taką, alternatywną metodę płatności, z której może korzystać każdy, z dowolnego miejsca na świecie. Po zaakceptowaniu płatności w Bitcoin, możesz je przesłać na swoje konto bankowe lub zachować w swoim portfelu. Coraz więcej osób zacznie z nich korzystać – przynajmniej tak mi się wydaje 🙂
Pierwsze kroki z Bitcoin
Najpierw będziesz potrzebował tzw. portfela Bitcoin. Jest to oprogramowanie, które będzie używane do wysyłania lub odbierania Bitcoinów i bezpiecznego przechowywania bitcoinów. Na rynku dostępnych jest obecnie wiele różnych rodzajów portfeli. Możesz zainstalować taki portfel na komputerze a nawet na telefonie. Aby dowiedzieć się więcej o portfelach Bitcoin, poszukaj w Google i wybierz odpowiedni portfel dla swoich potrzeb.
Następnie musisz założyć konto BitPay (w języku angielskim). BitPay to usługa online oferująca wymianę i transfer Bitcoin na twoje konto bankowe lub portfel Bitcoin.

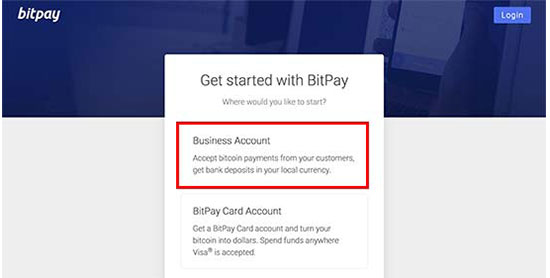
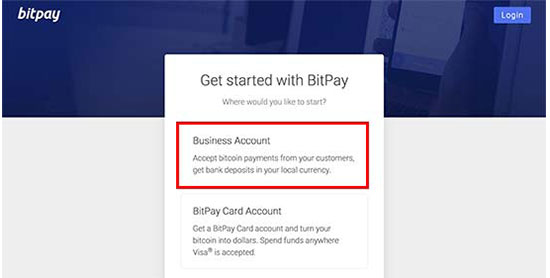
Podczas rejestracji zostaniesz poproszony o wybranie rodzaju usługi. Aby sprzedawać produkty lub usługi w swojej stronie internetowej i przekazywać płatności na swoje konto bankowe, musisz wybrać Konto Biznesowe (Business Account).

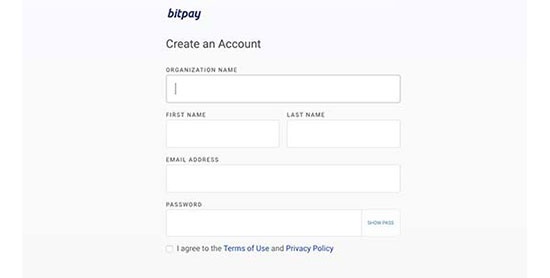
Następnie należy wypełnić wszystkie wymagane pola, wprowadzając dane osobowe.

Po rejestracji otrzymasz dostęp do zaplecza swojego konta. Tam zobaczysz trzy opcje wymagane do zweryfikowania konta. Najpierw musisz zweryfikować swój adres e-mail. Następnie musisz wprowadzić informacje o firmie, aby zweryfikować swoje konto firmowe. Na koniec należy podać informacje o koncie bankowym lub adres portfela Bitcoin.
Po wykonaniu tych kroków, będziesz mógł dodać płatności Bitcoin na swojej w swojej stronie internetowej. BitPay oferuje kilka sposobów akceptowania płatności. Ja pokażę poniżej dwie metody a ty możesz wybrać tą, która najlepiej pasuje do ciebie 🙂
Akceptowanie płatności Bitcoin w WooCommerce za pomocą BitPay
Jeśli korzystasz już z WooCommerce, ta metoda wydaje się najlepsza.
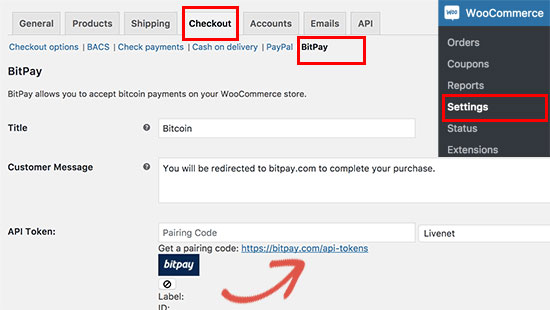
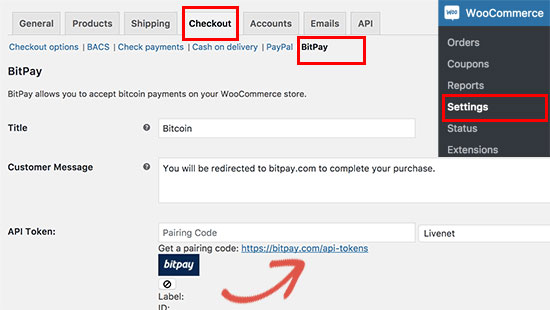
Pierwszą rzeczą, jaką musisz zrobić, to zainstalować i aktywować wtyczkę BitPay. Po aktywacji wtyczki, należy przejść do zakładki WooCommerce » Ustawienia i kliknąć zakładkę „Zamówienie”. Następnie kliknij łącze BitPay, aby skonfigurować jego ustawienia.

Następnie kliknij link poniżej pola API, aby wygenerować swój klucz API. Spowoduje to przejście do witryny BitPay, na której należy kliknąć przycisk Add New Token (Dodaj nowy token). Dalej nadaj temu tokenowi etykietę i kliknij przycisk Add Token (Dodaj token).

Akceptowanie płatności Bitcoin
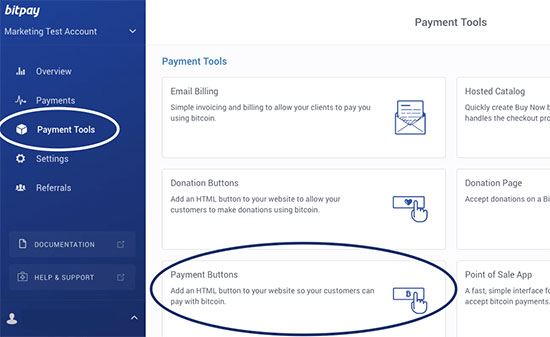
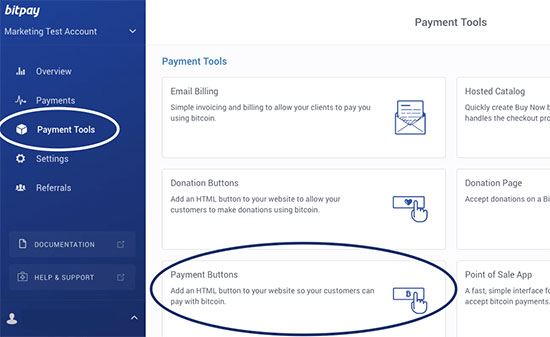
Ta metoda jest zalecana dla użytkowników, którzy nie korzystają z wtyczki e-commerce. BitPay pozwala ci tworzyć przyciski płatności dla przedmiotów, które chcesz sprzedać. Odwiedź stronę Payment Tools i dalej Payment Butons.

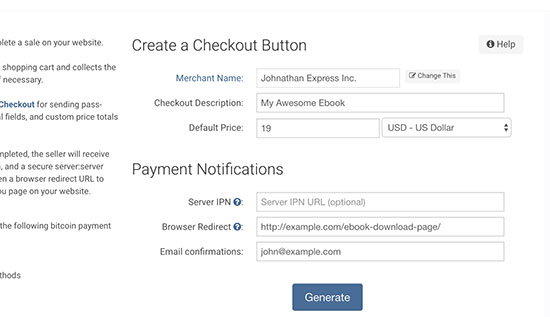
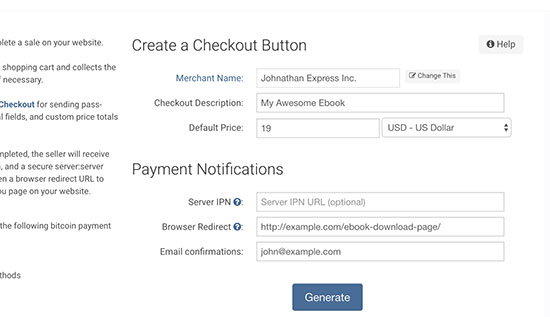
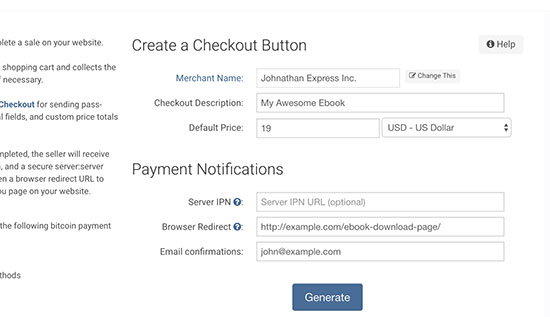
Spowoduje to przejście do strony tak zwanego generatora przycisków. Musisz teraz podać nazwę firmy, opis przedmiotu i kwotę płatności.

Możesz także wpisać adres URL. Jest to szczególnie przydatne, jeśli sprzedajesz produkty cyfrowe, takie jak oprogramowanie, ebook lub muzyka. Stroną przekierowania może być strona, na której użytkownicy mogą pobrać plik, lub strona z podziękowaniem.
Kliknij przycisk Generate, aby wygenerować przycisk.
BitPay wyświetli teraz kod przycisku i różne rozmiary przycisków. Wybierz rozmiar przycisku, którego chcesz użyć i skopiuj kod.
Teraz możesz przejść do zaplecza strony WordPress i edytować post lub stronę, na której chcesz dodać przycisk. Na ekranie edycji posta musisz przełączyć się do edytora tekstu. Następnie wklej skopiowany kod i zapisz lub opublikuj zmiany.
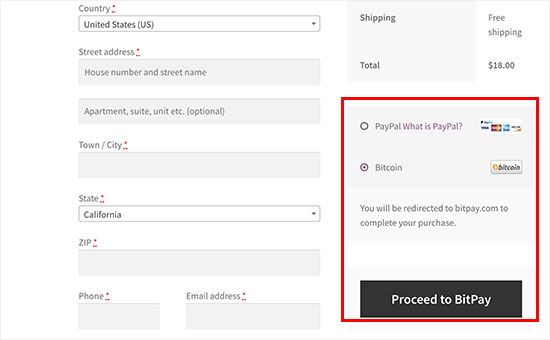
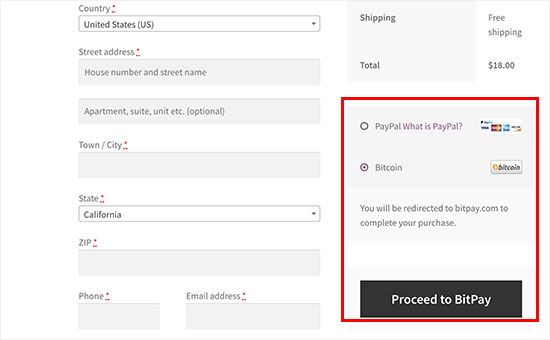
Koniecznie sprawdź, jak teraz wygląda przycisk od strony klienta.
Jeśli ten artykuł pomógł Ci w czymkolwiek, możesz odwdzięczyć się komentarzem poniżej, za co z góry dziękuję 🙂

utworzone przez Irek Wrobel | 1 wrz 2017 | Instalacja, Jak pisać blog, SEO, Wordpress Dla Początkujących, Wtyczki
Jak ZA DARMO promować swojego Fanpage? Jak utworzyć wyskakujące okienko zachęcające do polubień FanPage?
Chciałbyś promować swoją stronę na Facebook? Wyskakujące okienka wciąż całkiem dobrze sprawdzają się, aby zachęcić czytelników do polubienia strony na Facebook. W tym artykule pokażę Ci, jak promować swoją stronę Facebook bez zbytniego irytowania.
Dlaczego warto utworzyć wyskakujące okienko zachęcające do polubień FanPage?
Wyskakujące okienka najczęściej są używane do budowania list e-mailowych. Czasami używane są również do promowania okazji, jak na przykład „Kup kurs w okazyjnej cenie„. Jednak nie tylko.
Główny powód używania wyskakującego okienka to fakt, że jest ono bardzo zauważalne przez czytelnika. I pomimo tego, że wielu z nas odruchowo zamyka je, nie zwracając nawet uwagi na jego zawartość, to jednak zawsze jakiś procent czytelników podejmuje działania i klika w nie 🙂
Tworzenie wyskakującego okienka
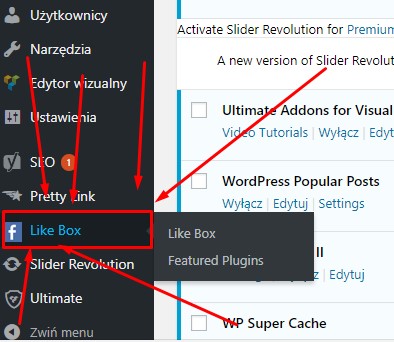
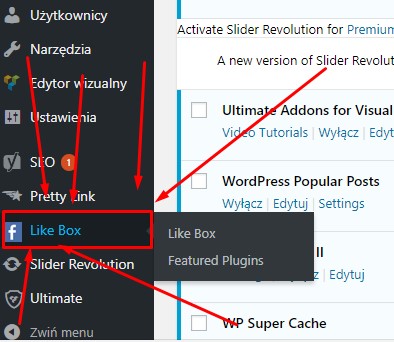
W tym samouczku będę używać wtyczki Facebook Like Box. Jest to prosta w obsłudze i darmowa wtyczka do WordPress. Należy ją zainstalować i aktywować. Aby uzyskać więcej informacji o samej instalacji wtyczek, zobacz krótkie nagranie (kliknij TUTAJ), w którym krok po kroku pokazuję jak zainstalować wtyczki WordPress. Po aktywacji wtyczki poszukaj w menu po lewej stronie opcji LIKE BOX.

Ustawienia wtyczki
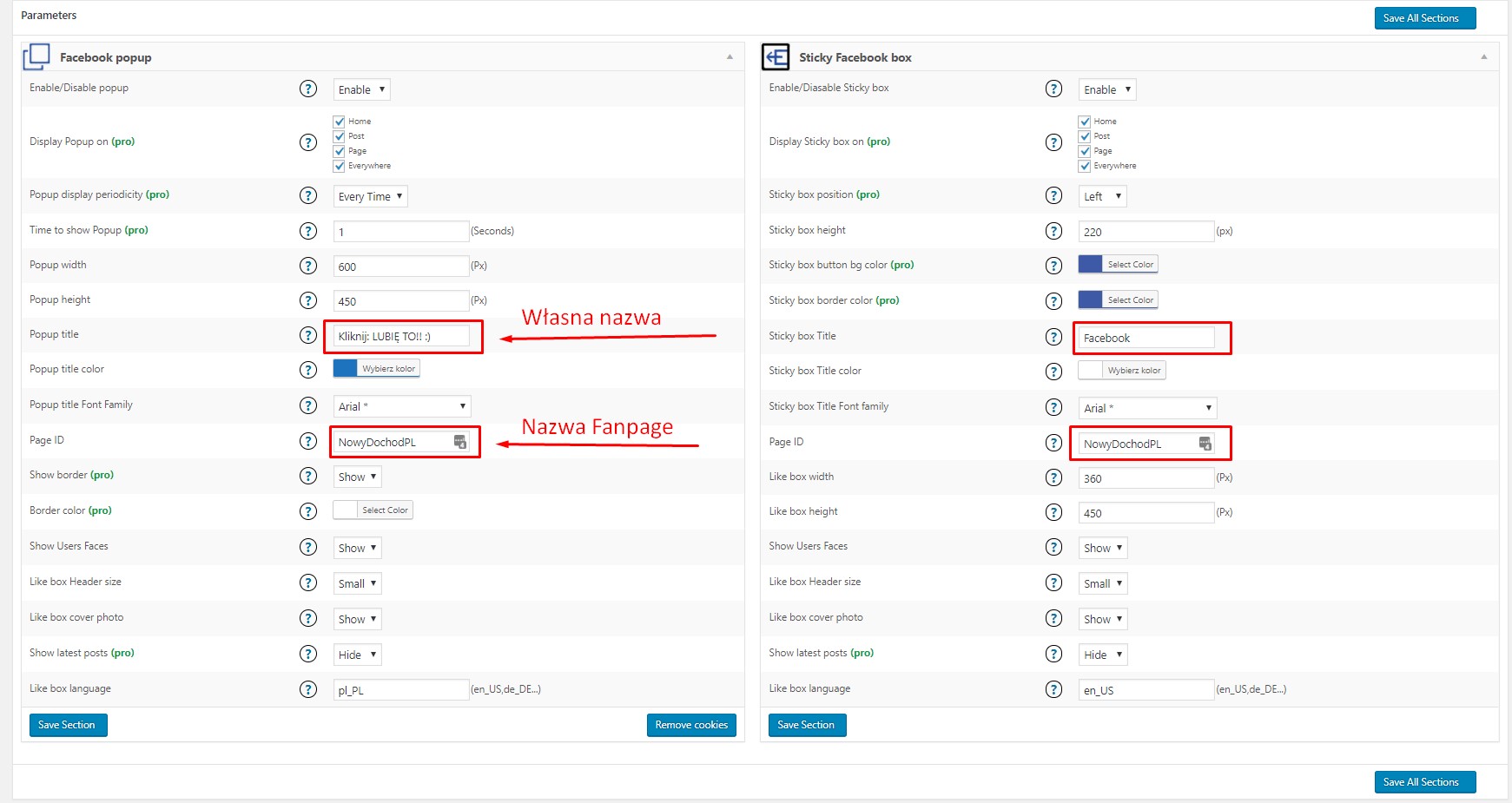
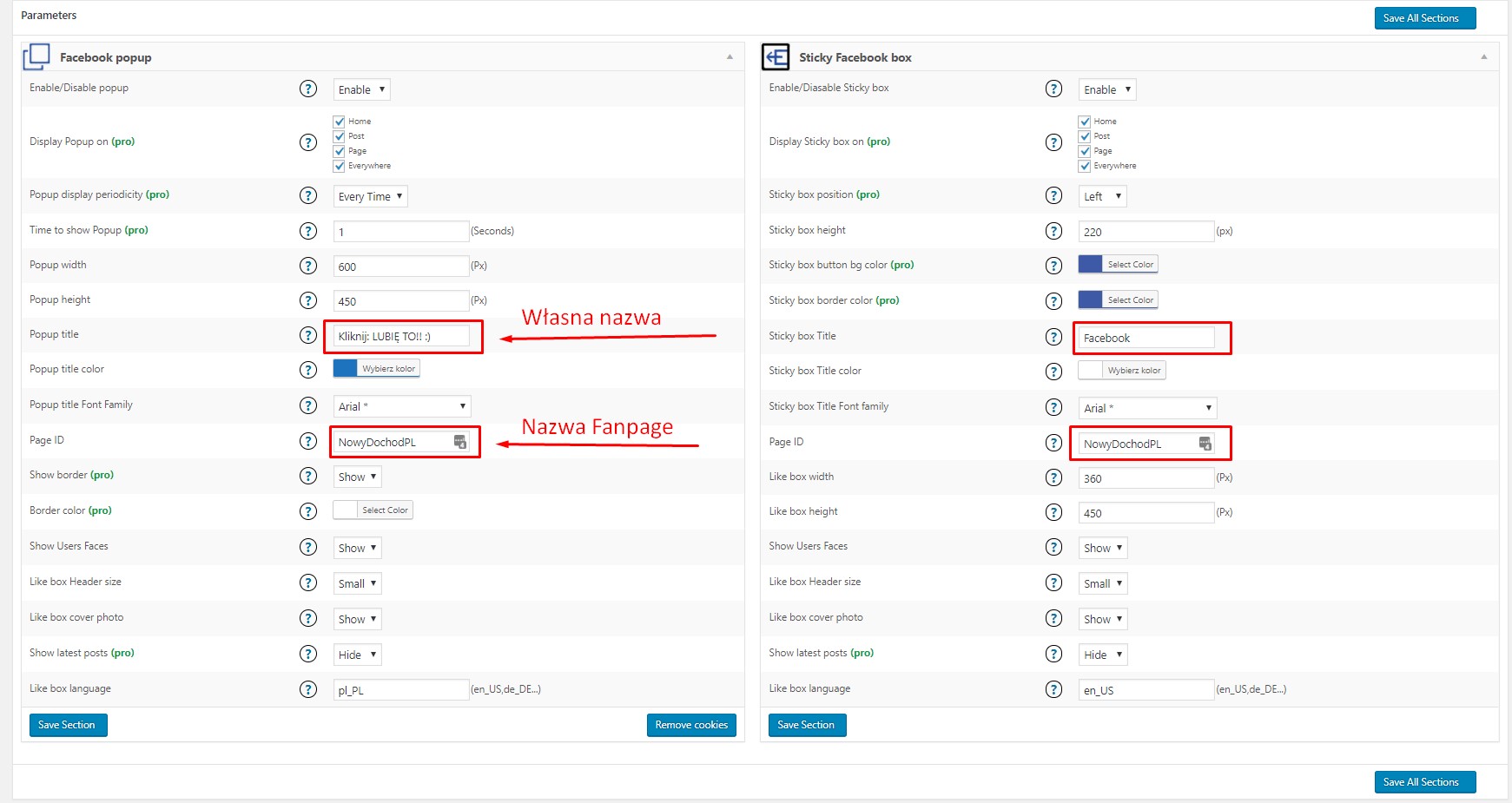
Ustawienia są banalnie proste. Zaczynając od samej góry, włącz wtyczkę (Enable/Disable popup). Jeśli chcesz, możesz ustawić własną szerokość (Popup width) oraz wysokość (Popup height). Jedyne drobne utrudnienie możesz spotkać w polu Page ID, gdzie należy wpisać nazwę swojego Fanpage. Przykład:
Adres URL do strony na Facebook to: https://www.facebook.com/NowyDochod.pl/. W pole Page ID należy wpisać NowyDochodPL.

Jeśli spojrzysz na zdjęcie powyżej zauważysz, że strona jest podzielona na dwie części. Ustawienia po lewej stronie dotyczą wyskakującego okienka a te po prawej najlepiej wyłącz (Disable). Ostatnie co należy zrobić, to zapisać ustawienia, klikając w przycisz w prawym dolnym rogu Save All Sections.
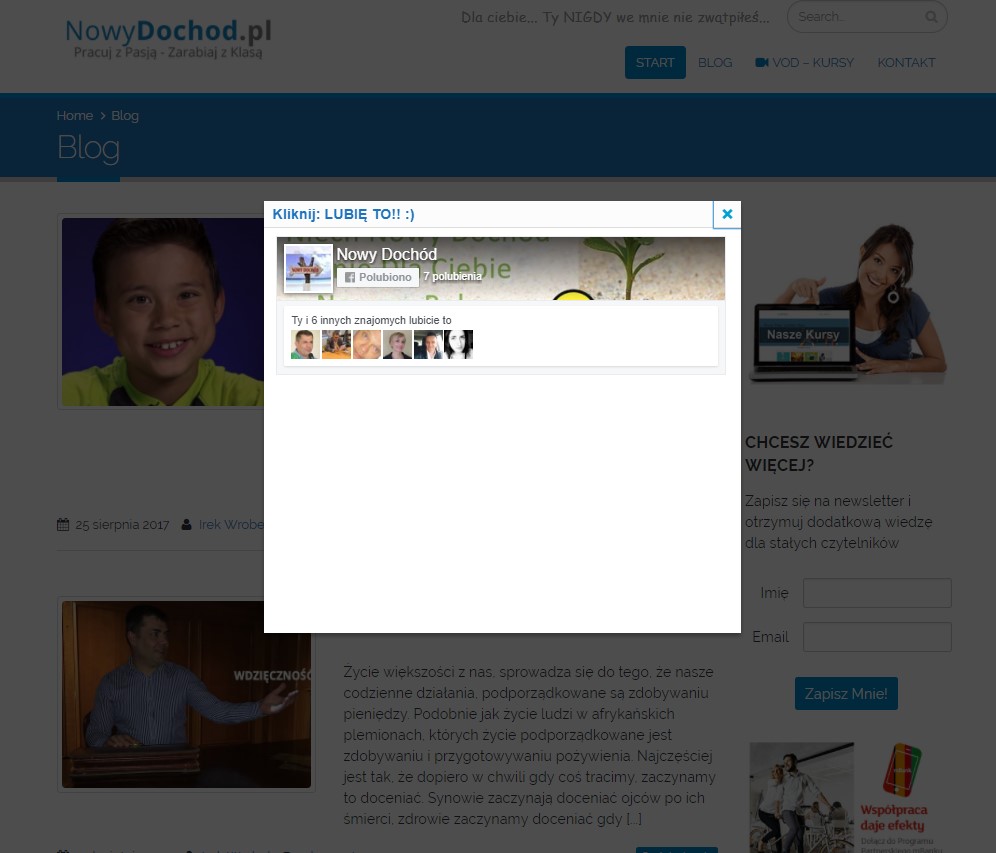
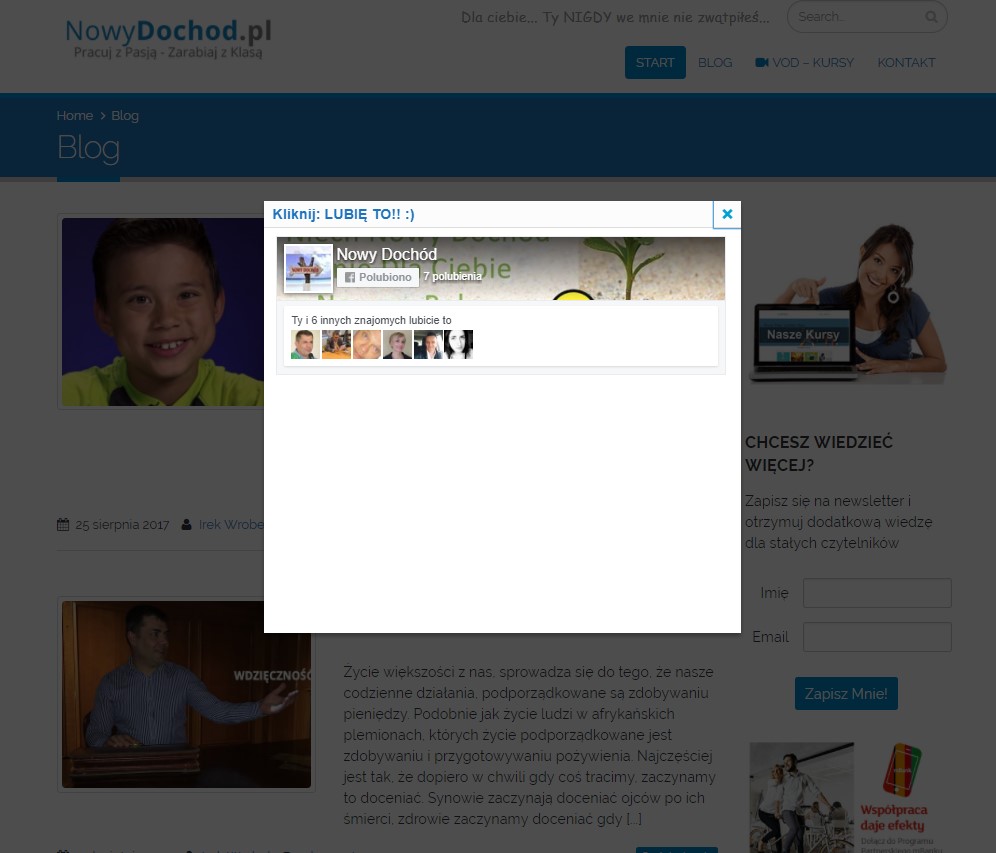
A poniżej rezultat jaki uzyskasz na stronie 🙂

Powodzenia 🙂
PS.
Jeśli chciałbyś samodzielnie i szybko nauczyć się, Jak Zrobić Własnego Bloga, kliknij TUTAJ