utworzone przez Irek Wrobel | 3 cze 2015 | Instalacja, Jak pisać blog, Wordpress Dla Początkujących, Wtyczki
Wpis adresowany do osób, które mają już swojego bloga i chciałby zmodyfikować jego wygląd. Pomysłodawcą takiej formy jest Artur Fojud ze strony DesignForAll.pl, który uczestniczył w moim Darmowym Kursie Jak Zrobić Bloga.
Artur postanowił wykorzystać zdobytą wiedzę, na swojej stronie, którą z powodzeniem i systematycznie aktualizuje. Ja natomiast nagrałem dość długi – około 30min – film, w którym opisuję w jaki sposób, samodzielnie, przy użyciu darmowych wtyczek, zmodyfikować wygląd i funkcjonalność własnego bloga.
Gorąco wierzę, że informacje te, pomogą wielu osobom samodzielnie dokonać podobnych zmian.
Lista wszystkich narzędzi – wtyczek (z linkami), które użyłem w materiale wideo, znajduje się pod filmem. Napisz proszę w komentarzu poniżej, czy i w jaki sposób te informacje pomogły twojej stronie, czy twojemu blogowi, zmienić jego wygląd.
Zapraszam teraz do obejrzenia wideo – DesignForAll – Modyfikacja Bloga
Lista narzędzi, wykorzystanych do modyfikacji bloga Artura:
- Program do edycji zdjęć – http://apps.pixlr.com/editor/ – Pamiętaj o jednym. Umieszczając zdjęcia na swoim blogu, zadbaj aby miały one odpowiedni rozmiar i wielkość. Na swoim blogu, postaraj się załączać zdjęcia nie większe niż 50KB. Duże fotki dodawane na stronę, powodują dłuższy czas ładowania się (otwierania) strony oraz niepotrzebnie zużywają miesięczny transfer twojego hostingu.
- Optin Forms – Wtyczka pomocna przy Newsletter, czyli zapisywaniu czytelników na mailową listę subskrybentów
- MailChimp – Profesjonalny Autoresponder. Skrypt, dzięki któremu zautomatyzujesz komunikację ze swoimi czytelnikami. Więcej informacji o Profesjonalnych Autoresponderach znajdziesz Tutaj
- Easy Logo Slider – Wtyczka, dzięki której możesz dodać do swojego bloga loga i linki do stron partnerów, z którymi współpracujesz
- WP-DB-Backup – Wtyczka odpowiedzialna za tworzenie kopii zapasowej
- Pliki Coockies – na ten temat powstanie niebawem oddzielny wpis. Będzie to dokładna instrukcja, w jaki sposób umieścić na własnej stronie stronie, na własnym blogu – informowanie czytelników o tychże plikach.

utworzone przez Irek Wrobel | 2 lut 2015 | Instalacja, Wordpress Dla Początkujących, Wtyczki
Jest wiele rzeczy, które można zrobić ze skryptem WordPress. WordPress można zastosować nie tylko do prowadzenia bloga. Strona firmowa dla właścicieli przedsiębiorstw, sklep internetowy, portfolio dla fotografów i wiele innych. Strona logowania do zaplecza również może być ładniejsza i zachęcająca do częstszych wizyt, przez ich właścicieli.
Strona Logowania Bloga

Strona logowania bloga, może być zaopatrzona we własne logo, atrakcyjne tło i inne aspekty, które nadadzą jej wyjątkowy charakter, na który niewątpliwie zasługuje. Poniżej znajdziesz prostą instrukcję, w jaki sposób można stworzyć niestandardowy projekt strony logowania. Pokażę również przykładowe strony logowania bloga WordPress.
Jak utworzyć niestandardową Stronę Logowania w WordPress
Pobierz, zainstaluj i aktywuj wtyczkę o nazwie YITH Custom Login.
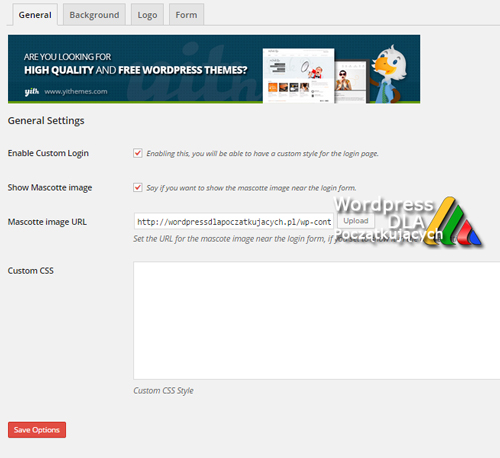
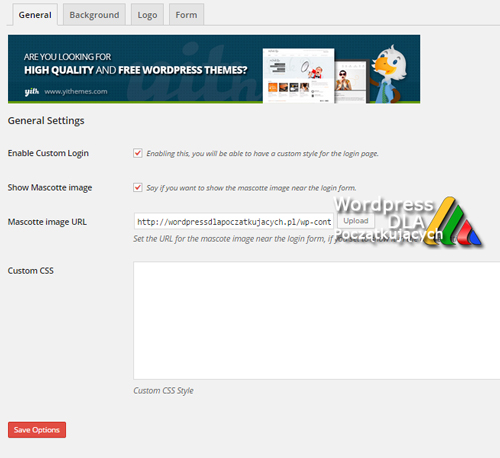
Następnie wejdź w ustawienia wtyczki: Wygląd > Login Screen i na pierwszej zakładce General, ustaw jak na poniższym obrazku.

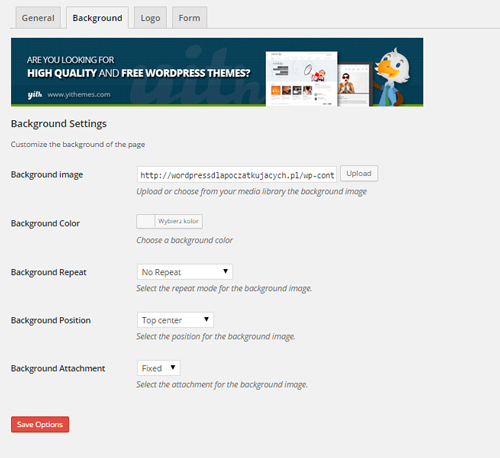
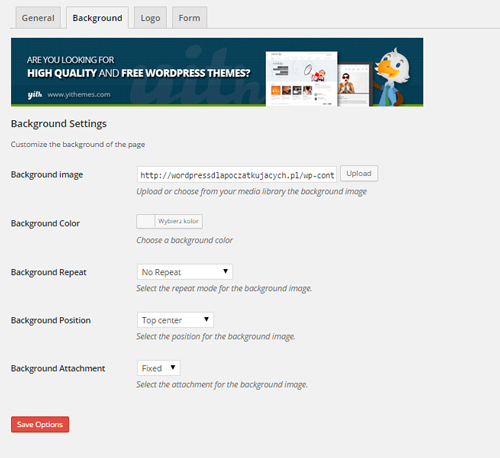
Zakładka Background
Tutaj należy przygotować obrazek tła naszej strony logowania. Obrazek może być dowolnych rozmiarów, jednak polecam zaopatrzyć się w zdjęcie o rozmiarach 1440 x 900px i nie większy niż 60kb. To oczywiście tylko sugestia.
Chodzi o to, aby strona logowania szybko się ładowała i „zakrywała” całe tło. W następnej kolejności należy załadować ten obrazek na stronę a potem możesz skorzystać z ustawień, jakie widzisz na poniższym obrazku. Zapisz zmiany (Save Options)

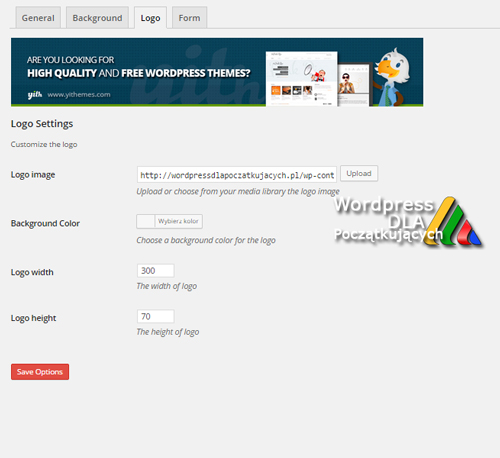
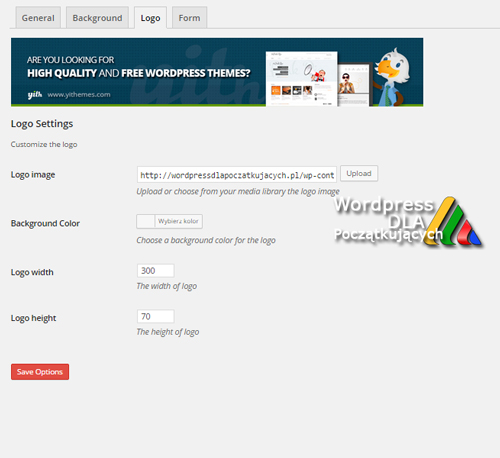
Zakładka Logo
W tej zakładce możesz załadować swoje logo i ustawić jego szerokość (Logo Width) i wysokość (Logo Height) a także ustawić kolor tła formularza logowania. Możesz również skorzystać z poniższych ustawień. (Save Options)

Zakładka Form
W tej zakładce osobiście nic nie zmieniałem, jednak można tu ustawić szerokość samego formularza i jego kolorystykę. (Save Options)
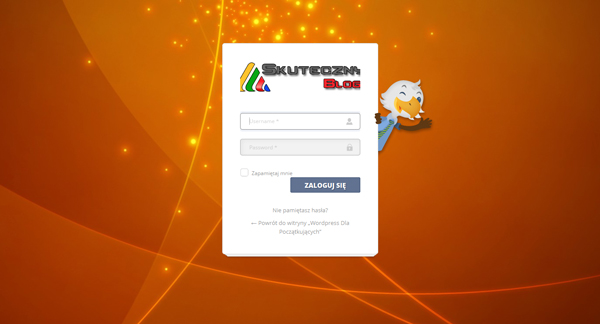
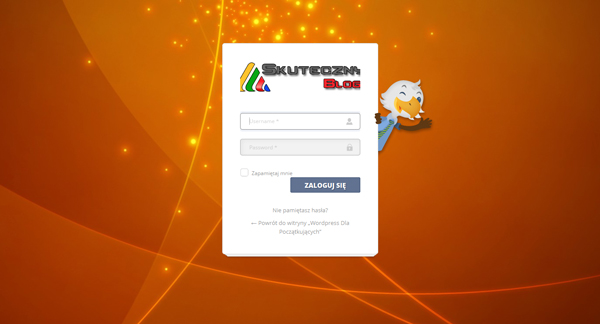
Po zapisaniu wszystkich zmian, możesz się wylogować z zaplecza i zobaczyć jak wygląda teraz strona logowania bloga WordPress. Moja strona logowania wygląda tak:

A dal tych co szukają inspiracji przy projektowaniu strony logowania polecam wpisać w wyszukiwarkę Google frazę: WordPress Custom Login.