utworzone przez Irek Wrobel | 13 maj 2017 | Instalacja, Jak pisać blog, Wordpress Dla Początkujących, Wtyczki
Wielu moich klientów chciałoby mieć elegancko zaprojektowaną stronę logowania do zaplecza WordPress. Jeśli również i ty szukasz sprawdzonych wtyczek, ten wpis z pewnością podsunie ci niezłe pomysły. Przynajmniej mam taką nadzieję 🙂
Strona logowania do zaplecza, jest furtką, przed którą staje każdy właściciel strony. Uważam, że powinna ładnie wyglądać, nawet jeśli powodem miałoby być poprawienie własnego nastroju. Poniżej podzielę się najczęściej używanymi wtyczkami do Logowania Do Zaplecza WordPress, jakich używałem w ciągu ostatniego roku (kolejność losowa).
16 Wtyczek Logowania Do Zaplecza WordPress

WPForms jest bardzo dobrym pluginem do tworzenia różnorakich formularzy. Jest wyposażony w zaawansowaną rejestrację użytkowników i opcje do logowania. Pozwala na tworzenie własnych formularzy rejestracji użytkownika i logowania za pomocą kilku kliknięć. Tak stworzone formularze można dodawać wszędzie w zapleczu WordPress.

Wtyczka pomoże zarejestrować się nowym użytkownikom, ale nie będą mieć dostępu do obszaru administracyjnego. Niezwykle popularna wtyczka, pozwalająca utworzyć niestandardowe strony logowania, z opcjami rejestracji, logowania i odzyskiwania zapomnianego.
3. Temporary Login Without Password
 Wtyczka pomaga stworzyć tymczasowy dostęp do witryny, bez konieczności tworzenia konta. Można ustawić datę ważności dostępu lub też usunąć dostęp w dowolnym momencie.
Wtyczka pomaga stworzyć tymczasowy dostęp do witryny, bez konieczności tworzenia konta. Można ustawić datę ważności dostępu lub też usunąć dostęp w dowolnym momencie.

Domyślne ustawienia WordPress, nie blokują użytkowników, jeśli ci wielokrotnie próbują zalogować się, podając niewłaściwe dane. Takie ustawienie może zezwolić hakerom na złamanie hasła za pomocą automatycznych skryptów. Wtyczka pozwala ograniczyć liczbę nieudanych prób logowania a następnie blokuje ekran logowania dla tego użytkownika, przez określony czas.
Pozwala przekierować użytkowników po zalogowaniu się, do konkretnej strony. Można przekierować użytkowników z określonymi uprawnieniami i funkcjami użytkownika. Można również ustawić stronę, która będzie się wyświetlała, po zarejestrowaniu się.
 Wtyczka pozwala zobaczyć, kiedy logowali się użytkownicy. Przydatne w przypadku kontroli pracy i nie tylko.
Wtyczka pozwala zobaczyć, kiedy logowali się użytkownicy. Przydatne w przypadku kontroli pracy i nie tylko.

Czasem użytkownicy zapominają wylogować się z zaplecza WordPress lub zapominają zamknąć przeglądarkę. To może dawać dostęp innym użytkownikom komputera do zaplecza strony. Wtyczka pomaga automatycznie wylogować bezczynnego użytkownika.
 Dodatkowe zabezpieczenie zaplecza WordPress poprzez hasło. Można zezwolić administratorom i zalogowanym użytkownikom na jego wyświetlenie. Można również ustawić podstawowe hasło, a następnie udostępnić użytkownikom, którym chcesz pozwolić.
Dodatkowe zabezpieczenie zaplecza WordPress poprzez hasło. Można zezwolić administratorom i zalogowanym użytkownikom na jego wyświetlenie. Można również ustawić podstawowe hasło, a następnie udostępnić użytkownikom, którym chcesz pozwolić.
 Wtyczka pozwala dodać logowanie do zaplecza za pomocą konta na Facebook. Pozwala to użytkownikom szybciej zalogować się do zaplecza bez konieczności wpisywania hasła.
Wtyczka pozwala dodać logowanie do zaplecza za pomocą konta na Facebook. Pozwala to użytkownikom szybciej zalogować się do zaplecza bez konieczności wpisywania hasła.
 Podobna do poprzedniej, wtyczka pozwalająca użytkownikom na logowanie przy użyciu konta LinkedIn. Pozwala także użytkownikom zarejestrować się poprzez profil na koncie LinkedIn.
Podobna do poprzedniej, wtyczka pozwalająca użytkownikom na logowanie przy użyciu konta LinkedIn. Pozwala także użytkownikom zarejestrować się poprzez profil na koncie LinkedIn.
Wtyczka, która pozwala zapamiętać twoje dane do logowania.

Wtyczka przydatna dla osób, które sprzedają kursy online lub płatne członkostwo. Klienci, mogą po prostu udostępniać swoje dane do logowania swoim znajomym i przyjaciołom. Ta wtyczka zapobiega jednoczesnemu logowaniu się do zaplecza, dwóch tych samych login
 Domyślny ekran logowania do zaplecza WordPress, jest dość prosty. Możesz to zmienić na różne sposoby, ale wiele z nich wymaga znajomości kodowania. Wtyczka Custom Login Page Customizer umożliwia zaprojektowanie własnej strony logowania.
Domyślny ekran logowania do zaplecza WordPress, jest dość prosty. Możesz to zmienić na różne sposoby, ale wiele z nich wymaga znajomości kodowania. Wtyczka Custom Login Page Customizer umożliwia zaprojektowanie własnej strony logowania.
 Domyślnie WordPress umożliwia użytkownikom wprowadzenie nazwy użytkownika lub adresu e-mail do logowania. Niektórzy użytkownicy uważają, że ten adres e-mail jest powszechnie znany każdemu. Może to potencjalnie ułatwić włamanie się do zaplecza witryny. Ta wtyczka umożliwia wyłączenie logowania z funkcją adresu e-mail.
Domyślnie WordPress umożliwia użytkownikom wprowadzenie nazwy użytkownika lub adresu e-mail do logowania. Niektórzy użytkownicy uważają, że ten adres e-mail jest powszechnie znany każdemu. Może to potencjalnie ułatwić włamanie się do zaplecza witryny. Ta wtyczka umożliwia wyłączenie logowania z funkcją adresu e-mail.
Chcesz zobaczyć, kiedy użytkownicy logowali się lub wylogowywali się z zaplecza? Ta wtyczka umożliwia łatwe śledzenie aktywności użytkownika w zapleczu WordPress, w tym aktywności logowania. Możesz zobaczyć, kiedy użytkownik zalogował się i co robił.
 Ta wtyczka pomoże ci zmienić domyślny wygląd strony logowania do zaplecza.
Ta wtyczka pomoże ci zmienić domyślny wygląd strony logowania do zaplecza.
Podsumowanie
Bardzo Ci dziękuję, że doczytałeś aż dotąd. Jeśli choć odrobinę zachęciłem Cię do zmiany wyglądu i możliwości stron logowania – proszę, napisz w komentarzu, co o tym myślisz ? Jeśli nie – także podziel się swoimi uwagami. Z góry dziękuję.

utworzone przez Irek Wrobel | 10 kwi 2017 | Hosting, Instalacja, Jak pisać blog, Szablony / Theme, Wordpress Dla Początkujących, Wtyczki
Jednym z często zadawanych pytań od czytelników, jest pytanie:
Ile Tak Naprawdę Kosztuje Stworzenie Strony
Pomimo tego, że podstawowe oprogramowanie / skrypt WordPress jest darmowy, to jednak koszt uruchomienia własnej strony lub bloga, zależy w dużej mierze od jej celu i własnego budżetu. Poniżej pokażę jakie kroki należy wykonać, co należy zrobić oraz ile tak naprawdę kosztuje stworzenie strony internetowej. Pokażę również jak policzyć wszystkie koszty i jak uniknąć przekroczenia budżetu.
Jeszcze kilka lat temu, wykonanie strony internetowej wymagało sporej inwestycji. Niezbędna była znajomość języków programowania HTML, PHP, CSS, JAVA, C++ i wielu innych. Dlatego też osoby, które potrafiły projektować strony internetowe i znały się na kodowaniu stron, pobierały dość spore pieniądze za wykonanie strony internetowej. Oprócz samego uruchomienia strony, konieczne było również opiekowanie się taką stroną i aktualizacja informacji podawanych na stronie.
Dziś natomiast jest tak, że powszechnie dostępne są darmowe oprogramowania, które pozwalają stworzyć gotową stronę w kilka godzin. Oczywiście pomocna jest wiedza z zakresu programowania, jednak nie jest już ona niezbędna.
WordPress Jest Darmowy – Dlaczego muszę ci płacić za jego uruchomienie?
Skrypt WordPress jest darmowym i powszechnie dostępnym oprogramowaniem źródłowym (open source software). Darmowy oznacza, że nie trzeba za niego płacić i można go swobodnie pobrać i swobodnie modyfikować.
Jeśli zlecasz komuś instalację WordPressa, wówczas osoba taka pobiera wynagrodzenie za poświęcony czas oraz co najważniejsze, płacisz komuś za jego doświadczenie. Niby proces instalacji i konfiguracji jest prosty, jednak ma w sobie bardzo wiele tzw. kroków do wykonania, o których wiedzą najczęściej doświadczone osoby.
Głównie chodzi o właściwą konfigurację skryptu WordPress, konfigurację dodatkowych narzędzi (wtyczek), jak również tzw. szablonów graficznych. Do tego wszystkiego dochodzi jeszcze kwestia połączenia nowej strony ze skryptami, które odpowiadają za to, aby twoja strona pojawiała się w wynikach wyszukiwania oraz właściwego połączenia jej z zewnętrznymi serwisami, jak social media, poczta email, itp.
Dlaczego nie sprzedają WordPressa jako oprogramowania?
Skoro jest tak dobry i tak popularny, to dlaczego jest rozdawany za darmo? Przecież można byłoby na nim zarobić wiele milionów dolarów. To stwierdzenie miałoby sens, jeśli jedna firma lub osoba fizyczna posiadałaby prawa własności do skryptu.
WordPress jest projektem o otwartym kodzie źródłowym, w którym dziesiątki tysięcy utalentowanych ludzi na całym świecie przyczynia się do jego tworzenia. Istnieje oczywiście podstawowy zespół deweloperów, który nadzoruje rozwój projektu, ale każdy może wstawić swoje poprawki, zgłaszać błędy, sugerować funkcje, itp.
Sama idea modelu rozwoju oprogramowania open source, umożliwia każdemu, nie tylko studiowanie kodu, ale także poprawę jego działania poprzez testowanie, raportowanie błędów i składanie poprawek.
Zwolennicy tego modelu rozwoju twierdzą, że takie otwarte środowiska programistyczne, umożliwiają twórcom programowania szybkie wykrywanie i naprawianie luk w zabezpieczeniach i błędów w oprogramowaniu.
Przeciwnicy natomiast mówią, że jest ono bardziej narażone, ponieważ źródło plików jest łatwo dostępne dla każdego, aby je studiować i hackować. Twierdzą również, że oprogramowanie open source nie daje żadnej gwarancji i jeśli coś się zdarzy, nikt nie ponosi odpowiedzialności za szkody.
Co jest potrzebne do stworzenia strony ze skryptem WordPress
Jak pisałem wyżej, WordPress jest darmowy dla każdego i można go pobrać i używać do woli. Zatem jeśli skrypt WordPress jest bezpłatny, to skąd się biorą koszty uruchomienia strony?
Koszt witryny WordPress można podzielić na następujące kategorie:
Zatem, aby stworzyć własną witrynę WordPress, potrzebujesz hostingu do przechowywania plików. Każda witryna internetowa wymaga hostingu. To jest dom twojej strony internetowej. Bardzo tani Hosting kupisz TUTAJ
Następnie potrzebna będzie nazwa domeny. Będzie to adres www twojej witryny w internecie, a użytkownicy wpisując ten adres w przeglądarce, dotrą bezpośrednio do ciebie i twojej strony (np. NowyDochod.pl lub eBiznes.co.uk).
Aby strona wyglądała atrakcyjnie dla twoich czytelników, będziesz potrzebował narzędzia, które potocznie nazywa się Szablon (graficzny) lub Theme (po angielsku). W internecie dostępnych jest mnóstwo takich szablonów, które najczęściej są pre definiowane, czyli mają możliwość swobodnej konfiguracji i swobodnego manipulowania opcjami.
Są szablony płatne i darmowe. Z którego z nich skorzystasz, zależy tylko od ciebie i twoich możliwości finansowych. Przeciętnie płatny szablon kosztuje około $70 – to jest około 300PLN. Znacznie więcej kosztuje indywidualnie zaprojektowany szablon, specjalnie dla ciebie. Tutaj cena waha się między 3.000 a 10.000PLN.
Ostatnim czynnikiem są dodatkowe narzędzia Wtyczki (plugins). Dzięki nim możesz zamienić prostego bloga w bardzo złożony portal lub profesjonalny sklep internetowy. Gdy piszę tą treść, jest dostępnych ponad 40.000 takich wtyczek. Jedne są płatne a inne darmowe. Dzięki nim możesz zrobić prosty lub bardzo złożony formularz kontaktowy, galerię zdjęć, umieścić cennik na stronie, możliwość płacenia przez twoją stronę i wiele, wiele więcej!
Więc jeśli chcesz samodzielnie zbudować własną stronę internetową, z tylko kosztem hostingu i domeny, wówczas zapłacisz około 50PLN w pierwszym roku i około 100PLN w kolejnych latach.
Dlatego często mylące jest, szczególnie dla osób bardzo początkujących, poznanie rzeczywistych kosztów stworzenia strony.
Przeanalizujmy Ile Tak Naprawdę Kosztuje Stworzenie Strony Na WordPress
W zależności od twoich potrzeb, koszt uruchomienia strony internetowej z WordPress może wynosić 50PLN, 500PLN, 3000PLN a nawet 20.000PLN lub więcej.
Wszystko zależy od tego, jakie funkcje strona ma posiadać i do czego będzie potrzebna, ponieważ to bezpośrednio wpłynie na koszt. Poniżej pokażę też, jak uniknąć katastrof finansowych i jakie decyzje będą dla ciebie najlepsze.
Dla porównania, wezmę pod uwagę różne kategorie budżetów:
- Prosta strona lub blog (niski budżet)
- Strona lub blog z większą liczbą funkcji
- Sklep internetowy eCommerce
- Niestandardowa, Indywidualna, szyta na miarę witryna
Teraz spójrzmy, ile kosztuje każdy z tych projektów i jak uniknąć wydawania więcej pieniędzy niż to konieczne.
Jaki jest koszt dla prostej strony lub bloga (niski budżet)
Możesz zbudować w pełni funkcjonalną stronę za około 50PLN. Oto konkretne koszty prostej strony z niskim budżetem.
- nazwy domeny – U wielu operatorów można ją kupić za 0zł w pierwszym roku – Zobacz Tutaj
- hosting – swoim klientom polecam bardzo dobry hosting ze świetną i szybka pomocą techniczną. Koszt 49.50PLN – Zobacz Tutaj
- zainstalować skrypt WordPress na swoim koncie hostingowym. Zobacz mój przewodnik krok po kroku, jak to zrobić – Koszt 0zł
- wybór szaty graficznej – możesz skorzystać z tysięcy darmowych szablonów, które zobaczysz w zapleczu twojej strony – Koszt – 0zł
- dodać funkcje, formularz kontaktowy, galerię zdjęć, itp. Jak zainstalować wtyczki – Masz tysiące darmowych wtyczek dostępnych w zapleczu – Koszt 0zł
- Listę niezbędnych wtyczek znajdziesz tutaj
- Całkowity koszt witryny: 49,50 PLN rocznie
Jaki jest koszt dla prostej strony lub bloga z większą funkcjonalnością
Wszystkim moim klientom sugeruję na początku uruchamianie prostych rozwiązań i małych stron, a następnie dodanie więcej funkcji w miarę ich rozwoju. W ten sposób nie płacisz za coś, czego teraz nie będziesz używał. Dodając więcej funkcji, najczęściej koszt witryny będzie rósł.
- nazwy domeny – U wielu operatorów można ją kupić za 0zł w pierwszym roku – Zobacz Tutaj
- hosting – swoim klientom polecam bardzo dobry hosting ze świetną i szybka pomocą techniczną. Koszt 49.50PLN – Zobacz Tutaj – Gdy hosting będzie za mały, zawsze możesz zwiększyć jego szybkość i objętość. Nie musisz czekać do końca okresu rozliczeniowego
- samodzielna instalacja skryptu wordpress – koszt 0zł
- wybór płatnego, predefiniowanego szablonu graficznego daje dodatkowe funkcje i priorytetowe wsparcie techniczne. Tutaj możesz przejrzeć najbardziej popularne szablony graficzne
- Dodatkowe przydatne wtyczki w wersji Premium, które najpewniej będziesz rozważać, znajdziesz TUTAJ
Całkowity koszt witryny internetowej: w zależności od wtyczek i dodatkowych usług, które możesz dodać, może wynosić od 500 do 1000 PLN rocznie.
Jaki jest koszt stworzenia sklepu internetowego e-commerce?
Koszt budowy sklepu eCommerce może być znacząco wyższy, ale pokażę jak uniknąć potencjalnych strat finansowych. Oprócz hostingu i domeny, sklep internetowy czasami musi również posiadać tzw. certyfikat SSL, który kosztuje około minimum około 300PLN/rok.
SSL to szyfrowanie danych, które klient podaje na stronie dokonując zakupów. Chodzi o informacje o karcie kredytowej, adresy, hasła itp. Polecam korzystanie ze sprawdzonych certyfikatów, jak TEN
Kolejna sprawa to wybór wtyczki e-commerce. Istnieje na rynku kilka wtyczek do tworzenia sklepów internetowych, jednak najpopularniejszą z nich jest WooCommerce.
Pozwala ona zbudować solidny sklep internetowy, pozwalający sprzedawać twoje produkty lub usługi. Choć WooCommerce jest bezpłatny, to najczęściej jednak będzie trzeba skorzystać z dodatkowych funkcji, które są płatne.
Zatem koszt sklepu wzrasta w zależności od liczby dodatków.
Pamiętaj, że najlepszym sposobem na obniżenie kosztów jest uruchomienie minimalnych ustawień i dodawanie rozszerzeń w miarę rozwoju firmy. Całkowity koszt budowy witryny eCommerce: 1000 PLN – 3000 PLN. Może to być wyższy, w zależności od liczby płatnych dodatków i usług dodanych do Twojej witryny.
Jaki jest koszt stworzenia niestandardowej strony WordPress?
Stworzenie niestandardowej witryny WordPress, polega na wynajęciu usługi eksperta WordPress, aby pomógł co wykonać niepowtarzalny projekt i dodać do niego konkretne funkcje. Najczęściej tą drogą idą dobrze sytuowane znane marki lub osoby, które znają się na programowaniu. Przykładem jest serwis eKademia, który powstał na bazie innego darmowego skryptu Moodle, i wraz z jego rozwojem był samodzielnie „przerabiany”.
Oprócz hostingu i nazwy domeny, będzie trzeba płacić deweloperowi, który przebuduje twoją witrynę. Koszt niestandardowej witryny zależy od wymagań, budżetu i stawek wynajmowanego programisty lub agencji. Koszt takiej usługi wynosi najczęściej 5000 PLN do 30. 000 PLN. Bardziej skomplikowane rozwiązania mogą kosztować więcej.
Jak uniknąć przepłacania i ograniczyć wydatki?
Każdemu klientowi polecam uruchamianie małych prostych witryn, a następnie rozbudowywanie ich w miarę rozwoju. W wielu przypadkach nie potrzeba wszystkich płatnych funkcji, które widzisz na innych znanych witrynach w Twojej branży. Pamiętaj, że te strony internetowe miały swój początek i najczęściej zajęło im trochę czasu, aby rozrosły się do dzisiejszych rozmiarów.
Można zacząć od niskiego budżetu i darmowych pluginów i szablonów. Gdy zaczniesz mieć odwiedziny i odwiedzających, możesz rozważyć dodawanie funkcji premium. To samo dotyczy sklepu internetowego e-commerce. Zacznij od minimum, a kiedy zaczniesz sprzedawać więcej, będziesz miał pieniądze i wiedzę o tym, czego potrzebujesz.
Bardzo Ci dziękuję, że doczytałeś aż dotąd. Jeśli choć odrobinę zachęciłem Cię do samodzielnej pracy z własną stroną, – proszę, napisz w komentarzu, co o tym myślisz ? Jeśli nie – także podziel się swoimi uwagami. Z góry dziękuję.

utworzone przez Irek Wrobel | 18 cze 2015 | Instalacja, Jak pisać blog, Motywacja, Szablony / Theme, Wordpress Dla Początkujących, Wtyczki
Wielu bloggerów i bloggerek umieszcza na swoich stronach własne przepisy kulinarne. Własne lub zapożyczone 🙂 Każdy, kto prezentuje przepisy chciałby aby ładnie się prezentowały i aby były wygodne dla czytelnika.
W ostatnim czasie miałem wielką przyjemność tworzyć taką witrynę (Zdrowiutka.pl), na której przepisy kulinarne stanowią zaledwie część zawartości. Dlatego skorzystałem z pomocy wtyczki do wordpress. Przy tej okazji też, pomyślałem sobie, że być może jest więcej osób, które chciałyby zamieszczać na własnych blogach przepisy kulinarne, dlatego stworzyłem listę narzędzi do WordPress – tzw wtyczek, które udało mi się znaleźć, a które uważam, są godne polecenia.
Nieskromnie liczę, że być może czytelnicy podzielą swoimi odkryciami i podadzą swoje typy podobnych narzędzi. Jeśli należysz do takich osób, zrób to proszę w komentarzu poniżej.
Dobrze aby na stronie z przepisami, pokazywały się ładne zdjęcia, aby można było wydrukować przepis wraz ze składnikami, a także aby można było podzielić się takim przepisem na social media.
Innym ważnym powodem, dla którego przepisy kulinarne powinny dobrze wyglądać na stronie, jest formatowanie całości. Nieustannie zmieniające się zasady pozycjonowania SEO, wymagają tego od właścicieli blogów. Gdy wpiszesz w wyszukiwarkę Google, słowo „przepisy kulinarne”, zobaczysz setki a nawet tysiące konkurencyjnych witryn, które używają podobnych słów kluczowych. Dlatego dobrze będzie dla witryny, gdy użyjemy wszelkich sposobów, aby uzyskać przewagę nad konkurencją.
Dobrą wiadomością jest to, że nie trzeba już być profesjonalnym twórcą stron www, czy specjalistą od SEO, aby spowodować wzrost zainteresowania własną witryną. Wielu deweloperów – czyli twórców szablonów i wtyczek – już wiele pracy za nas samych, dlatego w obecnych czasach pozycjonowanie jest łatwiejsze, niż kiedykolwiek przedtem. Jedyne co wystarczy robić, do dodawać własne przepisy na bloga i w odpowiednie miejsca wpisać właściwe słowa kluczowe.
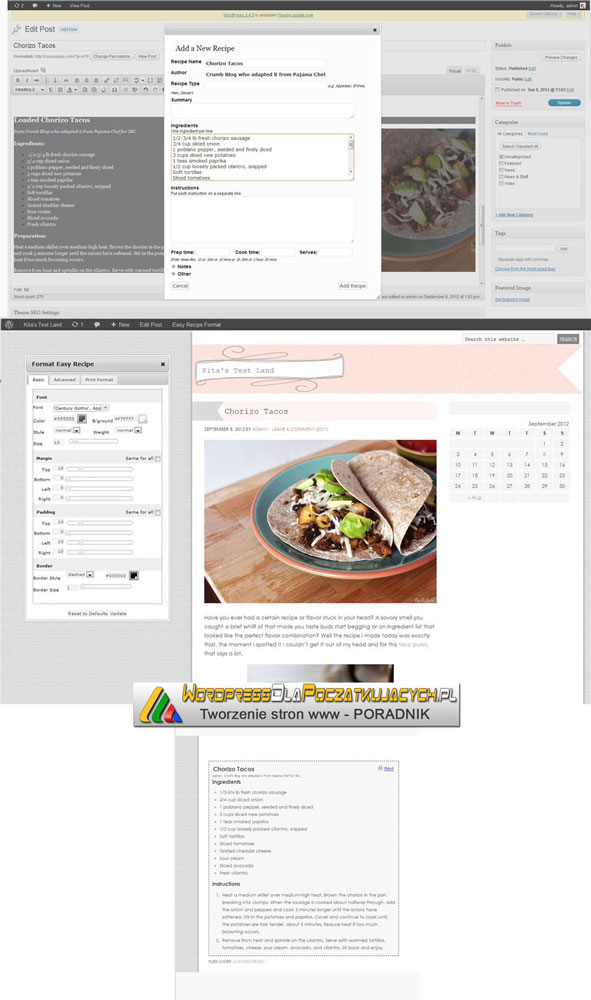
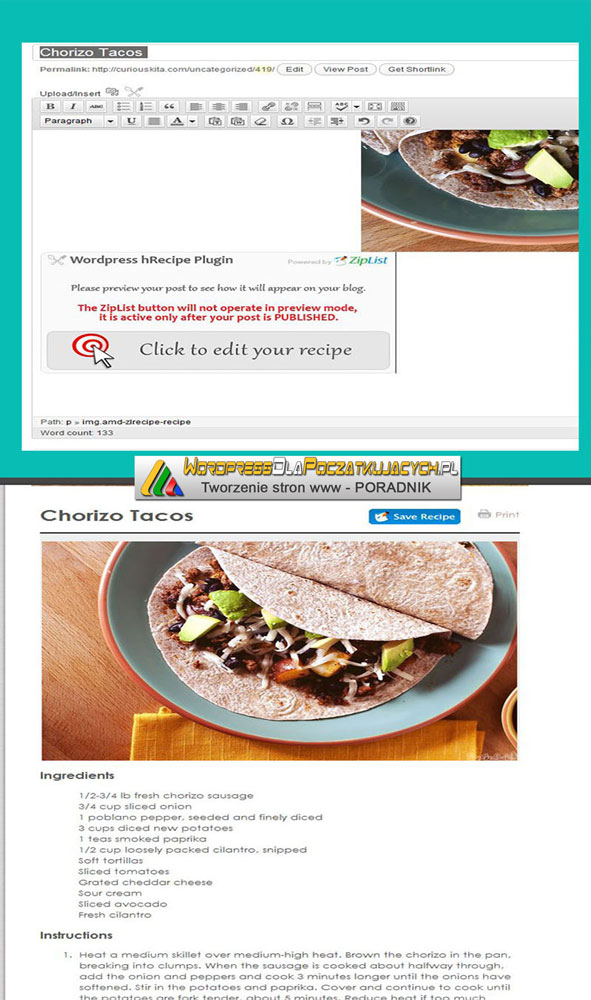
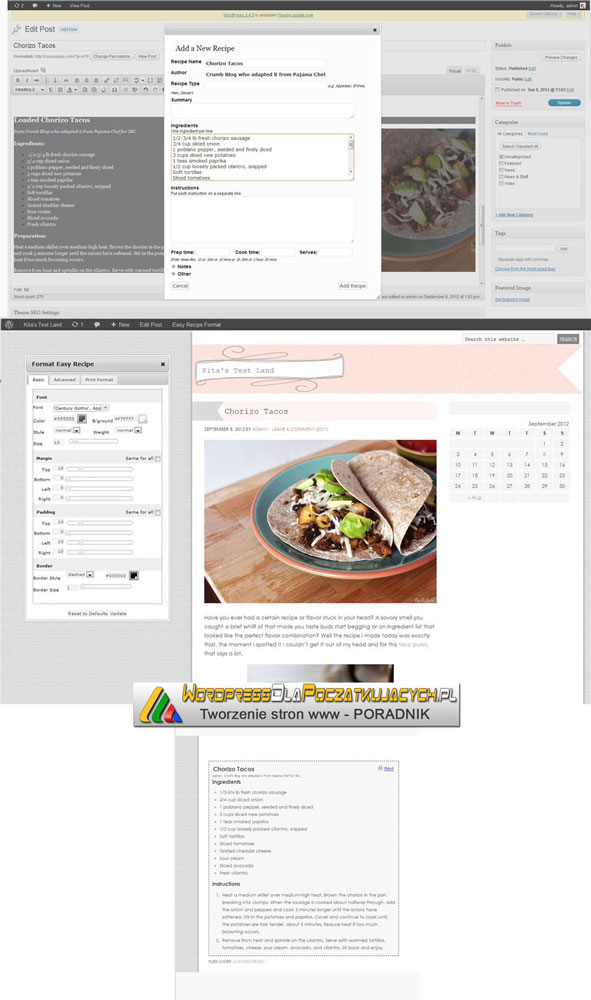
Poniżej znajduje się lista darmowych wtyczek, dzięki którym w bardzo łatwy sposób, dodasz pięknie wyglądające przepisy na własnego bloga. Testowałem je wszystkie, zanim zdecydowałem się na wybór jednej z nich. Kliknij w zdjęcie aby zobaczyć je powiększone lub napisz do mnie, jeśli masz jakiekolwiek pytania dotyczące któregokolwiek z wtyczek.
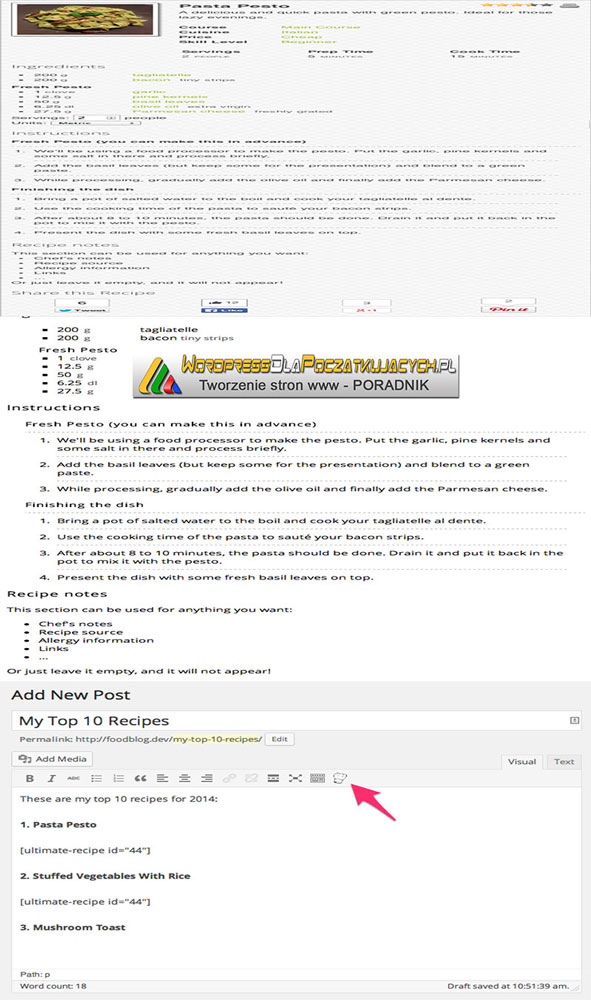
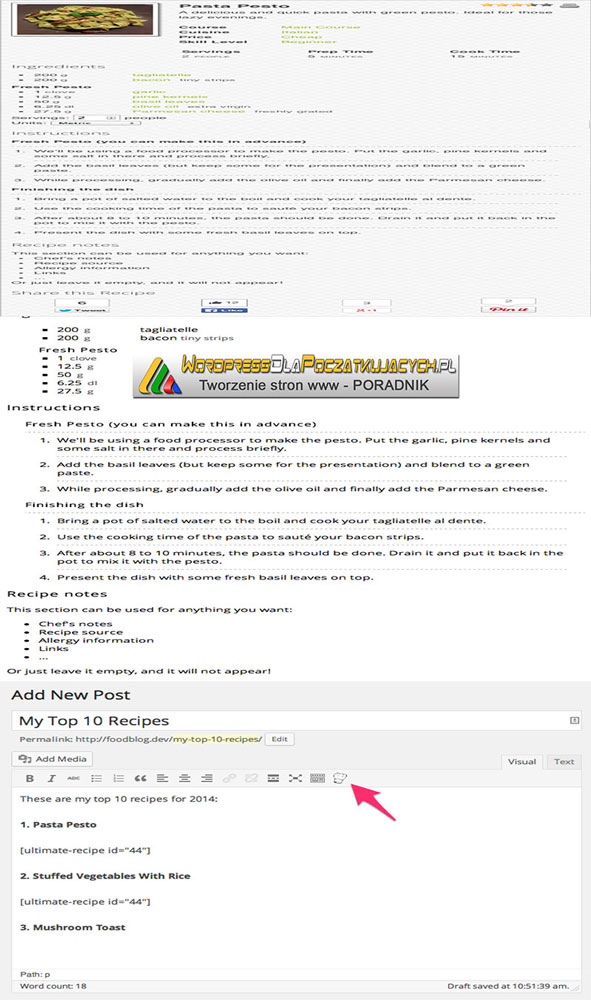
W pełni funkcjonalny plugin pozwalający umieszczać przepisy kulinarne. Nie wymaga specjalnej znajomości konfiguracji. EasyRecipe umożliwia wycinanie i wklejanie, auto konwersję do formatu tekstowego a także niestandardowego formatowania. Wtyczka ta pozwala podejrzeć wprowadzane zmiany przed opublikowaniem przepisu na stronie. Pozwala też oceniać przepisy przez czytelników, łączy sie równiez z innymi podobnymi wtyczkami.
Easy Recipe ma wiele cech, które przykuły moją uwagę. Posiada możliwość dodania czasu przygotowania, czasu gotowania, wielkość porcji, kaloryczność, uwagi i wiele innych.

Ta wtyczka pomaga pozycjonować przepisy, dzięki czemu znacznie częściej będą pojawiały się w wynikach wyszukiwania. Można dodać zdjęcie gotowej potrawy włączone w oknie receptury. Można dodać przycisk drukowania, który jest bardzo widoczny a lista składników i kolejne kroki przygotowania potrawy są bardzo czytelne. Gdyby czytelnik zdecyduje się wydrukować przepis, zdjęcie jest usuwane, dzięki czemu drukarka oszczędza tusz. Pożyteczna funkcja dla właścicieli drukarek atramentowych.

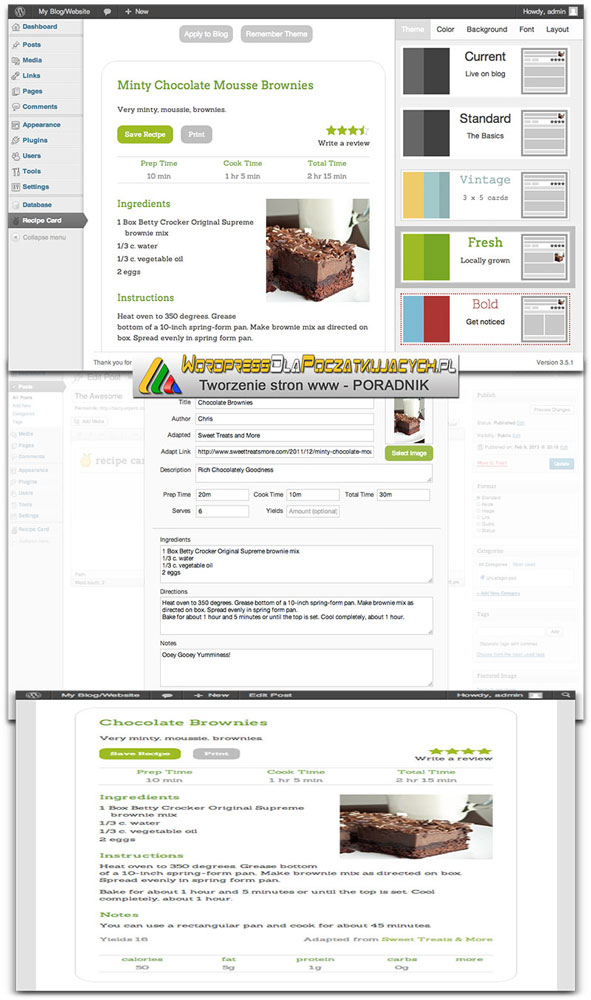
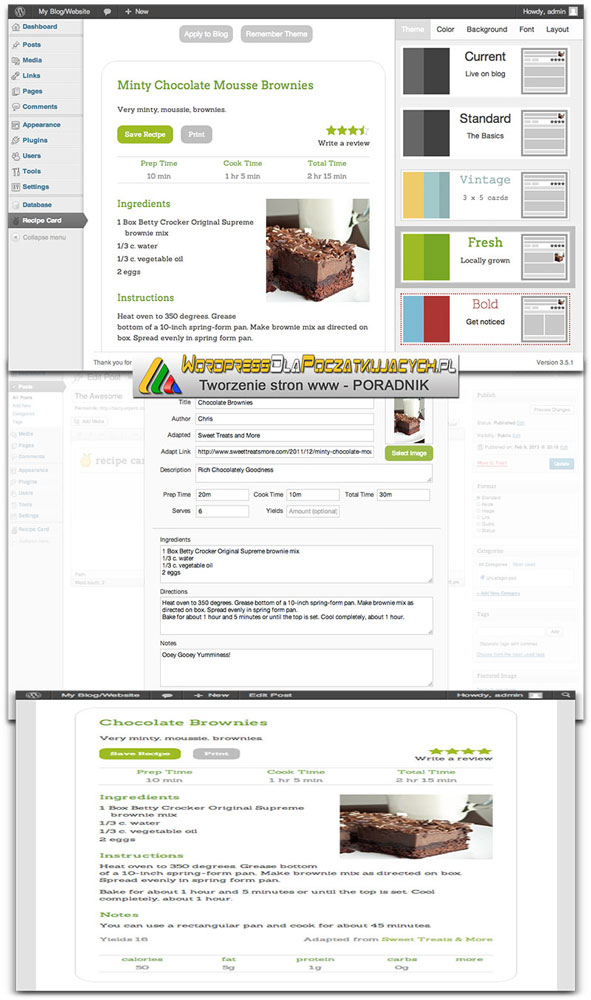
Recipe Card umożliwia łatwe tworzenie pięknie wyglądających przepisów, które czytelnicy mogą wydrukować i zapisać. Recipe Card zoptymalizuje również twoje przepisy dla wyszukiwarek. Wtyczka posiada mnogość ustawień, począwszy od kolorystyki, poprzez czcionkę i układ po całkowicie własnoręcznie utworzony wygląd przepisów.
Przykład użycia tej wtyczki znajdziesz na stronie – Zdrowiutka.pl oraz Tutaj

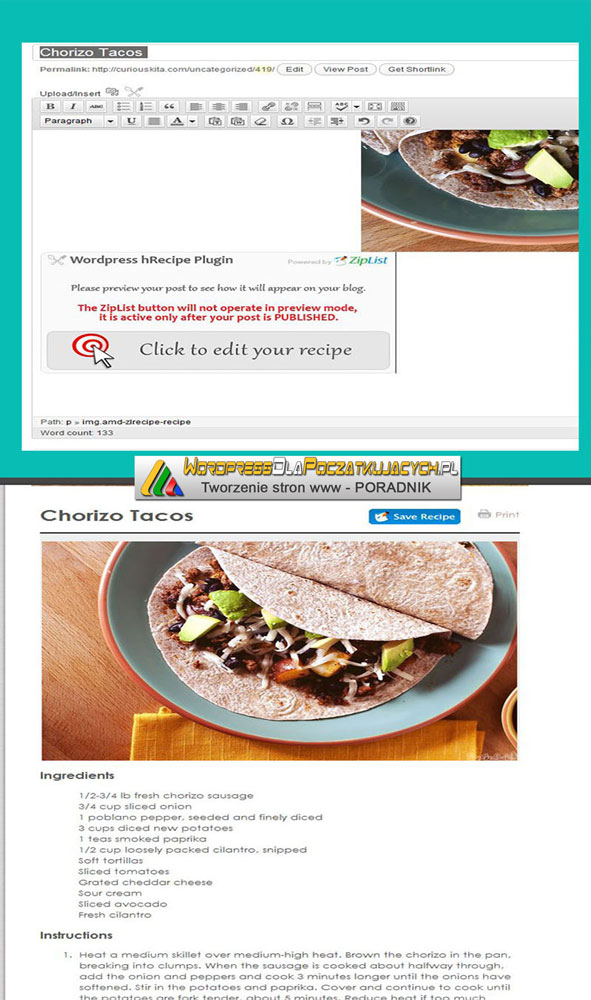
Również fantastyczna wtyczka, która potrafi ubarwić wpis dodanym przepisem. Wtyczka dopasowuje porcje, drukuje przepisy, jak również podpowiada podobne. Potrafi również przekazywać przepisy znajomym. I choć testujemy jeszcze z Kasią – właścicielką wymienionej wyżej strony kilka wtyczek, to jednak najprawdopodobniej pozostaniemy przy tej właśnie wtyczce.

Co o tym myślisz? Masz swoje sugestie? Napisz poniżej w komentarzu

utworzone przez Irek Wrobel | 15 cze 2015 | Jak pisać blog
Podczas pracy z własnym blogiem, niezbędne może okazać się skorzystanie z programu do obróbki zdjęć. Prawie każdy, chciałby ubarwić własną dodawaną do bloga treść, o elementy graficzne. I bardzo dobrze :), ponieważ z jednej strony chodzi o to aby zachęcić do pracy kolejny zmysł naszego czytelnika, a z drugiej strony wyszukiwarki też podobno trochę ładniej traktują wpisy, które posiadają dodane zdjęcia.
I tutaj pojawia się najczęstsze pytanie w tej materii: Który program do obróbki zdjęć jest najlepszy? Odpowiadam – Photoshop, ale chwilę potem oponuję swoją własną podpowiedź 🙂 Ponieważ jest to bardzo, ale to bardzo zaawansowany program do profesjonalnej obróbki zdjęć. A taki program wcale nie jest najlepszy dla większości blogerów. Wymaga on wiele czasu aby poznać choć 1% jego funkcji i jest prawdopodobnie najdroższym programem na rynku.
Co zatem ma zrobić blogger, gdy poszukuje „najlepszego” programu do obróbki zdjęć? Przeczytać dalej 🙂 Poniżej przedstawiam gotowe rozwiązanie, które myślę, wielu blogerom naprawdę będzie pomocne.
Darmowe programy do obróbki zdjęć
 GIMP
GIMP
Licencja: GNU
Wielkość pliku: 86 MB (wersja dla Windows)
Systemy operacyjne: Windows XP / Vista / 7 / 8 / Linux (różne dystrybucje) / OS X
Wersja: 32-bit, 64-bit (niektóre wersje)
Wersja językowa: polska
Darmowy konkurent dla Photoshopa. GIMP jest programem do edycji zdjęć i tworzenia grafiki na potrzeby nie tylko właścicieli stron internetowych. GIMP – jak każdy inny nowy dla nas program – wymaga poznania interfejsu jak i pewnego obycia się z programem. GIMP pomoże nam automatycznie poprawić zdjęcia, nałożyć na siebie warstwy zdjęć, obsłużyć przezroczystości i wiele wiele więcej.
Pobierz GIMP

Paint.NET
Licencja: bezpłatna (freeware)
Wielkość pliku: 3,5 MB
Systemy operacyjne: Windows XP / Vista / 7 / 8
Wersja: 32-bit, 64-bit
Wersja językowa: polska (konieczny plik spolszczenia)
Wyglądem zbliżony do Photoshopa jednak nie jest on systemowym Paintem. Paint.NET jest dużo bardziej zaawansowany. Oferuje pracę na warstwach, panel z historią operacji.
pobierz Paint.NET

Photofiltre
Licencja: bezpłatna z wyłączeniem zastosowań komercyjnych
Wielkość pliku: 5 MB
Systemy operacyjne: Windows 98 / Me / NT / 2000 / XP / Vista / 7 / 8
Wersja: 32-bit (kompatybilna z systemami 64-bitowymi)
Wersja językowa: polska
Niestety, nie obsługuje warstw jednak jest łatwy w obsłudze.
Pobierz Photofiltre

PhotoPlus Starter Edition
Licencja: bezpłatna
Wielkość pliku: 113 MB
Systemy operacyjne: Windows XP / Vista / 7 / 8
Wersja: 32-bit (kompatybilna z systemami 64-bitowymi)
Wersja językowa: angielska
Zaawansowany program do edycji zdjęć, podobny do Photoshopa. Obsługuje przezroczystości, warstwy oraz maski warstw. PhotoPlus wymaga rejestracji.
Pobierz PhotoPlus Starter Edition

Photo Pos Pro
Licencja: bezpłatna (freeware)
Wersja programu: 1.89.4
Wielkość pliku: 47 MB
Systemy operacyjne: Windows 2000 / XP / Vista / 7 / 8
Wersja: 32-bit i 64-bit
Wersja językowa: angielska
Photo Pos Pro udostępnia nam narzędzia, filtry i efekty specjalne. Obsługuje zaznaczenia, warstwy oraz maski. Dzięki Photo Pos Pro wykonasz podstawową obróbkę zdjęć, oraz także np. fotomontaż. Podczas instalacji wybierz własny tryb instalacji, aby pominąć instalację dodatkowych programów.
Pobierz Photo Pos Pro

Pixlr Editor
Licencja: bezpłatna
Wielkość pliku: narzędzie online
Systemy operacyjne: dowolny obsługujący technologię Adobe Flash w przeglądarce
Wersja: 32-bit (kompatybilna z systemami 64-bitowymi)
Wersja językowa: polska
Umożliwia pracę na warstwach, dodanie masek i stylów. Udostępnia wiele zaawansowanych narzędzi. W Pixlr znajdziesz filtry, wyostrzanie, usuwania szumu lub rozmywanie. Zdjęcia można wczytać z komputera lub bezpośrednio ze strony internetowej.
Uruchom program Pixlr

Photoshop Express
Licencja: bezpłatna
Wielkość pliku: narzędzie online
Systemy operacyjne: działa w oknie przeglądarki internetowej, wersje mobilne (Android, iOS, Windows Phone)
Wersja językowa: angielska
Całkowicie Darmowa wersja Photoshopa, dostępna online. Photoshop Express jest bardzo prostą aplikacją, przeznaczoną do obróbki mało wymagających zdjęć. Obsługuje tylko format JPEG i tylko zdjęcia do rozmiaru 2048 pikseli. Wyostrza, zmiękcza, wypełnia cienie światłem i retuszuje.
Uruchom Photoshop Express

utworzone przez Irek Wrobel | 12 cze 2015 | Instalacja, Jak pisać blog, Video, Wordpress Dla Początkujących, YouTube
Filmy zamieszczane na blogu, bardzo ubarwiają treść i dają jakby nowe „nowe życie” blogowi. Czasami jest lepiej umieścić krótki film video niż pisać setki słów 🙂
Jak Łatwo Zamieścić Video Film na Blogu WordPress
W starszych wersjach skryptu WordPress, koniecznością było korzystanie z tzw Embed, czyli kodu do osadzenia. Można było również korzystać z odpowiednich wtyczek, aby prawidłowo osadzić film wideo. Jednak już od wersji WordPress 2.9, funkcja Embed stała się niezwykle łatwa do zamieszczenia filmów w postach na blogu. Poniżej pokażę, jak łatwo i szybko zamieścić film wideo na blogu WordPress.
Aby zamieścić wideo film na blogu, wszystko co musisz zrobić, to ..wkleić adres URL konkretnego wideo do treści wpisu 🙂 To wszystko 🙂
Prościej już chyba się nie da 🙂
Skrypt WordPress zezwala na dodawanie filmów z następujących stron:
- YouTube
- Vimeo
- Google Video
- Flickr (filmy i zdjęcia)
- DailyMotion
- blip.tv
- Revision3
- Viddler
- Hulu
- Qik
- Photobucket
- Scribd
- Polldaddy
- WordPress.tv
- SmugMug
- FunnyOrDie.com
W Polsce najczęściej używane są YouTube oraz rzadziej Vimeo. Oznacza to tyle, że jeśli zamierzasz dodać film z jednej w wyżej wymienionych stron, wystarczy dodać adres URL w najlepszym dla ciebie miejscu wpisu lub strony, a skrypt WordPress automatycznie go osadzi.
Możliwy Problem
Problemem może okazać się rozmiar wstawionego filmu do treści wpisu. Najczęściej, przyczyną może być szerokość obszaru pokazującego wpisy.

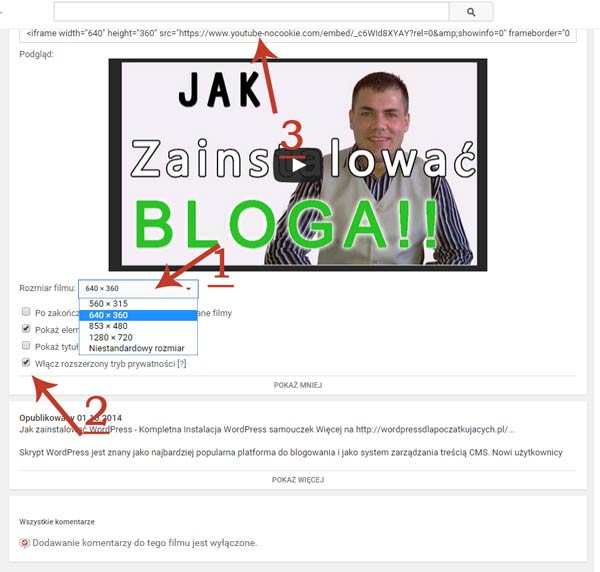
Jeśli z jakiegokolwiek powodu pojawił się w twoim przypadku taki problem – jak chociażby na powyższym obrazku – konieczne będzie ręczne wygenerowanie i umieszczenie kodu EMBED.
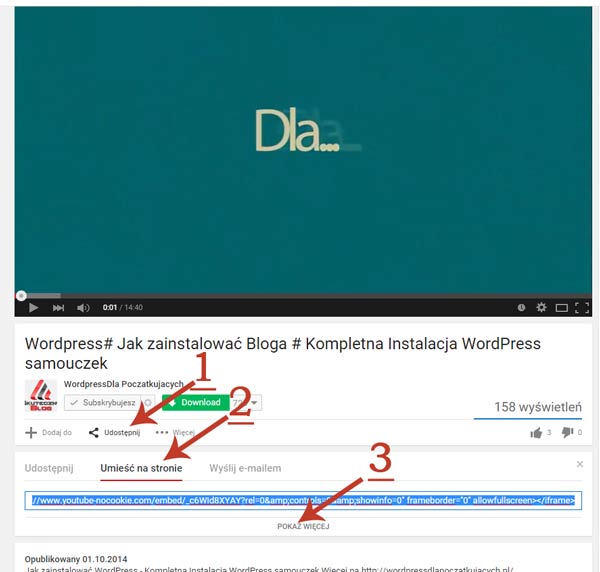
Jak Wygenerować kod Embed na YouTube
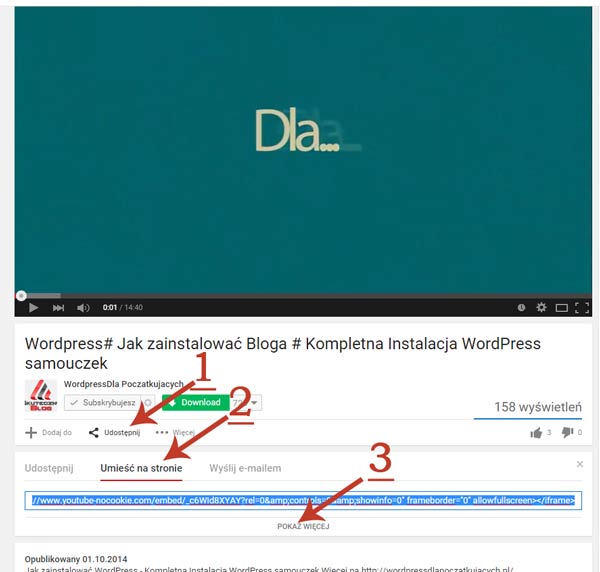
Otwórz film wideo, który chcesz zamieścić na własnym blogu. A następnie:
- Kliknij w link Udostępnij
- Kliknij w link Umieść Na Stronie
- Kliknij w link Pokaż Więcej

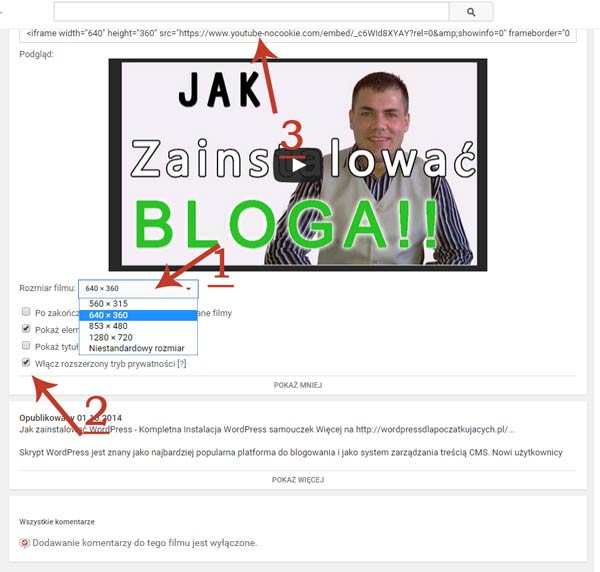
Teraz powinny być widoczne ustawienia jak na zdjęciu poniżej. To co należy zrobić, to:
- Wybierz właściwy dla twojego bloga rozmiar filmu wideo lub kliknij w opcję Niestandardowy rozmiar i wpisz szerokość najlepszą dla twojego bloga
- Zaznacz dwie „fiszki” poniżej. Możesz zaznaczyć dokładnie tak jak na poniższym przykładzie
- Kliknij w Embed kod powyżej filmu. Po jednorazowym kliknięciu powinien cały zostać zaznaczony. Wciśnij dwa klawisze jednocześnie: CTRL oraz C (w tym momencie nastąpi skopiowanie do pamięci komputera tego kodu Embed)

Przejdź do swojego wpisu i przejdź w tryb edytora Tekstowy (prawy górny róg). We właściwym dla ciebie miejscu kliknij kursorem w to miejsce, gdzie chcesz zamieścić film i wciśnij dwa klawisze jednocześnie: CTRL oraz V (nastąpi wklejenie skopiowanego wcześniej kodu na twój wpis)
Gotowe. Teraz możesz wrócić do trybu edycji Wizualny (prawy górny róg) i podejrzeć jak prezentuje się dodany przez ciebie wideo film.
Dlaczego nie możesz przesyłać filmów bezpośrednio do własnego bloga WordPress?
No możesz 🙂 ale nie zalecam tego zrobić. Większość blogów znajduje się na tzw współdzielonych serwerach a wideo film zajmuje dużo zasobów serwera. Co oznacza, że jeśli twój film będzie miał bardzo dużo odwiedzin, cała twoja strona / blog przestanie działać, a ty otrzymasz ostrzeżenie od swojego dostawcy.



 Wtyczka pomaga stworzyć tymczasowy dostęp do witryny, bez konieczności tworzenia konta. Można ustawić datę ważności dostępu lub też usunąć dostęp w dowolnym momencie.
Wtyczka pomaga stworzyć tymczasowy dostęp do witryny, bez konieczności tworzenia konta. Można ustawić datę ważności dostępu lub też usunąć dostęp w dowolnym momencie.
 Wtyczka pozwala zobaczyć, kiedy logowali się użytkownicy. Przydatne w przypadku kontroli pracy i nie tylko.
Wtyczka pozwala zobaczyć, kiedy logowali się użytkownicy. Przydatne w przypadku kontroli pracy i nie tylko.
 Dodatkowe zabezpieczenie zaplecza WordPress poprzez hasło. Można zezwolić administratorom i zalogowanym użytkownikom na jego wyświetlenie. Można również ustawić podstawowe hasło, a następnie udostępnić użytkownikom, którym chcesz pozwolić.
Dodatkowe zabezpieczenie zaplecza WordPress poprzez hasło. Można zezwolić administratorom i zalogowanym użytkownikom na jego wyświetlenie. Można również ustawić podstawowe hasło, a następnie udostępnić użytkownikom, którym chcesz pozwolić. Wtyczka pozwala dodać logowanie do zaplecza za pomocą konta na Facebook. Pozwala to użytkownikom szybciej zalogować się do zaplecza bez konieczności wpisywania hasła.
Wtyczka pozwala dodać logowanie do zaplecza za pomocą konta na Facebook. Pozwala to użytkownikom szybciej zalogować się do zaplecza bez konieczności wpisywania hasła. Podobna do poprzedniej, wtyczka pozwalająca użytkownikom na logowanie przy użyciu konta LinkedIn. Pozwala także użytkownikom zarejestrować się poprzez profil na koncie LinkedIn.
Podobna do poprzedniej, wtyczka pozwalająca użytkownikom na logowanie przy użyciu konta LinkedIn. Pozwala także użytkownikom zarejestrować się poprzez profil na koncie LinkedIn.
 Domyślny ekran logowania do zaplecza WordPress, jest dość prosty. Możesz to zmienić na różne sposoby, ale wiele z nich wymaga znajomości kodowania. Wtyczka Custom Login Page Customizer umożliwia zaprojektowanie własnej strony logowania.
Domyślny ekran logowania do zaplecza WordPress, jest dość prosty. Możesz to zmienić na różne sposoby, ale wiele z nich wymaga znajomości kodowania. Wtyczka Custom Login Page Customizer umożliwia zaprojektowanie własnej strony logowania. Domyślnie WordPress umożliwia użytkownikom wprowadzenie nazwy użytkownika lub adresu e-mail do logowania. Niektórzy użytkownicy uważają, że ten adres e-mail jest powszechnie znany każdemu. Może to potencjalnie ułatwić włamanie się do zaplecza witryny. Ta wtyczka umożliwia wyłączenie logowania z funkcją adresu e-mail.
Domyślnie WordPress umożliwia użytkownikom wprowadzenie nazwy użytkownika lub adresu e-mail do logowania. Niektórzy użytkownicy uważają, że ten adres e-mail jest powszechnie znany każdemu. Może to potencjalnie ułatwić włamanie się do zaplecza witryny. Ta wtyczka umożliwia wyłączenie logowania z funkcją adresu e-mail. Ta wtyczka pomoże ci zmienić domyślny wygląd strony logowania do zaplecza.
Ta wtyczka pomoże ci zmienić domyślny wygląd strony logowania do zaplecza.







 GIMP
GIMP