utworzone przez Irek Wrobel | 18 cze 2015 | Instalacja, Jak pisać blog, Motywacja, Szablony / Theme, Wordpress Dla Początkujących, Wtyczki
Wielu bloggerów i bloggerek umieszcza na swoich stronach własne przepisy kulinarne. Własne lub zapożyczone 🙂 Każdy, kto prezentuje przepisy chciałby aby ładnie się prezentowały i aby były wygodne dla czytelnika.
W ostatnim czasie miałem wielką przyjemność tworzyć taką witrynę (Zdrowiutka.pl), na której przepisy kulinarne stanowią zaledwie część zawartości. Dlatego skorzystałem z pomocy wtyczki do wordpress. Przy tej okazji też, pomyślałem sobie, że być może jest więcej osób, które chciałyby zamieszczać na własnych blogach przepisy kulinarne, dlatego stworzyłem listę narzędzi do WordPress – tzw wtyczek, które udało mi się znaleźć, a które uważam, są godne polecenia.
Nieskromnie liczę, że być może czytelnicy podzielą swoimi odkryciami i podadzą swoje typy podobnych narzędzi. Jeśli należysz do takich osób, zrób to proszę w komentarzu poniżej.
Dobrze aby na stronie z przepisami, pokazywały się ładne zdjęcia, aby można było wydrukować przepis wraz ze składnikami, a także aby można było podzielić się takim przepisem na social media.
Innym ważnym powodem, dla którego przepisy kulinarne powinny dobrze wyglądać na stronie, jest formatowanie całości. Nieustannie zmieniające się zasady pozycjonowania SEO, wymagają tego od właścicieli blogów. Gdy wpiszesz w wyszukiwarkę Google, słowo „przepisy kulinarne”, zobaczysz setki a nawet tysiące konkurencyjnych witryn, które używają podobnych słów kluczowych. Dlatego dobrze będzie dla witryny, gdy użyjemy wszelkich sposobów, aby uzyskać przewagę nad konkurencją.
Dobrą wiadomością jest to, że nie trzeba już być profesjonalnym twórcą stron www, czy specjalistą od SEO, aby spowodować wzrost zainteresowania własną witryną. Wielu deweloperów – czyli twórców szablonów i wtyczek – już wiele pracy za nas samych, dlatego w obecnych czasach pozycjonowanie jest łatwiejsze, niż kiedykolwiek przedtem. Jedyne co wystarczy robić, do dodawać własne przepisy na bloga i w odpowiednie miejsca wpisać właściwe słowa kluczowe.
Poniżej znajduje się lista darmowych wtyczek, dzięki którym w bardzo łatwy sposób, dodasz pięknie wyglądające przepisy na własnego bloga. Testowałem je wszystkie, zanim zdecydowałem się na wybór jednej z nich. Kliknij w zdjęcie aby zobaczyć je powiększone lub napisz do mnie, jeśli masz jakiekolwiek pytania dotyczące któregokolwiek z wtyczek.
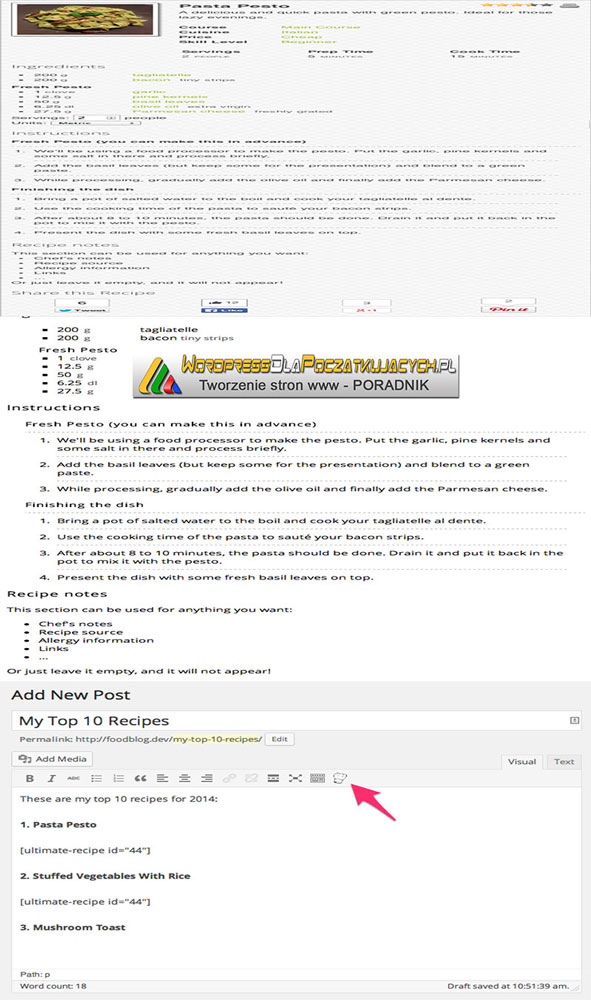
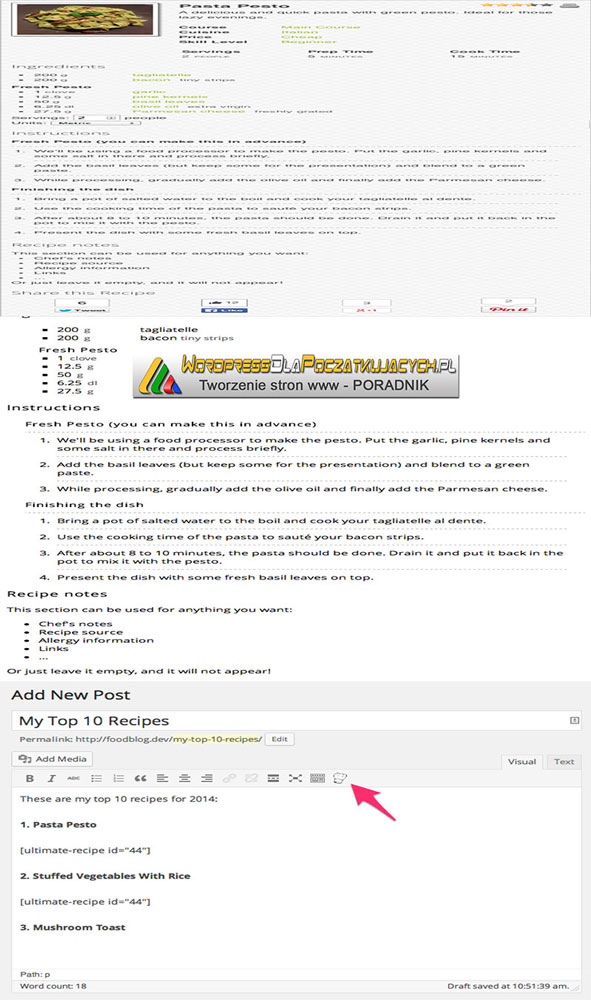
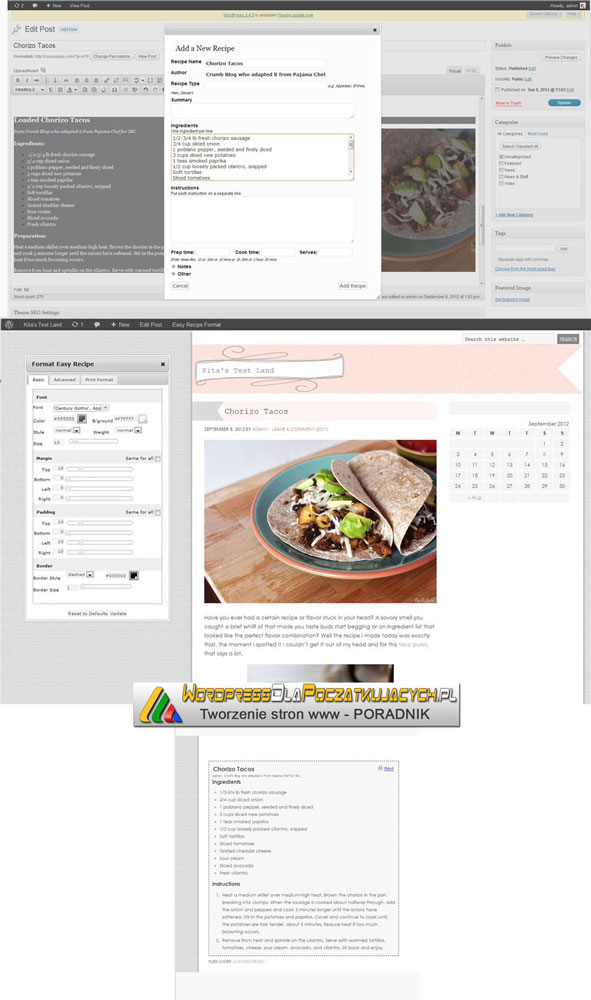
W pełni funkcjonalny plugin pozwalający umieszczać przepisy kulinarne. Nie wymaga specjalnej znajomości konfiguracji. EasyRecipe umożliwia wycinanie i wklejanie, auto konwersję do formatu tekstowego a także niestandardowego formatowania. Wtyczka ta pozwala podejrzeć wprowadzane zmiany przed opublikowaniem przepisu na stronie. Pozwala też oceniać przepisy przez czytelników, łączy sie równiez z innymi podobnymi wtyczkami.
Easy Recipe ma wiele cech, które przykuły moją uwagę. Posiada możliwość dodania czasu przygotowania, czasu gotowania, wielkość porcji, kaloryczność, uwagi i wiele innych.

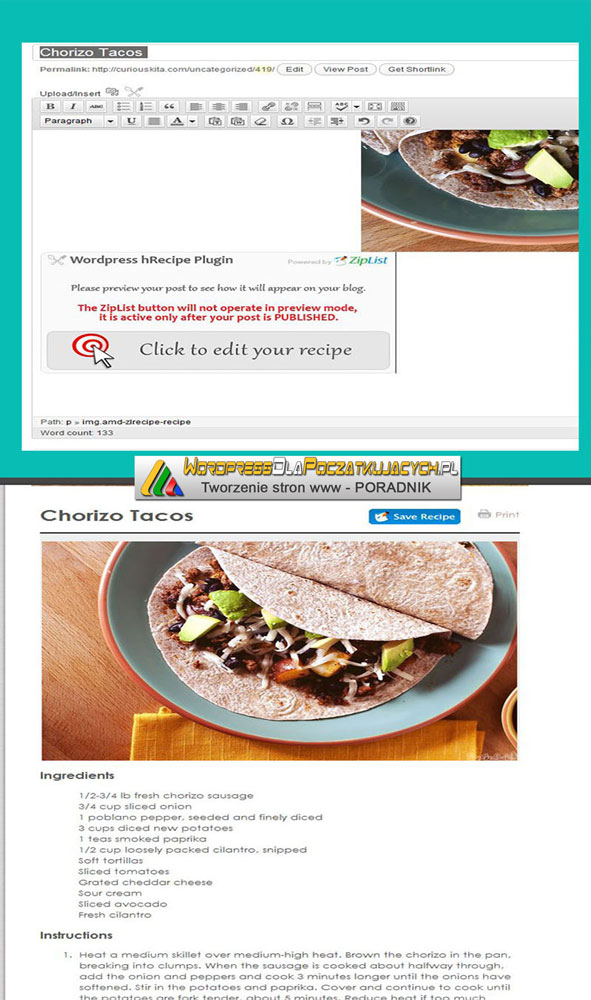
Ta wtyczka pomaga pozycjonować przepisy, dzięki czemu znacznie częściej będą pojawiały się w wynikach wyszukiwania. Można dodać zdjęcie gotowej potrawy włączone w oknie receptury. Można dodać przycisk drukowania, który jest bardzo widoczny a lista składników i kolejne kroki przygotowania potrawy są bardzo czytelne. Gdyby czytelnik zdecyduje się wydrukować przepis, zdjęcie jest usuwane, dzięki czemu drukarka oszczędza tusz. Pożyteczna funkcja dla właścicieli drukarek atramentowych.

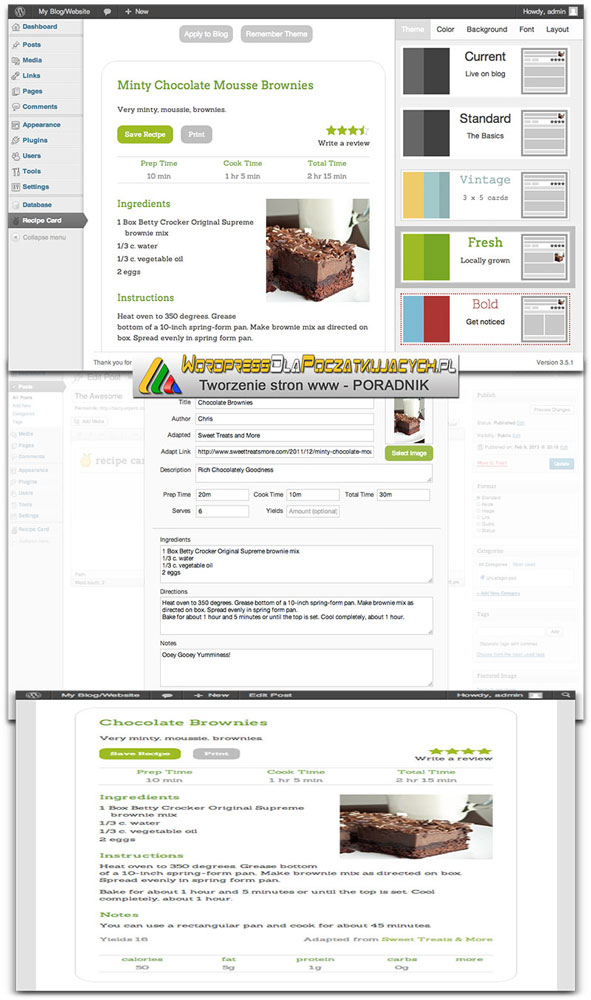
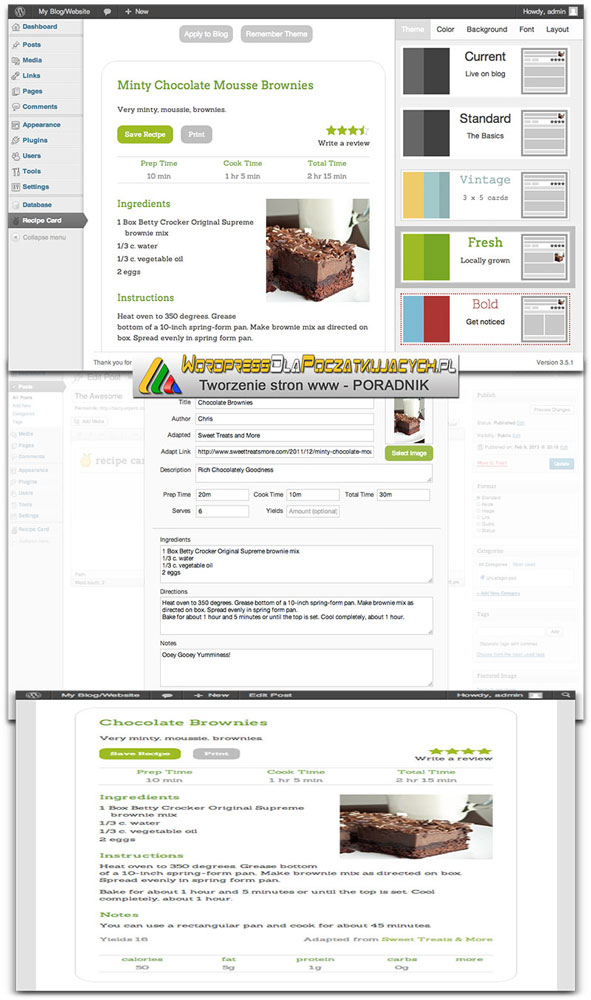
Recipe Card umożliwia łatwe tworzenie pięknie wyglądających przepisów, które czytelnicy mogą wydrukować i zapisać. Recipe Card zoptymalizuje również twoje przepisy dla wyszukiwarek. Wtyczka posiada mnogość ustawień, począwszy od kolorystyki, poprzez czcionkę i układ po całkowicie własnoręcznie utworzony wygląd przepisów.
Przykład użycia tej wtyczki znajdziesz na stronie – Zdrowiutka.pl oraz Tutaj

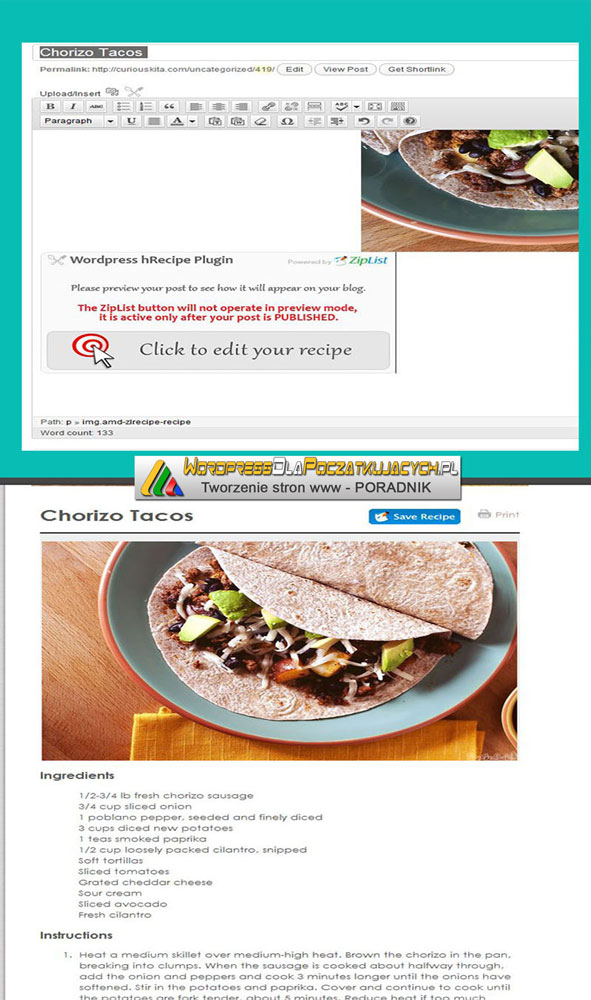
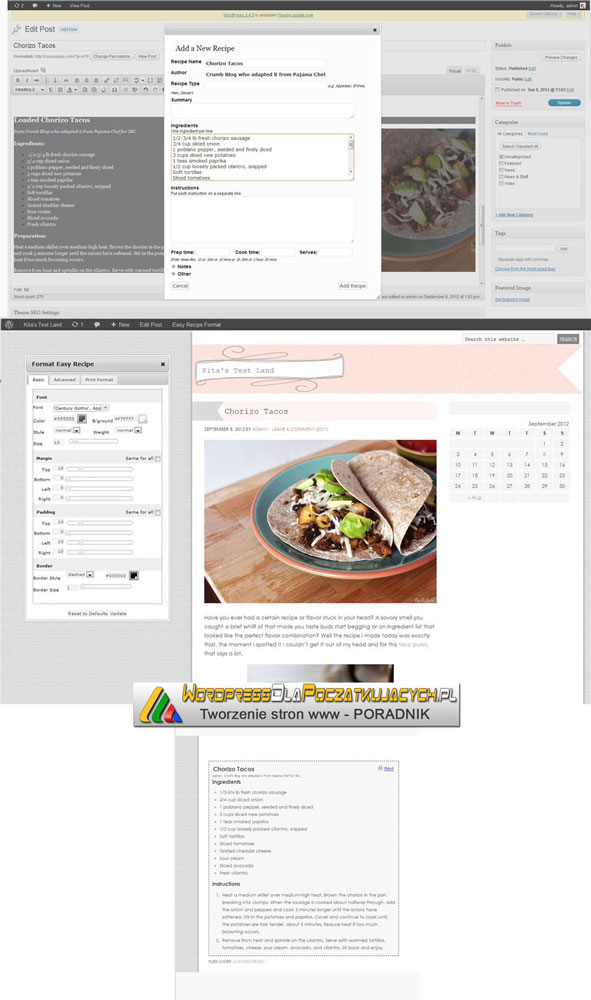
Również fantastyczna wtyczka, która potrafi ubarwić wpis dodanym przepisem. Wtyczka dopasowuje porcje, drukuje przepisy, jak również podpowiada podobne. Potrafi również przekazywać przepisy znajomym. I choć testujemy jeszcze z Kasią – właścicielką wymienionej wyżej strony kilka wtyczek, to jednak najprawdopodobniej pozostaniemy przy tej właśnie wtyczce.

Co o tym myślisz? Masz swoje sugestie? Napisz poniżej w komentarzu

utworzone przez Irek Wrobel | 22 sty 2015 | Instalacja, SEO, Wordpress Dla Początkujących
Moda na wyświetlanie aktualnej daty, rozpoczęła się od gazet i została zaadaptowane przez wiele portali, najczęściej informacyjnych ale także i blogi. Ponieważ coraz więcej użytkowników korzysta z bloga WordPress, tworząc różnego rodzaju strony tematyczne, magazyny wyświetlenia aktualnej daty, stało się pożądane przez ich właścicieli.
Jak wyświetlić dzisiejszą datę
Dla wielu dziedzin / nisz tematycznych, pokazywanie dzisiejszej daty jest wymogiem a innym nie jest w ogóle potrzebne a nawet utrudnia, tak jak miało to miejsce u mnie. Na mojej stronie WordPressDlaPoczatkujacych.pl wiele miesięcy temu usunąłem pokazywanie daty, z jednego prostego powodu. Jesteśmy ludźmi, którzy poszukują najnowszych informacji, i pomimo tego, że dany wpis o np. Jak zainstalować bloga na własnym komputerze jest wciąż aktualny, wielu czytelników nawet go nie otwierała, tylko dlatego, że jest to „stary” wpis. Kiedy usunąłem daty, wszystkie wpisy mają takie same szanse 🙂
Jednak dla wszystkich tych osób, które bardzo potrzebują wyświetlić dzisiejszą datę na blogu, z pewnością poniższe informacje okażą się bardzo przydatne. Wiele osób, szczególnie „nie informatycznych”, uważa że jest to skomplikowana procedura i wymaga wielu kroków, ale poniżej pokażę naprawdę prostą metodę. Możesz to wykonać na każdej stronie – nie tylko blogu – opartej o skrypt PHP.
Wszystko, co musisz zrobić, to otworzyć plik motywu o nazwie header.php i dodać następujący kod:
[php]<?php echo date('l jS F Y'); ?>[/php]
Powyższy kod wyświetli datę w formacie:
[php]Czwartek, 22 stycznia 2015[/php]
Jeśli nie podoba ci się powyższe formatowanie, możesz zamieniać miejscami litery, aż do uzyskania właściwego rezultatu. Np:
[php]<?php echo date(get_option('date_format')); ?>[/php]
Powyższy kod wyświetli datę w formacie:
[php]22 stycznia, Czwartek 2015[/php]
Na blogu WordPress, najprościej otworzyć plik header.php wchodząc kolejno: Zaplecze > Wygląd > Edytor.
Jeśli twój szablon posiada możliwość edycji formatowania daty, wejdź do: Zaplecze > Ustawienia > Ogólne > Format daty i tutaj zmień na najwłaściwsze dla ciebie.

utworzone przez Irek Wrobel | 21 sty 2015 | Jak pisać blog, SEO, Wordpress Dla Początkujących, Wtyczki
O tym co to jest Gravatar, pisałem już w tym artykule. Dzisiaj trochę dla bardziej zaawansowanych, ale spokojnie. Z poniższą instrukcją, każdy może mieć swój własny domyślny Gravatar
Jak zmienić domyślny Gravatar w WordPress
Gravatar jest pewną tendencją, której rozkwit zauważam z każdym miesiącem. Gdy zaczynałem blogować, z Gravatara korzystali nieliczni. Teraz coraz częściej widzę, że wiele osób korzysta z tej opcji budowania świadomości marki lub rozpoznawania twarzy.
Coraz więcej blogów naśladuje ten trend, poprzez włączenie się do Gravatar. Nie dotyczy to tylko blogerów, bo również twórcy szablonów i wtyczek również zadbali o czytelne i charakterystyczne Gravatary.
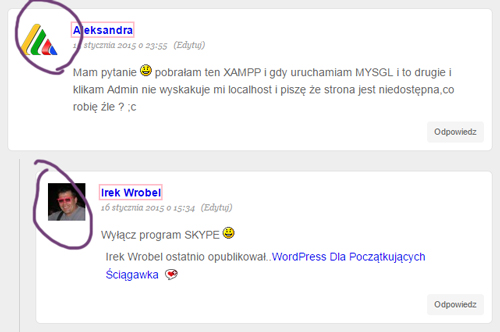
Są osoby, które mają już własnego Gravatara, jednak bardzo wielu ludzi wciąż takowego nie posiada. I w momencie, umieszczania przez nich komentarza,obok ich podpisu pojawia się na twoim blogu ikonka, którą wybierzesz w zapleczu własnego bloga.

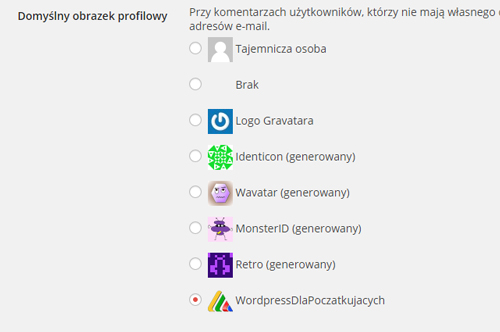
Najczęściej pojawiającym się avatarem jest Tajemnicza Osoba. A ponieważ nie lubię marnotrawstwa postanowiłem zmienić to na własnym blogu jak i podzielić się wiedzą, Jak zmienić domyślny Gravatar w WordPress.
Jak widać w powyższym obrazku, użytkownik nie posiadający własnego Gravatara, będzie używał jako domyślnego, Gravatara o nazwie WordPressDlaPoczatkujacych. Ty możesz zrobić to samo na własnym blogu.
Jak zmienić domyślny Gravatar – Pierwszą rzeczą, którą trzeba zrobić, to upewnić się, że twój szablon na włączony Gravatar. A następnie:
-
- Otwórz plik functions.php, który znajduje się w folderze szablonu. (możesz również otworzyć plik z zaplecza bloga: wygląd ⇒ Edytor ⇒ function.php
- Wklej teraz poniższy kod u samego dołu (pomiędzy linijki /* Custom code goes below this line. */ oraz /* Custom code goes above this line. */
[php]add_filter( 'avatar_defaults’, 'newgravatar’ );
function newgravatar ($avatar_defaults) {
$myavatar = get_bloginfo(’template_directory’) . '/images/wdp.png’;
$avatar_defaults[$myavatar] = „WordPressDlaPoczatkujacych”;
return $avatar_defaults;
}[/php]
Musisz jeszcze zrozumieć, pewne zmienne w powyższym kodzie
’/images/wdp.png’ – jest lokalizacją pliku twojego domyślnego Avatara. Musisz go umieścić w folderze motywu, którego używasz.
Jeśli twój szablon nie posiada katalogu images, powinieneś go utworzyć, a następnie do niego dodać avatar. U mnie wygląda to tak: wordpressdlapoczatkujacych.pl/wp-content/themes/alyeska/images/wdp.png
Zmień teraz nazwę Gravatara z WordPressDlaPoczatkujacych na własną nazwę.
Teraz zaloguj się do swojego panelu administracyjnego WordPress i kliknij w Ustawienia> Dyskusja
Twój gravatar powinien się teraz pokazać się jak na zdjęciu powyżej. Zaznacz go, zapisz zmiany i już 🙂
Teraz powinieneś być w stanie zobaczyć swój własny domyślny Gravatar przy każdym komentarzu, który własnego nie ma.


utworzone przez Irek Wrobel | 13 sty 2015 | Jak pisać blog, Wordpress Dla Początkujących
WordPress Dla Początkujących Ściągawka
W ostatnim czasie otrzymałem sporo pytań od Artura – twórcy strony www DesignForAll – Moje Miasto, Moje Życie. Artur systematycznie pracuje nad swoją stroną, czego efekty widać na blogu. Gratulacje 🙂
Pytania dotyczyły modyfikacji WordPress-a, modyfikacji wyglądu, modyfikacji szablonu wordpress i jego ustawień. Ponieważ takie pytania mogą mieć również inne osoby, postanowiłem dać prostą ściągawkę dla początkujących.
Skrypt WordPress jest skryptem Open Source, to znaczy, że można go swobodnie pobierać i modyfikować do woli. WordPress posiada od środka wiele kodów, które nawet początkujący blogger, może zmieniać.
Dlatego jeśli chcesz dokonać drobnych zmian, a nawet rozwinąć swój własny motyw, mini ściągawka, może ci pomóc. Zdecydowałem się wymienić kilka najważniejszych i najczęściej spotykanych kodów, które swobodnie można edytować. Poniżej znajduje się link do pobrania tej ściągi, którą możesz sobie wydrukować i powiesić na przykład nad biurkiem.
Podstawowe pliki szablonu WordPress
Poniżej znajduje się lista podstawowych plików, które każdy szablon dla WordPress powinien mieć:
- style.css – formatowanie strony

- header.php – nagłówek strony
- index.php – szkielet strony
- sidebar.php – pionowa kolumna strony
- footer.php – stopka strony
- single.php – ustawienia pojedynczego wpisu
- page.php – ustawienia strony
- comments.php – komentarze
- 404.php – strona błędu 404, gdy nie może znaleźć żądanego pliku
- functions.php – ustawienie funkcji motywu
- archive.php – archiwum
- searchform.php – wyszukiwarka na stronie
- search.php – filtr wyszukiwarki
Podstawowe kody w znajdujące się w pliku header.php
Kody te są głównie dostępne w pliku w header.php, ale niektóre z nich, mogą znajdować się również w innych plikach szablonu. Kody, podobnie jak pliki, są używane, aby odwoływać się do konkretnych adresów URL całego szablonu. Większość z tych kodów można znaleźć w pliku header.php:
- <?php bloginfo(’name’); ?> – Tytuł lub nazwa bloga
- <?php wp_title(); ?> – Tytuł konkretnej strony
- <?php bloginfo(’url’); ?> – Dokładny adres URL strony
- <?php bloginfo(’description’); ?> – Opis bloga
- <?php bloginfo(’template_url’); ?> – Lokalizacja szablonu bloga
- <?php bloginfo(’stylesheet_url’); ?> – Link do lokalizacji pliku style.css
- <?php bloginfo(’rss2_url’); ?> – adres URL RSS strony – czytnik najnowszych wpisów
- <?php bloginfo(’pingback_url’); ?> – adres URL pingback-ów strony – odwołania twojego wpisu do innych stron
- <?php bloginfo(’version’); ?> – wersja WordPress
Kody używane przez inne pliki szablonu WordPress
Poniższe kody są używane przez inne pliki szablonu, takie jak single.php, index.php, page.php itd.
- <? php get_header (); ?> – Wyświetla zawartość pliku header.php
- <? php get_footer (); ?> – Wyświetla zawartość pliku footer.php
- <? php get_sidebar (); ?> – Wyświetla zawartość pliku sidebar.php
- <? php comments_template (); ?> – Wyświetla zawartość pliku comment.php
- <? php the_content (); ?> – Wyświetla zawartość wpisu
- <? php the_excerpt (); ?> – Wyświetla początkowy fragment wpisu
- <? php the_title (); ?> – Tytuł konkretnego wpisu
- <? php the_permalink ()?> – Link do konkretnego wpisu
- <? php the_category (’,’)?> – Kategoria wpisów
- <? php the_author (); ?> – Autor konkretnego wpisu
- <? php the_ID (); ?> – Identyfikator (numer) konkretnego wpisu
- <? php edit_post_link (); ?> – Edycja linku wpisu
- <? php next_post_link (’% Link’)?> – Adres URL następnego wpisu
- <? php previous_post_link (’% Link’)?> – Adres URL poprzedniego wpisu
- <? php get_links_list (); ?> – Wyświetla wszystkie linki bloga
- <? php () wp_list_pages; ?> – Lista wszystkich stron
- <? php (wp_get_archives)?> – Lista archiwum strony – wszystkie starsze wpisy i strony
- <? php () wp_list_cats; ?> – Wyświetla wszystkie kategorie bloga
- <? php get_calendar (); ?> – Wyświetla wbudowany w kalendarz
- <? php wp_register (); ?> – Wyświetla link rejestracji
- <? php wp_loginout (); ?> – Wyświetla link logowania / wylogowania tylko dla zarejestrowanych użytkowników
W praktyce oznacza to tyle, że jeśli chcemy na przykład zmienić wygląd stopki bloga, powinniśmy najpierw sprawdzić czy szablon oferuje taką możliwość. Przejdź wówczas do zaplecza ⇒ Wygląd ⇒ Widgety i sprawdź czy tam znajduje się Widget zatytułowany Footer lub stopka.
Jeśli nie ma, może to oznaczać, że twój szablon nie udostępnia takiej opcji, co z kolei oznacza, że modyfikować stopkę można edytując plik footer.php, dostępny poprzez zaplecze ⇒ Wygląd ⇒ Edytor lub poprzez dostęp do plików strony na serwerze.
Wiem, że dla wielu powyższe pojęcia i tak są czarną magią, ale mam skromną nadzieję, że to choć w najmniejszym stopniu pomoże.
Powodzenia
Kliknij w Ten link, jeśli chcesz, pobrać i wydrukować ściągawkę – Napisz do mnie, jeśli chcesz otrzymać w formie .pdf
PS
Możesz modyfikować każdy plik do woli, jednak wcześniej zapisz sobie na komputerze obecną wersję pliku. W przypadku niepowodzenia lub pojawiających się błędów na stronie, wystarczy przenieść wcześniejszą wersję na serwer a będziesz mieć pewność, że wszystko będzie ok 🙂

utworzone przez Irek Wrobel | 20 lis 2014 | Szablony / Theme, Wordpress Dla Początkujących
Co będzie w WordPress 4.1 (Funkcje i ekranu)
Prawie dwa miesiące temu, został wydany WordPress w wersji 4.0. WordPress 4.0 posiada wiele nowych ulepszeń jak chociażby rozszerzony edytor tekstu, ulepszone wsparcie techniczne, łatwiejsze umieszczanie kodu embed i wiele innych.
WordPress 4.1 ma zostać wydany w drugim tygodniu grudnia 2014. Będzie posiadał dużą ilością zmian i …nowy szablon domyślny. Jeśli chcesz dowiedzieć się najważniejszych zmian, jaki przyjdą w nowej odsłonie WordPress 4.1, czytaj dalej.
Już teraz możesz testować wersję beta na własnej domenie lub na komputerze, za pomocą wtyczki WordPress Beta Tester.
Skupiający Uwagę Ulepszony Edytor Tekstu
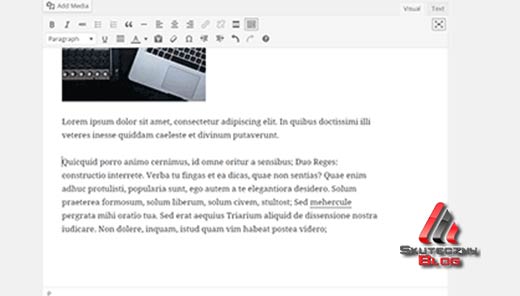
WordPress 4.1 będzie posiadał nowy i ulepszony edytor teksu. Wielu początkujących użytkowników WordPress zwykle nie wie, jak sprawić, aby pisanie stało się przyjemniejsze i nie rozpraszało uwagi ( naprawdę bardzo pomocne ! ).
Nowy tryb skupienia uwagi na samym pisaniu i formatowaniu treści sprawi, że znacznie łatwiej będzie przełączać się między normalnym trybem pisania i skupiającym uwagę.

Zauważ, że metabox i pasek admina znikną z ekranu i pozostaną ukryte dopóki będziesz pisał. Jak tylko najedziesz kursorem, na górę ekranu, edytor tekstu wysunie się z powrotem. Funkcja ta jest domyślnie włączona w wersji beta. Jednak nie będzie domyślnie włączona w ostatecznej wersji, a użytkownicy będą musieli kliknąć przycisk aby ją włączyć.
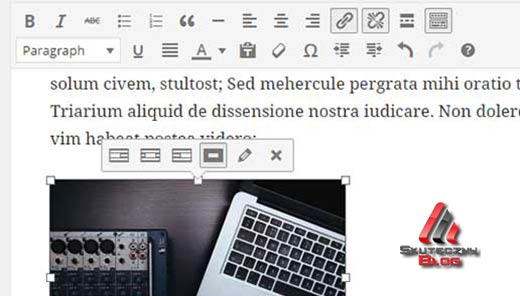
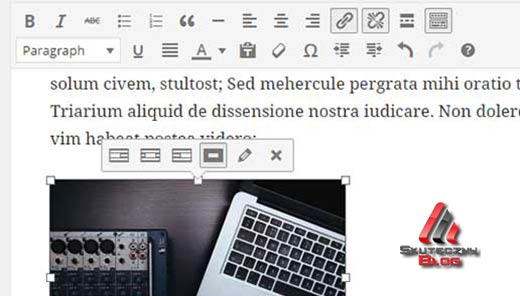
Edycja obrazu
WordPress nie jest łatwy dla początkujących użytkowników szczególnie jeśli chodzi o wstawiani i edycję obrazków. Z wersją 4.1, użytkownicy będą mogli jednym kliknięciem w zdjęcie, od razu zobaczyć opcje wyrównania obrazka lub usunięcia wyrównania. Kliknięcie w obrazek otworzy wyskakujące w popup dodatkowe okienko umożliwiające wyrównanie obrazka.

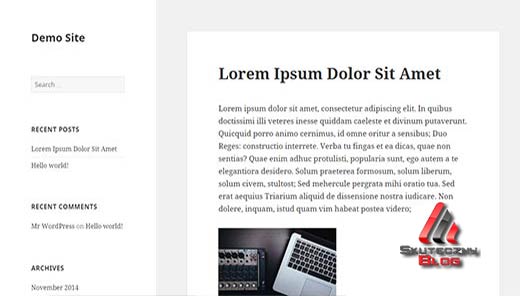
Nowy domyślny motyw – Twenty Fifteen
Tradycyjnie już wraz z nową edycją WordPress, jest dodawana nowa domyślna skórka. WordPress 4.1 będzie zaopatrzony w nowy domyślny szablon pod tytułem Twenty Fifteen

Twenty Fifteen jest prostą skórką, która duży nacisk kładzie na typografię. Wykorzystuje czcionki Sans Serif i Google, które obsługują wiele języków. To sprawia, że Twenty Fifteen będzie gotowy do użytku z dowolnym języku, bez konieczności zmiany czcionki.
Korzystanie z tego szablonu sprawi, że użytkownicy będą mogli wybrać jeden z różnych schematów kolorów, dodać obraz tła, zmienić nagłówek, itp. Umożliwi on szybką i łatwą modyfikację motywu.

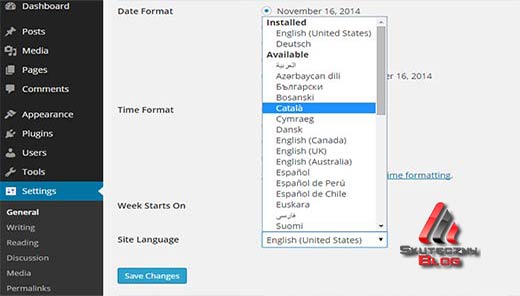
Instalacja pakietów językowych w Panelu Admina
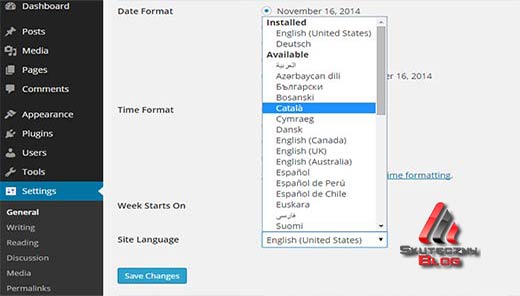
Do wersji 4.0, WordPress wprowadził wybór języka podczas procesu instalacji. Zmiana języka na inny, zarezerwowana była dla bardziej doświadczonych użytkowników. WordPress 4.1 będzie jeszcze łatwiejszy pod tym względem, mianowicie użytkownicy będą mogli zmienić język w menu Ustawienia »Ogólne.
Wystarczy wówczas wybrać język, który chcesz zainstalować z rozwijanego menu i zapisać ustawienia. WordPress automatycznie pobierze i zainstaluje pakiety językowe dla ciebie.

Usprawnienia dla programistów
WordPress 4.1 posiada wiele nowych funkcji dla programistów. Istnieje wiele ulepszeń dla kontekstowych paneli, kontroli i sekcji.
Mam nadzieję, że ten artykuł choć trochę przybliżył nową nadchodzącą wersję WordPress 4.1.
Napisz w komentarzu poniżej, które funkcje chciałbyś zmienić lub dodać. Których brakuje a które cię denerwują 🙂