Jak utworzyć wyskakujące okienko zachęcające do polubień FanPage
Jak ZA DARMO promować swojego Fanpage? Jak utworzyć wyskakujące okienko zachęcające do polubień FanPage?
Chciałbyś promować swoją stronę na Facebook? Wyskakujące okienka wciąż całkiem dobrze sprawdzają się, aby zachęcić czytelników do polubienia strony na Facebook. W tym artykule pokażę Ci, jak promować swoją stronę Facebook bez zbytniego irytowania.
Dlaczego warto utworzyć wyskakujące okienko zachęcające do polubień FanPage?
Wyskakujące okienka najczęściej są używane do budowania list e-mailowych. Czasami używane są również do promowania okazji, jak na przykład „Kup kurs w okazyjnej cenie„. Jednak nie tylko.
Główny powód używania wyskakującego okienka to fakt, że jest ono bardzo zauważalne przez czytelnika. I pomimo tego, że wielu z nas odruchowo zamyka je, nie zwracając nawet uwagi na jego zawartość, to jednak zawsze jakiś procent czytelników podejmuje działania i klika w nie 🙂
Tworzenie wyskakującego okienka
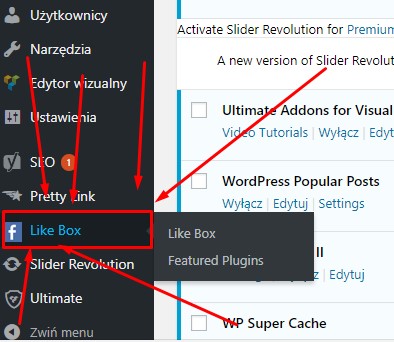
W tym samouczku będę używać wtyczki Facebook Like Box. Jest to prosta w obsłudze i darmowa wtyczka do WordPress. Należy ją zainstalować i aktywować. Aby uzyskać więcej informacji o samej instalacji wtyczek, zobacz krótkie nagranie (kliknij TUTAJ), w którym krok po kroku pokazuję jak zainstalować wtyczki WordPress. Po aktywacji wtyczki poszukaj w menu po lewej stronie opcji LIKE BOX.

Ustawienia wtyczki
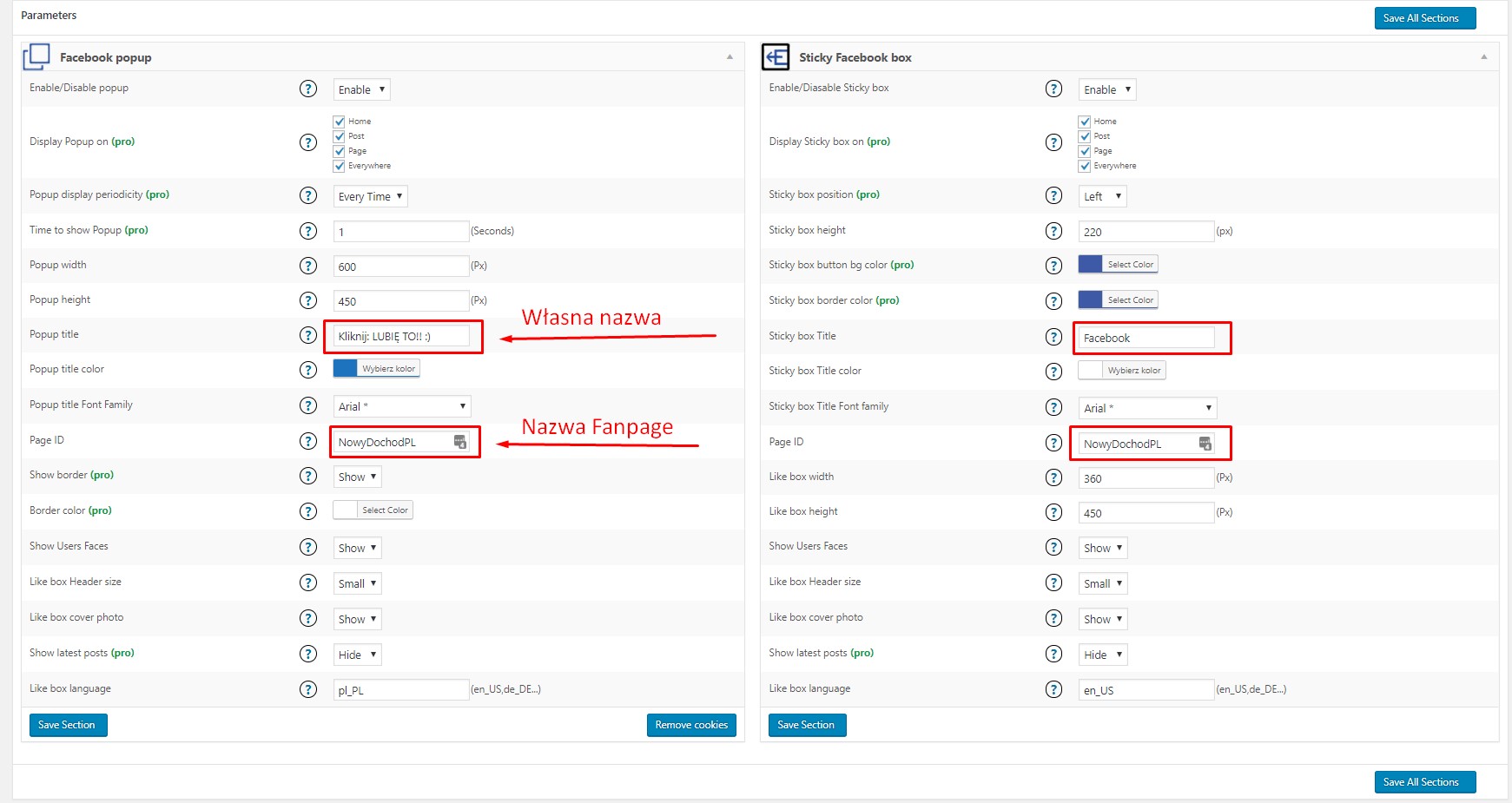
Ustawienia są banalnie proste. Zaczynając od samej góry, włącz wtyczkę (Enable/Disable popup). Jeśli chcesz, możesz ustawić własną szerokość (Popup width) oraz wysokość (Popup height). Jedyne drobne utrudnienie możesz spotkać w polu Page ID, gdzie należy wpisać nazwę swojego Fanpage. Przykład:
Adres URL do strony na Facebook to: https://www.facebook.com/NowyDochod.pl/. W pole Page ID należy wpisać NowyDochodPL.

Jeśli spojrzysz na zdjęcie powyżej zauważysz, że strona jest podzielona na dwie części. Ustawienia po lewej stronie dotyczą wyskakującego okienka a te po prawej najlepiej wyłącz (Disable). Ostatnie co należy zrobić, to zapisać ustawienia, klikając w przycisz w prawym dolnym rogu Save All Sections.
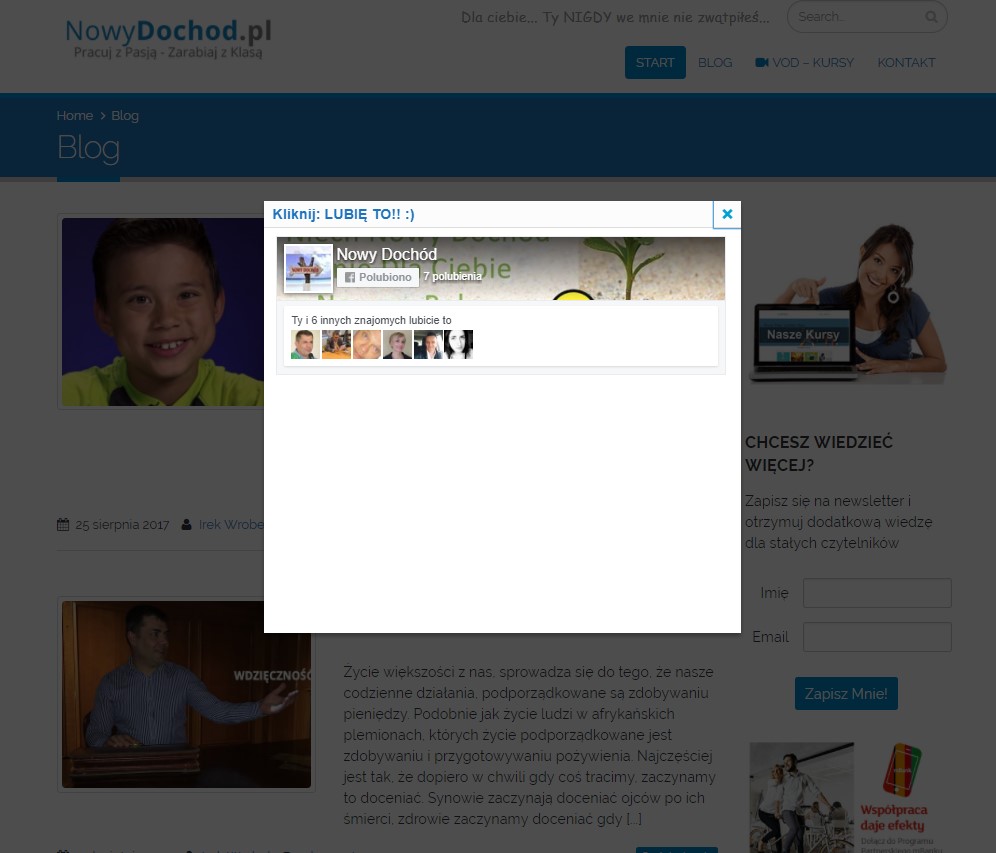
A poniżej rezultat jaki uzyskasz na stronie 🙂
Powodzenia 🙂
PS.
Jeśli chciałbyś samodzielnie i szybko nauczyć się, Jak Zrobić Własnego Bloga, kliknij TUTAJ