utworzone przez Irek Wrobel | 21 wrz 2015 | Instalacja, Jak pisać blog, Szablony / Theme, Wordpress Dla Początkujących, Wtyczki
Są chwile, kiedy właściciel strony czy bloga musi przeprowadzić modernizację lub przeorganizować stronę. Podczas takich prac, na stronie robi się wówczas istny „bałagan”, dlatego lepiej jest przekierować czytelników na tymczasową stronę, tzw., Tryb Konserwacji.
To cudze oczy, nie zaś nasze własne nas rujnują.
Gdyby poza mną wszyscy byli ślepi,
Nie dbałbym o piękne stroje czy meble..
Nie ma problemu, gdy witryna dopiero „ruszyła” i nie ma zbyt wielu czytelników, ale to może być spory problem, gdy masz wiele tysięcy odwiedzin miesięcznie. Dlatego lepiej jest witrynę wyłączyć tymczasowo i dać jasną i konkretną informację o przeprowadzanej modernizacji.
Zaplanowana Modernizacja Czyli Jak Przekierować Czytelników Na Tymczasową Stronę w WordPress – Tryb Konserwacji
Najprostszym rozwiązaniem aby tymczasowo wyłączyć stronę w WordPress, czyli przekierować czytelników na stronę informującą o konserwacji, jest użycie jednej w bardzo wielu dostępnych wtyczek do WordPress. Taka strona może pokazać informacje, jak dużo czasu zajmie modernizacja, może zawierać prosty komunikat wyjaśniający, co robisz i świetnie jeśli znajdzie się też informacja, kiedy stroną znów będzie dostępna.
W tym artykule, podzielę się dwoma wg mnie najlepszymi wtyczkami do WordPress, które można używać do przekierowania użytkowników na stronę tymczasową aby administratorzy mogli spokojnie wykonywać niezbędne poprawki.
8 Degree Coming Soon Page – Pobierz

Jest Darmową Wtyczką WordPress, wykorzystywaną w trybie konserwacji strony. Wtyczka jest wyposażona we wszystkie podstawowe funkcje. Mimo że jest wtyczką darmową, jej funkcje są bardzo bogate.
Główne cechy to:
- Możliwość skonfigurowania tła (kolor lub tło obrazu)
- Opcja konfiguracji tekstu
- Subskrypcji e-mail
- Ikony social media
- W pełni elastyczna
- przetłumaczona
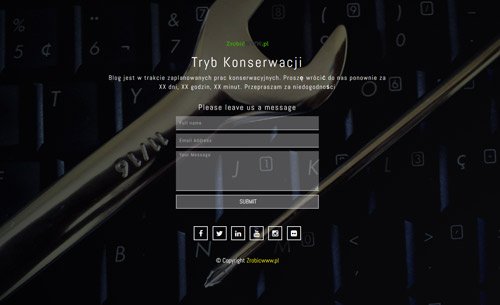
Standardowy tekst, który można wpisać na stronie tymczasowej:
Blog jest w trakcie zaplanowanych prac konserwacyjnych.
Proszę wrócić do nas ponownie za
XX dni, XX godzin, XX minut.
Przepraszam za niedogodności
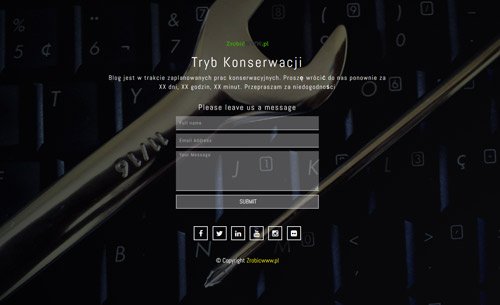
Kul Maintenance – Pobierz

Wtyczka Kul Maintenance pozwala administratorom WordPress, zamknąć / wyłączyć stronę internetową do konserwacji. Wtyczka ta może być również stosowana jako zaproszenie do otwarcia nowej strony. Zalogowany użytkownik może widzieć tzw frontend, czyli całą zawartość strony widocznej dla czytelników. Wtyczka w pełni responsywna, czyli kompatybilna z urządzeniami mobilnymi.
Główne cechy to:
- W pełni konfigurowalne zmiany kolorów i teksty
- Formularz kontaktowy (szablon e-mail)
- Elastyczny projekt
- Możliwość dodania własnego logo
- Możliwość dodania własnego tytułu, nagłówka, tekstu
- Konfigurowalne kolory: czcionki, ikony, tła
- Ikony social media
Więcej niezbędnych wtyczek do WordPress-a będzie dodawanych w dziale Wtyczki Do WordPress
A ty jak sobie radzisz, gdy musisz na chwilę wyłączyć stronę czy bloga? Podziel się w komentarzu poniżej

utworzone przez Irek Wrobel | 14 wrz 2015 | Jak pisać blog, Wordpress Dla Początkujących
Jak dodać domyślną zawartość w każdym nowym wpisie w WordPress
W życiu jak to w życiu. Czasami łatwo czasami trochę pod górę 🙂 W ostatnim wpisie dzieliłem się Darmowym eleganckim szablonem, jaki znalazłem, szukając najwłaściwszego dla mojego klienta. Zobacz ten Darmowy Szablon
Teraz przyszła kolej na kolejną modyfikację strony. Chodzi o to aby dodać domyślną zawartość w każdym nowym wpisie. Tak sobie pomyślałem, że być może jest więcej osób, które potrzebowałyby takie rozwiązanie wprowadzić na swoim blogu, dlatego poniżej przedstawiam prostą – mam nadzieję 🙂 – instrukcję, w jaki sposób tego dokonać.
Domyślna zawartość w każdym nowym wpisie, może być wykorzystywana na wiele różnych sposobów:
- dodawanie własnego podpisu
- zachęcanie czytelników do wykonania akcji – np., pobierz … , zobacz najnowszy …, subskrybuj …, podziel się tym na Twitter, itp
W moim przypadku, klient zażyczył sobie, aby pod każdym wpisem, automatycznie pojawiała się informacja z adresem sklepu (tego internetowego i tego w mieście). Teoretycznie, wystarczyłoby przekazać prostą linijkę tekstu, którą należałoby każdorazowo wklejać do każdego nowego wpisu. Jednak takie rozwiązanie jest marnotrawstwem czasu i niesie ryzyko, że osoba dodająca nowy wpis, najzwyczajniej w świecie, zapomni dodawać tekst.
Dlatego też zobacz jak można to zrobić samodzielnie, aby zautomatyzować ten proces. Wystarczy, że otworzysz plik functions.php ( o tym jak znaleźć ten plik i jak go edytować, pisałem tutaj) otworzyć plik i dodasz do niego poniższy tekst:
[php]add_filter( 'default_content', 'my_editor_content' );
function my_editor_content( $content ) {
$content = "Tutaj wprowadź tekst, który ma się automatycznie pojawiać w każdym nowym wpisie.";
return $content;
}[/php]
UWAGA!!
Pamiętaj aby w linijce zaczynającej się od
[php]<em>$content</em>[/php]
zamienić domyślną zawartość na taką, która ma się pojawiać przy twoich postach. Czyli zamieniamy tekst:
[php]<em>Tutaj wprowadź tekst, który ma się automatycznie pojawiać w każdym nowym wpisie.</em>[/php]
na swój własny.
Jeśli natomiast masz takie życzenie aby dodać każdorazowo inną domyślną zawartość w każdym nowym wpisie, skorzystaj z poniższego kodu, który również należy dodać do kliku function.php:
[php]add_filter( 'default_content', 'my_editor_content', 10, 2 );
function my_editor_content( $content, $post ) {
switch( $post->post_type ) {
case 'sources':
$content = 'twoja treść';
break;
case 'stories':
$content = 'twoja hostoria';
break;
case 'pictures':
$content = 'twoje zdjęcie';
break;
default:
$content = 'twój domyślny tekst';
break;
}
return $content;
}
[/php]
Mam nadzieję, że to co napisałem jest zrozumiałe 🙂 Powodzenia i koniecznie daj znać jak ci poszło 🙂

utworzone przez Irek Wrobel | 7 wrz 2015 | Instalacja, Jak pisać blog, Szablony / Theme, Wordpress Dla Początkujących
Podczas poszukiwań najtrafniejszego szablonu dla jednego z moich klientów, trafiłem na perełkę, którą oczywiście postanowiłem podzielić się tutaj 🙂
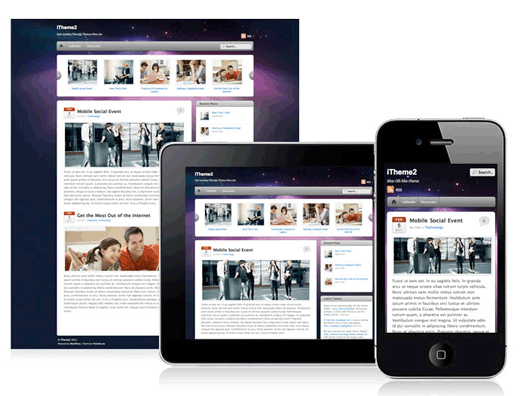
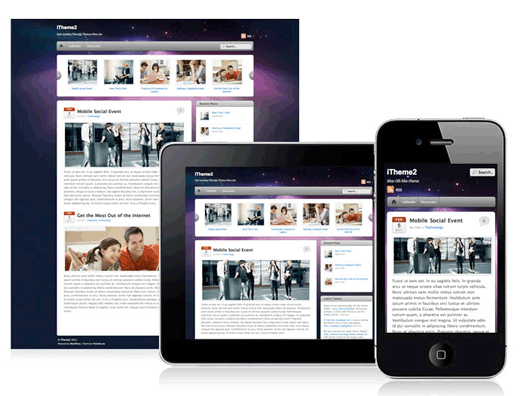
iTheme2 – Mac OS Darmowy Szablon Dla WordPress
Bardzo prosty, elegancki szablon, świetnie nadający się do użytku dla wielu branż i nisz. Może nie jest zbyt nowoczesny i tzw designerski, ale za to ma to wszystko, czego czytelnik odwiedzający stronę, potrzebuje.
Jasne, przejrzyste i czytelne menu. Elegancko zaprojektowane wpisy i komentarze. Prosto i przejrzyście wyświetlana grafika. Słowem – Naprawdę godny polecenia Darmowy Szablon dla WordPress.
A najlepsze w nim jest jest to, że jest za darmo 🙂 Dodatkową zaletą jest jego responsywność, czyli poprawne i właściwe wyświetlanie się strony na urządzeniach mobilnych, jak komórki i tablety. W standardzie posiada 3 kolory bazowe, 3 pojedyncze szablony wyświetlania wpisów, 5 gotowych widgetów oraz opcje wyświetlania stopki.

Jak widać na powyższym zdjęciu, szablon całkiem elegancko prezentuje się na każdym z urządzeń. Układ automatycznie dostosowuje wielkość do używanej przeglądarki.
Szablon iTheme2 posiada też funkcjonalny suwak, który służy do prezentowania polecanych treści.

Ten szablon jest do pobrania za darmo ze strony producenta do nieograniczonego wykorzystania. Wersja darmowa nie posiada jednak wsparcia technicznego – czyli pomocy technicznej w nagłych wypadkach – a także nie posiada plików źródłowych .psd. Dostęp do Forum wsparcia również dostępny jest tylko dla wersji Premium, czyli dla płatnej wersji tego szablonu.
Pomimo tego jednak, nawet wersja darmowa jest naprawdę godna uwagi i godna polecenia. A jak skorzystasz z tego szablonu, podeślij linka do strony, aby pokazać na żywo jak wygląda 🙂

utworzone przez Irek Wrobel | 1 wrz 2015 | Jak pisać blog, Pieniadze, Video, Wordpress Dla Początkujących
Witam po wakacyjnej przerwie 🙂
Tym razem w postaci wideo, postanowiłem ocenić kilka kolejnych blogów, które powstały w oparciu o wiedzę z Kursu – Blog Dla Początkujących.
Zachęcam do obejrzenia oraz oczywiście komentowania
Linki do blogów, o których mówiłem w wideo:
- Blog Bożeny –
KinderSztuba.pl
- Blog Moniki – GlodniWrazen.pl
- Blog Moniki – PolskiDoradca.com
- Blog Pauliny –
KobietaKompletna.pl
- Blog Władysława – TakieChiny.pl