utworzone przez Irek Wrobel | 17 mar 2019 | Firma, Instalacja, Jak pisać blog, Pieniadze, Szablony / Theme, Video, Wordpress Dla Początkujących, Wtyczki
Wiele początkujących osób widzi ostatnio bardzo wiele reklam Wix i zadaje sobie pytanie:
Wix vs WordPress – Który Jest Lepszy?
Chociaż WordPress jest najpopularniejszym na świecie narzędziem do tworzenia stron internetowych, nie jest to jedyna opcja. Po obejrzeniu reklam Wix, dwóch moich klientów wyniosło się z WordPressa a kilku innych poprosiło o opinie. Dlatego poniżej znajdziesz porównanie: Wix vs WordPress – który z nich jest lepszym wyborem 🙂
Mam nadzieję, że dzięki temu porównaniu będziesz mógł zdecydować, która platforma jest najlepsza dla Twoich potrzeb. Porównanie 7 kluczowych punktów:
Cena Wix vs WordPress
Koszt stworzenia strony internetowej jest ważnym czynnikiem przy wyborze platformy. Całkowite koszty „postawienia” i utrzymania strony będą zależały od potrzeb.
Wix:
Oferuje podstawowe narzędzie do tworzenia stron internetowych za darmo. Istnieją jednak główne wady tego rozwiązania
- Dodają reklamy oznaczone marką Wix na górze i dole Twojej witryny
- Nie możesz użyć własnej nazwy domeny dla swojej witryny, więc adresem Twojej witryny będzie subdomena: nazwa_użytkownika.wix.com/nazwa_użytkownika
- Brak niezbędnych dodatków, takich jak Google Analytics, Favicons, eCommerce itp.
- Aby usunąć reklamy i uzyskać dodatkowe funkcje z ich rynku aplikacji, musisz uaktualnić do jednego z planów premium (płatnych).
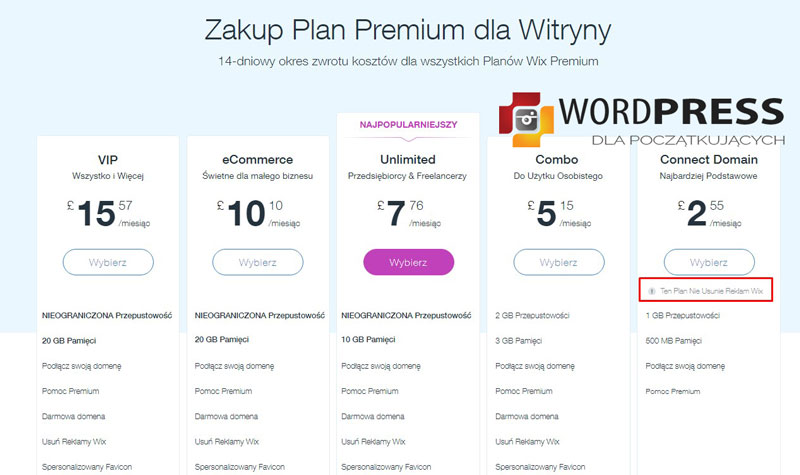
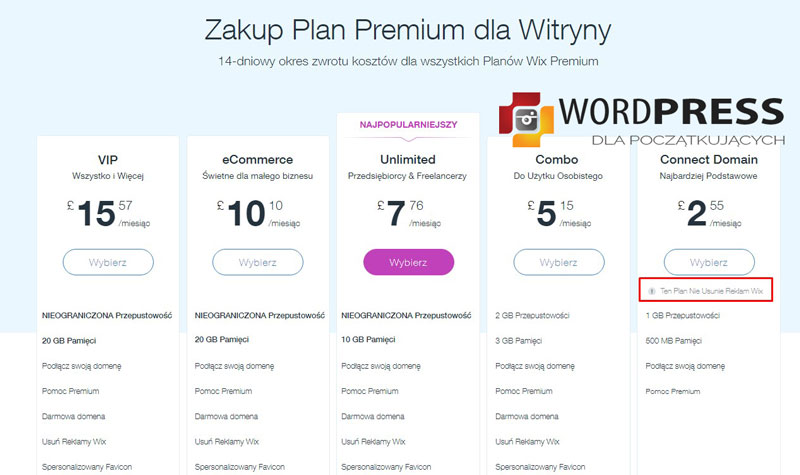
Każdy plan premium ma inne ograniczenia dotyczące pamięci masowej i przepustowości. Możesz płacić miesięcznie lub wybrać roczny plan.

Najlepsze Nielimitowane plany to (£7,76 / miesiąc około 36 PLN / miesiąc), a jeśli chcesz sklep e-commerce, potrzebujesz planu e-commerce (£10,10 / miesiąc około 50PLN / miesiąc). Ten koszt nie obejmuje żadnych aplikacji, które później zdecydujesz się dokupić.
WordPress:
Oprogramowanie WordPress jest dostępne za darmo dla każdego. Czasami ktoś mnie pyta, dlaczego WordPress jest darmowy i gdzie jest haczyk? Największym haczykiem jest to, że aby go zainstalować, potrzebujesz własnej nazwy domeny i hostingu.
W zależności od budżetu możesz zacząć od podstawowego planu z dostawcą usług hostingowych WordPress, takim jak Najtańszy Hosting, który kosztuje 4PLN / miesiąc (49PLN / rok).
Koszt witryny WordPress wzrośnie, jeśli zdecydujesz się na użycie motywów lub wtyczek Premium WordPress. Istnieją jednak tysiące darmowych motywów i wtyczek WordPress, których możesz użyć, aby obniżyć koszty.
Wniosek:
WordPress pokonuje Wix dzięki elastycznym planom dostępnym od wielu firm hostingowych. Koszt zależy od ilości wykorzystywanych zasobów, a użytkownik może korzystać z witryny WordPress w dowolny sposób.
Porównanie łatwości użytkowania
Zarówno Wix, jak i WordPress pozwalają tworzyć strony internetowe bez uczenia się kodowania.
Wix:
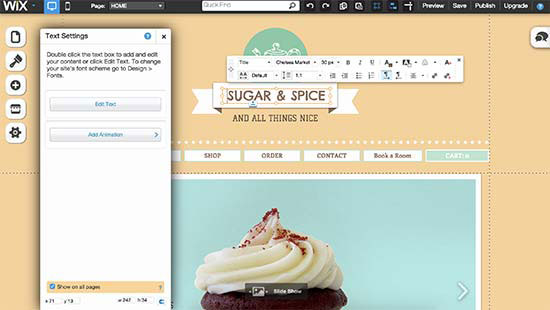
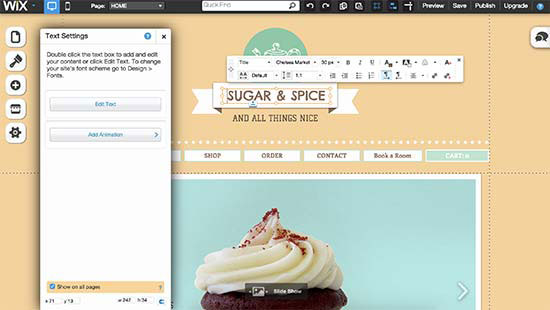
Jest wyposażony w potężne i łatwe w użyciu narzędzia do tworzenia własnej strony internetowej. Oferuje prosty interfejs typu przeciągnij i upuść, w którym możesz wybrać dowolny element na swojej stronie i rozpocząć edycję w interfejsie WYSIWYG.

Możesz przeciągać i upuszczać elementy w dowolne miejsce na swojej stronie, zmieniać układ stron, pisać treści i dodawać multimedia w przyjaznym dla użytkownika środowisku. Wielu początkujących lubi takie funkcje, ponieważ oszczędza im obsługi kodu.
WordPress:
WordPress jest wyposażony w wizualny edytor do pisania treści oraz dostosowywanie motywu, który pozwala edytować właściwości motywu w środowisku WYSIWYG. Jednak domyślnie WordPress nie ma wbudowanego narzędzia do przeciągania i upuszczania stron.

Aby uzyskać pełną kontrolę nad wyglądem, użytkownicy będą musieli zapoznać się z różnymi sekcjami, takimi jak menu nawigacji, konfigurator, wizualny edytor postów itp. Oznacza to, że WordPress wymaga niewielkiego wkładu nauki. Z drugiej strony istnieją tysiące motywów (szablonów graficznych), które sprawiają, że dostosowywanie jest naprawdę łatwe.
Wniosek:
Użytkownicy Wix nie muszą poświęcać czasu na naukę lub instalowanie wtyczek. Mogą od ręki budować swoją stronę. Użytkownicy WordPress mogą korzystać z niezliczonej ilości narzędzi jak Możesz jednak korzystać z potężnych wtyczek do budowania stron WordPress, które oferują znacznie bardziej zaawansowane funkcje niż program budujący Wix.
Dlatego właściciele inteligentnych firm używają WordPress, ponieważ oferują im większą elastyczność.
Projekt i Układ
Projekt i układ witryny odgrywają ważną rolę w sukcesie witryny. Każdy właściciel witryny potrzebuje projektu, który jest nie tylko atrakcyjny, ale także przyjazny dla użytkownika i wyróżnia jego markę.
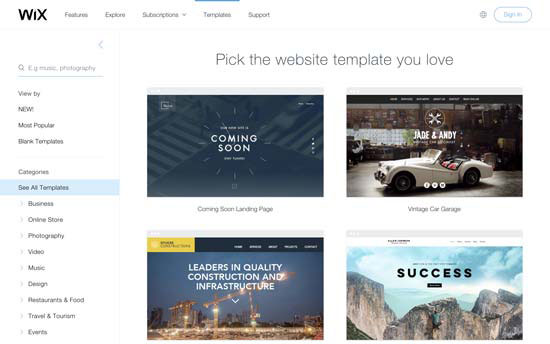
Wix:
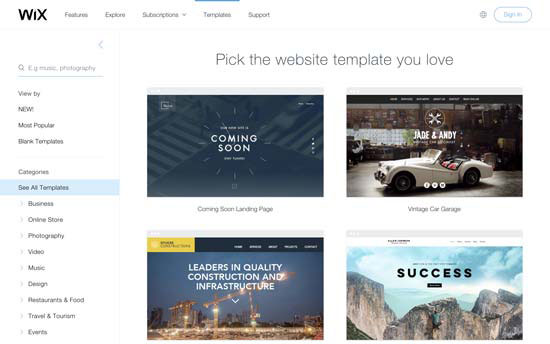
Zawiera ponad 500 gotowych szablonów do wyboru. Wszystkie projekty są w pełni responsywne i napisane w HTML5. Korzystając z wbudowanych narzędzi, można dodatkowo dostosować projekt witryny, zmienić układ i zmienić układ elementów według własnego uznania.

Dostępne są projekty dla każdego rodzaju witryny. Szablony są podzielone na kategorie, takie jak biznes, handel elektroniczny, hobby, sztuka i rzemiosło, osobiste itp.
Dużą wadą jest to, że po wybraniu szablonu nie można go zmienić. Możesz go modyfikować i dostosowywać tak, jak chcesz, używając tylko wbudowanych narzędzi, ale nie możesz przełączyć się na inny szablon.
WordPress:
Istnieją tysiące darmowych i płatnych motywów dostępnych dla WordPress. Darmowe motywy najczęściej mają ograniczone wsparcie, ale szablony przechodzą również rygorystyczny proces przeglądu. Płatne motywy zazwyczaj oferują więcej funkcji i są wyposażone w opcje wsparcia premium.

Motywy WordPress oferują gotowe grafiki poczynając od niewielkich osobistych witryn do pełnoprawnych witryn handlu elektronicznego. Większość motywów ma wbudowane własne opcje zaawansowane. Możesz także użyć jednej z wielu wtyczek do stylizacji, aby jeszcze bardziej nadać styl lub dostosować motywy WordPress.
Użytkownicy mogą pobierać darmowe motywy z katalogu WordPess.org. Ponadto możesz zatrudnić programistę lub nauczyć się tworzyć całkowicie niestandardowy motyw dla swojej firmy.
Wniosek:
WordPress ma znacznie większy zakres szablonów graficznych i układów niż Wix. Użytkownicy WordPressa mogą także łatwo zmieniać motywy lub dostosowywać je tak, jak chcą, bez żadnych ograniczeń.
Wtyczki i aplikacje
Wtyczki i aplikacje są rozszerzeniami innych firm, które można wykorzystać na swojej platformie, aby dodać więcej funkcji. Wix nazywa je aplikacjami, a w WordPress nazywane są wtyczkami.
Wix:
Zawiera prawie 200 aplikacji, które można dodać do swojej strony. Aplikacje te oferują szeroki zakres funkcji, takich jak dodawanie formularzy kontaktowych, galeria, komentarze, przyciski mediów społecznościowych, marketing e-mail i tak dalej.
Większość aplikacji jest bezpłatna lub ma wersję lite. Inne aplikacje wymagają płatności miesięcznych i różnią się cenami. Mimo że istnieje ograniczona kolekcja aplikacji, najczęściej spełniają one wymagania właścicieli witryn.
WordPress:
W momencie pisania tego artykułu w katalogu wtyczek WordPress.org dostępnych jest ponad 55 000 darmowych wtyczek. Nie wspominając o wtyczkach premium dostępnych na innych stronach.
Niektórzy mówią: jeśli możesz wymyślić jakąś funkcję, prawdopodobnie jest to wtyczka WordPress, która sprawia, że tak się dzieje.
Niezależnie od tego, czy chcesz utworzyć formularz kontaktowy, zainstalować Google Analytics, zbudować witrynę członkostwa lub sprzedawać kursy online, do wszystkiego znajdziesz gotowe wtyczki. Z WordPress możesz zrobić prawie wszystko, co ci się podoba. Istnieje wiele wtyczek, zarówno darmowych, jak i płatnych, których możesz użyć do zbudowania strony swoich marzeń.
Wniosek:
WordPress łatwo pokonuje również Wix w tym obszarze. Mimo że biblioteka aplikacji Wix rośnie, wciąż jest ograniczona w porównaniu z ogromnym wyborem dostępnym dla użytkowników WordPress.
Wix vs WordPress – który jest lepszy do blogowania?
Wielu użytkowników szuka łatwiejszej platformy do rozpoczęcia blogowania. Wix i WordPress mogą być używane do tworzenia blogów. Spójrzmy, w którym z nich robi się to lepiej.
Blogowanie z Wix
Umożliwia łatwe dodawanie sekcji blogów do swojej witryny. Posiada wszystkie podstawowe funkcje blogowania, których zwykle używasz. Na przykład kategorie i tagi, zdjęcia i filmy, archiwa itp. Nie ma jednak natywnego systemu komentowania, takiego jak WordPress. Zamiast tego używa komentarzy Facebook, a te komentarze nie są przenośne.
Brakuje również kilku funkcji, takich jak polecane obrazy, posty z kopii zapasowej, tworzenie prywatnych postów i wiele innych. Interfejs do pisania postów na blogu nie jest taki sam jak program do tworzenia stron internetowych Wix. Zamiast tego używa prostego edytora tekstu, który ma bardzo ograniczone opcje formatowania.
Blogowanie z WordPress
WordPress zaczynał jako platforma blogowa i przekształcił się w rozbudowany program do tworzenia stron internetowych. Dziś zasila prawie 33% wszystkich stron internetowych na świecie.
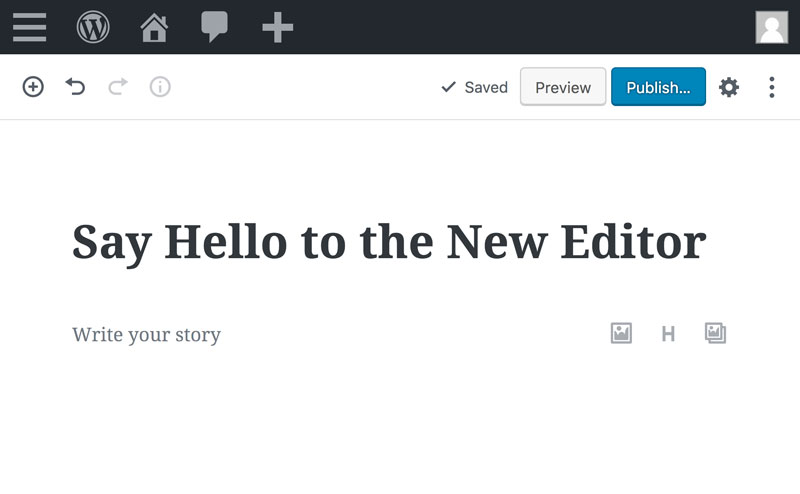
Ma wszystkie funkcje związane z blogowaniem, których potrzebujesz, jak natywny system komentowania i wszystkie inne zaawansowane funkcje, których brakuje w Wix. Jest wyposażony w potężny edytor bloków Gutenberga, który pozwala tworzyć piękne układy dla postów na blogu. Co najważniejsze, możesz rozszerzyć swój blog za pomocą wtyczek i dodać dowolną funkcję, o której myślisz.
Wniosek
WordPress całkowicie przyćmiewa Wix jako platformę blogowania. Blogi Wix są zbyt podstawowe i brakuje im kilku ważnych funkcji. Jeśli myślisz o założeniu bloga, Wix nie zbliża się nawet do WordPressa.
Porównanie e-commerce
Sprzedaż online to kolejna ważna funkcja, której szuka większość początkujących. Zobaczmy, jak WordPress i Wix porównują się w eCommerce.
Wix:
Oferuje eCommerce z ich płatnymi planami. Oznacza to, że użytkownicy korzystający z bezpłatnego planu nie mogą uruchomić sklepu eCommerce bez uaktualnienia do płatnego planu. Dzięki WixStores możesz akceptować tylko płatności za pomocą PayPal lub Authorize.net.
Istnieje kilka aplikacji innych firm, które można wykorzystać do sprzedaży rzeczy online, ale te aplikacje będą kosztować jeszcze więcej pieniędzy z opłat miesięcznych. Nie wspominając, że masz ograniczone bramki płatności i funkcjonalność.
WordPress:
Sprawia, że tworzenie sklepu internetowego za pomocą WooCommerce jest bardzo łatwe, co stanowi ponad 42% wszystkich witryn e-commerce na świecie. Istnieje również wiele innych wtyczek eCommerce dostępnych dla WordPress, które można wykorzystać do sprzedaży towarów fizycznych, cyfrowych, usług, wydarzeń, subskrypcji i innych. Większość wtyczek eCommerce dla WordPress ma nawet własne dedykowane motywy i wtyczki dodatkowe.
Wniosek:
Jeśli chcesz zbudować odpowiedni sklep internetowy i być gotowym na rozwój, WordPress + WooCommerce oferuje znacznie większą elastyczność, swobodę i wybory w porównaniu do Wix.
Przenoszenie danych
Przenośność danych umożliwia swobodne przenoszenie treści w razie potrzeby. Przyjrzyjmy się, w jaki sposób Wix i WordPress pomagają przenieść Twoje treści w razie potrzeby.
Opcje przenoszenia danych w Wix
Oferuje bardzo ograniczone opcje przenoszenia treści na inną platformę. Możesz wyeksportować swoje posty tylko w formacie XML. Musisz ręcznie pobrać strony, obrazy, filmy i inne treści. Zgodnie z dokumentacją Wix cała zawartość jest przechowywana wyłącznie na serwerach Wix i nie można jej eksportować w inne miejsce?!
Opcje przenoszenia danych w WordPress
WordPress sprawia, że eksportowanie treści jest niezwykle łatwe. Dostarczany jest z eksporterem, który umożliwia pobieranie zawartości w formacie XML.
Ponieważ jest to platforma hostowana samodzielnie, można również tworzyć pełne kopie zapasowe WordPress, pobierać pliki multimedialne, a nawet ręcznie eksportować bazę danych WordPress.
Możesz wtedy łatwo przenieść swoją witrynę WordPress na nowego hosta, jeśli nie jesteś zadowolony z aktualnej firmy hostingowej WordPress.
Wniosek:
WordPress jest o wiele lepszy, jeśli chodzi o pobieranie i przenoszenie danych. Z drugiej strony Wix sprawia, że przeniesienie treści jest dość trudne.
Podsumowanie
WordPress jest znacznie lepszy niż Wix jako platforma do publikowania w Internecie dla dowolnego rodzaju witryny. Podczas gdy Wix oferuje łatwy w użyciu kreator stron internetowych, możesz w dłuższej perspektywie osiągnąć znacznie więcej dzięki WordPress.
Mamy nadzieję, że ten artykuł pomógł ci porównać Wix vs WordPress i poznać ich zalety i wady. Możesz także zapoznać się z naszymi praktycznymi wskazówkami na temat kierowania ruchu do nowej witryny WordPress.

utworzone przez Irek Wrobel | 10 kwi 2017 | Hosting, Instalacja, Jak pisać blog, Szablony / Theme, Wordpress Dla Początkujących, Wtyczki
Jednym z często zadawanych pytań od czytelników, jest pytanie:
Ile Tak Naprawdę Kosztuje Stworzenie Strony
Pomimo tego, że podstawowe oprogramowanie / skrypt WordPress jest darmowy, to jednak koszt uruchomienia własnej strony lub bloga, zależy w dużej mierze od jej celu i własnego budżetu. Poniżej pokażę jakie kroki należy wykonać, co należy zrobić oraz ile tak naprawdę kosztuje stworzenie strony internetowej. Pokażę również jak policzyć wszystkie koszty i jak uniknąć przekroczenia budżetu.
Jeszcze kilka lat temu, wykonanie strony internetowej wymagało sporej inwestycji. Niezbędna była znajomość języków programowania HTML, PHP, CSS, JAVA, C++ i wielu innych. Dlatego też osoby, które potrafiły projektować strony internetowe i znały się na kodowaniu stron, pobierały dość spore pieniądze za wykonanie strony internetowej. Oprócz samego uruchomienia strony, konieczne było również opiekowanie się taką stroną i aktualizacja informacji podawanych na stronie.
Dziś natomiast jest tak, że powszechnie dostępne są darmowe oprogramowania, które pozwalają stworzyć gotową stronę w kilka godzin. Oczywiście pomocna jest wiedza z zakresu programowania, jednak nie jest już ona niezbędna.
WordPress Jest Darmowy – Dlaczego muszę ci płacić za jego uruchomienie?
Skrypt WordPress jest darmowym i powszechnie dostępnym oprogramowaniem źródłowym (open source software). Darmowy oznacza, że nie trzeba za niego płacić i można go swobodnie pobrać i swobodnie modyfikować.
Jeśli zlecasz komuś instalację WordPressa, wówczas osoba taka pobiera wynagrodzenie za poświęcony czas oraz co najważniejsze, płacisz komuś za jego doświadczenie. Niby proces instalacji i konfiguracji jest prosty, jednak ma w sobie bardzo wiele tzw. kroków do wykonania, o których wiedzą najczęściej doświadczone osoby.
Głównie chodzi o właściwą konfigurację skryptu WordPress, konfigurację dodatkowych narzędzi (wtyczek), jak również tzw. szablonów graficznych. Do tego wszystkiego dochodzi jeszcze kwestia połączenia nowej strony ze skryptami, które odpowiadają za to, aby twoja strona pojawiała się w wynikach wyszukiwania oraz właściwego połączenia jej z zewnętrznymi serwisami, jak social media, poczta email, itp.
Dlaczego nie sprzedają WordPressa jako oprogramowania?
Skoro jest tak dobry i tak popularny, to dlaczego jest rozdawany za darmo? Przecież można byłoby na nim zarobić wiele milionów dolarów. To stwierdzenie miałoby sens, jeśli jedna firma lub osoba fizyczna posiadałaby prawa własności do skryptu.
WordPress jest projektem o otwartym kodzie źródłowym, w którym dziesiątki tysięcy utalentowanych ludzi na całym świecie przyczynia się do jego tworzenia. Istnieje oczywiście podstawowy zespół deweloperów, który nadzoruje rozwój projektu, ale każdy może wstawić swoje poprawki, zgłaszać błędy, sugerować funkcje, itp.
Sama idea modelu rozwoju oprogramowania open source, umożliwia każdemu, nie tylko studiowanie kodu, ale także poprawę jego działania poprzez testowanie, raportowanie błędów i składanie poprawek.
Zwolennicy tego modelu rozwoju twierdzą, że takie otwarte środowiska programistyczne, umożliwiają twórcom programowania szybkie wykrywanie i naprawianie luk w zabezpieczeniach i błędów w oprogramowaniu.
Przeciwnicy natomiast mówią, że jest ono bardziej narażone, ponieważ źródło plików jest łatwo dostępne dla każdego, aby je studiować i hackować. Twierdzą również, że oprogramowanie open source nie daje żadnej gwarancji i jeśli coś się zdarzy, nikt nie ponosi odpowiedzialności za szkody.
Co jest potrzebne do stworzenia strony ze skryptem WordPress
Jak pisałem wyżej, WordPress jest darmowy dla każdego i można go pobrać i używać do woli. Zatem jeśli skrypt WordPress jest bezpłatny, to skąd się biorą koszty uruchomienia strony?
Koszt witryny WordPress można podzielić na następujące kategorie:
Zatem, aby stworzyć własną witrynę WordPress, potrzebujesz hostingu do przechowywania plików. Każda witryna internetowa wymaga hostingu. To jest dom twojej strony internetowej. Bardzo tani Hosting kupisz TUTAJ
Następnie potrzebna będzie nazwa domeny. Będzie to adres www twojej witryny w internecie, a użytkownicy wpisując ten adres w przeglądarce, dotrą bezpośrednio do ciebie i twojej strony (np. NowyDochod.pl lub eBiznes.co.uk).
Aby strona wyglądała atrakcyjnie dla twoich czytelników, będziesz potrzebował narzędzia, które potocznie nazywa się Szablon (graficzny) lub Theme (po angielsku). W internecie dostępnych jest mnóstwo takich szablonów, które najczęściej są pre definiowane, czyli mają możliwość swobodnej konfiguracji i swobodnego manipulowania opcjami.
Są szablony płatne i darmowe. Z którego z nich skorzystasz, zależy tylko od ciebie i twoich możliwości finansowych. Przeciętnie płatny szablon kosztuje około $70 – to jest około 300PLN. Znacznie więcej kosztuje indywidualnie zaprojektowany szablon, specjalnie dla ciebie. Tutaj cena waha się między 3.000 a 10.000PLN.
Ostatnim czynnikiem są dodatkowe narzędzia Wtyczki (plugins). Dzięki nim możesz zamienić prostego bloga w bardzo złożony portal lub profesjonalny sklep internetowy. Gdy piszę tą treść, jest dostępnych ponad 40.000 takich wtyczek. Jedne są płatne a inne darmowe. Dzięki nim możesz zrobić prosty lub bardzo złożony formularz kontaktowy, galerię zdjęć, umieścić cennik na stronie, możliwość płacenia przez twoją stronę i wiele, wiele więcej!
Więc jeśli chcesz samodzielnie zbudować własną stronę internetową, z tylko kosztem hostingu i domeny, wówczas zapłacisz około 50PLN w pierwszym roku i około 100PLN w kolejnych latach.
Dlatego często mylące jest, szczególnie dla osób bardzo początkujących, poznanie rzeczywistych kosztów stworzenia strony.
Przeanalizujmy Ile Tak Naprawdę Kosztuje Stworzenie Strony Na WordPress
W zależności od twoich potrzeb, koszt uruchomienia strony internetowej z WordPress może wynosić 50PLN, 500PLN, 3000PLN a nawet 20.000PLN lub więcej.
Wszystko zależy od tego, jakie funkcje strona ma posiadać i do czego będzie potrzebna, ponieważ to bezpośrednio wpłynie na koszt. Poniżej pokażę też, jak uniknąć katastrof finansowych i jakie decyzje będą dla ciebie najlepsze.
Dla porównania, wezmę pod uwagę różne kategorie budżetów:
- Prosta strona lub blog (niski budżet)
- Strona lub blog z większą liczbą funkcji
- Sklep internetowy eCommerce
- Niestandardowa, Indywidualna, szyta na miarę witryna
Teraz spójrzmy, ile kosztuje każdy z tych projektów i jak uniknąć wydawania więcej pieniędzy niż to konieczne.
Jaki jest koszt dla prostej strony lub bloga (niski budżet)
Możesz zbudować w pełni funkcjonalną stronę za około 50PLN. Oto konkretne koszty prostej strony z niskim budżetem.
- nazwy domeny – U wielu operatorów można ją kupić za 0zł w pierwszym roku – Zobacz Tutaj
- hosting – swoim klientom polecam bardzo dobry hosting ze świetną i szybka pomocą techniczną. Koszt 49.50PLN – Zobacz Tutaj
- zainstalować skrypt WordPress na swoim koncie hostingowym. Zobacz mój przewodnik krok po kroku, jak to zrobić – Koszt 0zł
- wybór szaty graficznej – możesz skorzystać z tysięcy darmowych szablonów, które zobaczysz w zapleczu twojej strony – Koszt – 0zł
- dodać funkcje, formularz kontaktowy, galerię zdjęć, itp. Jak zainstalować wtyczki – Masz tysiące darmowych wtyczek dostępnych w zapleczu – Koszt 0zł
- Listę niezbędnych wtyczek znajdziesz tutaj
- Całkowity koszt witryny: 49,50 PLN rocznie
Jaki jest koszt dla prostej strony lub bloga z większą funkcjonalnością
Wszystkim moim klientom sugeruję na początku uruchamianie prostych rozwiązań i małych stron, a następnie dodanie więcej funkcji w miarę ich rozwoju. W ten sposób nie płacisz za coś, czego teraz nie będziesz używał. Dodając więcej funkcji, najczęściej koszt witryny będzie rósł.
- nazwy domeny – U wielu operatorów można ją kupić za 0zł w pierwszym roku – Zobacz Tutaj
- hosting – swoim klientom polecam bardzo dobry hosting ze świetną i szybka pomocą techniczną. Koszt 49.50PLN – Zobacz Tutaj – Gdy hosting będzie za mały, zawsze możesz zwiększyć jego szybkość i objętość. Nie musisz czekać do końca okresu rozliczeniowego
- samodzielna instalacja skryptu wordpress – koszt 0zł
- wybór płatnego, predefiniowanego szablonu graficznego daje dodatkowe funkcje i priorytetowe wsparcie techniczne. Tutaj możesz przejrzeć najbardziej popularne szablony graficzne
- Dodatkowe przydatne wtyczki w wersji Premium, które najpewniej będziesz rozważać, znajdziesz TUTAJ
Całkowity koszt witryny internetowej: w zależności od wtyczek i dodatkowych usług, które możesz dodać, może wynosić od 500 do 1000 PLN rocznie.
Jaki jest koszt stworzenia sklepu internetowego e-commerce?
Koszt budowy sklepu eCommerce może być znacząco wyższy, ale pokażę jak uniknąć potencjalnych strat finansowych. Oprócz hostingu i domeny, sklep internetowy czasami musi również posiadać tzw. certyfikat SSL, który kosztuje około minimum około 300PLN/rok.
SSL to szyfrowanie danych, które klient podaje na stronie dokonując zakupów. Chodzi o informacje o karcie kredytowej, adresy, hasła itp. Polecam korzystanie ze sprawdzonych certyfikatów, jak TEN
Kolejna sprawa to wybór wtyczki e-commerce. Istnieje na rynku kilka wtyczek do tworzenia sklepów internetowych, jednak najpopularniejszą z nich jest WooCommerce.
Pozwala ona zbudować solidny sklep internetowy, pozwalający sprzedawać twoje produkty lub usługi. Choć WooCommerce jest bezpłatny, to najczęściej jednak będzie trzeba skorzystać z dodatkowych funkcji, które są płatne.
Zatem koszt sklepu wzrasta w zależności od liczby dodatków.
Pamiętaj, że najlepszym sposobem na obniżenie kosztów jest uruchomienie minimalnych ustawień i dodawanie rozszerzeń w miarę rozwoju firmy. Całkowity koszt budowy witryny eCommerce: 1000 PLN – 3000 PLN. Może to być wyższy, w zależności od liczby płatnych dodatków i usług dodanych do Twojej witryny.
Jaki jest koszt stworzenia niestandardowej strony WordPress?
Stworzenie niestandardowej witryny WordPress, polega na wynajęciu usługi eksperta WordPress, aby pomógł co wykonać niepowtarzalny projekt i dodać do niego konkretne funkcje. Najczęściej tą drogą idą dobrze sytuowane znane marki lub osoby, które znają się na programowaniu. Przykładem jest serwis eKademia, który powstał na bazie innego darmowego skryptu Moodle, i wraz z jego rozwojem był samodzielnie „przerabiany”.
Oprócz hostingu i nazwy domeny, będzie trzeba płacić deweloperowi, który przebuduje twoją witrynę. Koszt niestandardowej witryny zależy od wymagań, budżetu i stawek wynajmowanego programisty lub agencji. Koszt takiej usługi wynosi najczęściej 5000 PLN do 30. 000 PLN. Bardziej skomplikowane rozwiązania mogą kosztować więcej.
Jak uniknąć przepłacania i ograniczyć wydatki?
Każdemu klientowi polecam uruchamianie małych prostych witryn, a następnie rozbudowywanie ich w miarę rozwoju. W wielu przypadkach nie potrzeba wszystkich płatnych funkcji, które widzisz na innych znanych witrynach w Twojej branży. Pamiętaj, że te strony internetowe miały swój początek i najczęściej zajęło im trochę czasu, aby rozrosły się do dzisiejszych rozmiarów.
Można zacząć od niskiego budżetu i darmowych pluginów i szablonów. Gdy zaczniesz mieć odwiedziny i odwiedzających, możesz rozważyć dodawanie funkcji premium. To samo dotyczy sklepu internetowego e-commerce. Zacznij od minimum, a kiedy zaczniesz sprzedawać więcej, będziesz miał pieniądze i wiedzę o tym, czego potrzebujesz.
Bardzo Ci dziękuję, że doczytałeś aż dotąd. Jeśli choć odrobinę zachęciłem Cię do samodzielnej pracy z własną stroną, – proszę, napisz w komentarzu, co o tym myślisz ? Jeśli nie – także podziel się swoimi uwagami. Z góry dziękuję.

utworzone przez Irek Wrobel | 6 cze 2016 | Jak pisać blog, Motywacja, Pieniadze, Szablony / Theme, Wordpress Dla Początkujących, Wtyczki
Jeśli korzystasz z WordPress, najprawdopodobniej przynajmniej raz w swoim życiu uruchamiałeś lub uruchamiałaś nowy szablon. Jeśli nigdy wcześniej tego nie robiłeś, a to będzie twój pierwszy raz, to jeszcze lepiej.
Cała „uroda” WordPress polega między innymi na tym, że każdy użytkownik, może z łatwością zmienić szatę graficzną własnej strony. Chodzi o dosłownie kilka kliknięć myszką. Tak przynajmniej piszą wszyscy znawcy skryptu WorPress.
Ale zmiana szablonu jest sprawą bardziej złożoną, niż mogłoby się wydawać. I choć rzeczywiście sama zmiana, polega na klikaniu myszką, to jednak przez zmianą szablonu na inny, jak również po zmianie, należy wykonać szereg czynności, aby nasza nowa odsłona, prezentowała się dokładnie tak, jak tego sobie życzysz.
I dokładnie tym, mam zamiar zająć się w tym wpisie. Mam nadzieję, że każdy początkujący będzie wiedział, o co chodzi 🙂
Lista Kontrolna: 15 Rzeczy, Które Musisz Zrobić Przed Zmianą Szablonu WordPress
UWAGA!!
Te kroki są niezbędne, jeśli chcesz mieć pewność, że nie utracisz ważnych informacji lub niezbędnych elementów.
1. Zrób notatki i / lub backup obecnie używanego szablonu
Wielu użytkowników WordPress szuka po internecie rozwiązań ich problemów lub po prostu modyfikują na własne potrzeby szablon. Często rozwiązaniami są ręcznie dodawane fragmenty kodów, na przykład dopisywane do pliku functions.php lub innego.
Ponieważ zmiany te najczęściej są wykonywane tylko raz, najczęściej po prostu zapominamy o nich. Dlatego zanim zaczniesz instalować nowy szablon, sprawdź pliki własnej strony i / lub wykonaj backup.
Aby wykonać backup szablonu, możesz skorzystać z następujących wskazówek:
- otwórz stronę: http://TwojaDomena.pl/wp-admin/theme-editor.php – a następnie wybierz po prawej stronie interesujący cię plik, zaznacz jego zawartość i skopiuj ją do notatnika na własnym komputerze.
- zaloguj się do zaplecza swojego hostingu, a następnie odszukaj pliki obecnie używanego szablonu. Znajdzie je w katalogu wp-content/themes/NazwaTwojegoSzablonu. Następnie skopiuj do komputera całą zawartość obecnie używanego szablonu.
Wskazówka – Warto również sprawdzić czas ładowania się strony z użyciem bieżącego szablonu, ponieważ w ten sposób można porównać szybkość obu szablonów. Przejdź do wpisu 9 sposobów, aby przyspieszyć stronę WordPress, aby sprawdzić niezbędne narzędzia.
2. Ostrożnie z widget-ami
Sprawdź, czy nowy szablon posiada opcję dodawania, edycji i modyfikacji sekcji paska bocznego, czyli widget. Boczny pasek na stronie, czyli w oryginale Sidebar widget, jest bardzo prostym rozwiązaniem, dlatego tak wielu użytkowników używa go, aby dostosować własną stronę.
Zwróć uwagę, że boczne paski są prawdopodobnie najbardziej modyfikowanymi obszarami większości stron. Właściciele stron dokonują tam bardzo wielu zmian, jak choćby dodawanie własnych tekstów, zdjęć, linki, reklamy i inne.
Jeśli tylko zmienisz szablon, bez wcześniejszego zabezpieczenia treści dodanych w pasku bocznym czyli widgetach, stracisz wszystko tam zapisane. Czasami zdarza się, że elementy, które były używane w widgetach, automatycznie przenoszone są do nieużywanych widgetów, jednak chcąc mieć pewność, lepiej skopiować te treści.
Wskazówka – Upewnij się, że nowy szablon posiada opcję dodawania elementów do paska bocznego!
3. Statystyki czyli nie trać śledzenia
Większość właścicieli stron, używa jakichś statystyk. Najczęściej jest to Google Analytics. Wielu nie używa wtyczek, aby dodać kod śledzenia, a w zamian dodaje kod śledzenia bezpośrednio do szablonu. Są też osoby, które dodają kod śledzenia do pliku footer.php, który jest bezpośrednio przypisany do szablonu.
Dlatego rozważ używanie wtyczki Google Analytics lub pamiętaj o tym, aby na nowym szablonie dodać kod śledzenia. To, z której opcji skorzystasz, zależy od ciebie. Jest to jedna ze spraw, która jest bardzo często pomijana przez użytkowników. Prawdopodobnie dlatego, że to jest tak proste i oczywiste 🙂
4. Utwórz kopię zapasową
Tworząc kopię bezpieczeństwa. nie masz nic do stracenia. Jako środek zapobiegawczy, powinniśmy zrobić kopię zapasową wszystkich szablonów, wtyczek i bazy danych. Chociaż podczas dodawania nowego szablonu, nic nie powinno się zdarzyć, to jednak warto poświęcić kilka minut, aby mieć pewność, że nic nie straciliśmy.
Zobacz Jak zrobić kopię zapasową bazy danych WordPress Ręcznie.
5. Włącz tryb konserwacji
Prawdopodobnie nie chcesz, aby użytkownicy zobaczyli „rozjechaną” stronę podczas prac, jakie będziesz wykonywać.
Dlatego zachęcam, aby włączyć tryb konserwacji na czas zmiany szablonu. Gdy będziesz mieć pewność, że wszystko działa poprawnie, wyłączysz trym konserwacji, udostępniając tym samym nową stronę swoim czytelnikom.
Aby włączyć tryb konserwacji na stronie, skorzystaj z jednej z wielu wtyczek, TRYB KONSERWACJI
6. Testuj wszystkie funkcjonalności nowego szablonu
Gdy nowy szablon jest już aktywowany, upewnij się, że wszystkie jego funkcje działają. Następnie przejdź do jego konfiguracji.
Najprawdopodobniej wraz z nowym szablonem otrzymałeś instrukcję jego obsługi. Dotyczy to głównie płatnych szablonów. Najprościej jest postępować wg wskazówek tam zawartych i krok po kroku ustawiać nowy szablon.
Gdy zakończysz tą czynność, jest bardzo prawdopodobne, że będzie trzeba dostosować wcześniejsze logo, do nowego szablonu.
7. Skonfiguruj i testuj pasek boczny
Wróć do punku 1 na tej liście, czyli konfiguracji sekcji paska bocznego. Teraz przyda się backup, który został wykonany na początku.
Wróć i dodaj wszelkie funkcje, które chcesz przenieść ze starego szablonu do nowego. Dodatkowo, wypróbuj wszystkie ustawione funkcje.
Sprawdź również procesu komentowania wpisów i stron, pole wyszukiwania, stronę 404, strony archiwum, strony kontaktowej, itd.
8. Sprawdź zgodność z innymi przeglądarkami
Sprawdź swoją stronę we wszystkich przeglądarkach, do jakich masz dostęp. Przeglądarki czasami mają tendencję do wyświetlania stron inaczej. Szczególnie Internet Explorer.
Niektóre szablony mają tendencję do „łamania się” w różnych przeglądarkach. Więc jeśli widzisz w statystykach Gogle, że wielu odbiorców używa konkretnej przeglądarki, upewnij się, że strona wyświetla się poprawnie.
9. Wygląd reklam Google Adsense
Jeśli zarabiasz na swojej stronie przy użyciu Google AdSense lub innej firmy reklamowej, teraz jest najlepszy czas na to, aby sprawdzić i / lub dostosować wygląd reklam na twojej stronie.
Na przykład, poprzednia strona była pomarańczowa, więc pewnie używałeś pomarańczowych linków przy reklamach Google Adsense. Teraz, jeśli jest niebieska, to prawdopodobnie będziesz chciał wziąć to pod uwagę.
To samo dotyczy się paska bocznego, social media oraz przycisków, które również należy dostosować.
Jeśli przechodzisz z jasnej do ciemniejszej szaty graficznej, lub na odwrót, dokonaj niezbędnych korekcji tam gdzie trzeba.
10. Powiadom o zmianie swoich czytelników
Wyłącz tryb konserwacji i napisz krótki wpis na blogu, aby poinformować czytelników o zmianach.
Jest wysoce prawdopodobne, że pomimo starań, nie udało ci się „wyłapać” wszystkich błędów. Dlatego, wydaje się być dobrym pomysłem, aby poprosić czytelników o zgłaszanie błędów, gdy je zauważą.
Pytaj czytelników na social media zarówno o ewentualne błędy, jak również ich opinie na temat nowego wyglądu.
Zawsze możesz poprosić o zrzut ekranu, gdy zauważą nieprawidłowości. Jeśli nie uda ci się samodzielnie uporać z nieprawidłowościami, najprościej jest skontaktować się z twórcą szablonu i to jego poprosić o pomoc w rozwiązaniu problemu.
Wskazówka: Jeśli skorzystałeś z darmowego szablonu, nie oczekuj zbyt dużej i szybkiej pomocy. Natomiast, pomoc przychodzi zdecydowanie szybciej, gdy nowy szablon został kupiony.
11. Usuń zbędne wtyczki
Szablony często posiadają wiele „fabrycznych” funkcji, z których być może wcześniej korzystałeś przy pomocy zewnętrznych wtyczek.
Teraz jest doskonała pora na to, aby przejrzeć wszystkie wtyczki i usunąć te niepotrzebne. Koncepcja jest prosta. Pozbądź się rzeczy, których nie potrzebujesz.
Wskazówka – Nie przesadzaj z usuwaniem. Wiele płatnych szablonów posiada wbudowane moduły pozycjonowania SEO. Zachęcam aby je wyłączyć w szablonach i korzystać z dotychczasowych zewnętrznych, jak na przykład ta wtyczka SEO. Dokonaj mądrego wyboru!
12. Technika Małych Kroków
Uczestnikom kursu, Jak zrobić Bloga – Jak zarobić na blogu – często powtarzam o technice małych kroków.
Zacząłeś pracować z nowym szablonem, dlatego postępuj ostrożnie, małymi krokami. Zacznij od zmiany małych elementów, a gdy upewnisz się, że zachowują się poprawnie we wszystkich przeglądarkach, przejdź do kolejnych.
Wtedy, będziesz mieć komfort psychiczny i wewnętrzną pewność, że masz kontrolę nad stroną i nowym szablonem.
Wskazówka – Ważne jest, aby nauczyć się struktury i tzw. semantyki nowego szablonu, jeszcze przed dokonaniem ogromnych zmian. Pozwoli to wykryć problem od razu i zareagować szybko.
13. Sprawdź czas ładowania się nowej strony
W punkcie 1, miałeś sprawdzić czas ładowania się starego szablonu. Teraz przyszła pora na sprawdzenie szybkości działania nowego.
Porównaj dane i zobacz, czy możesz samodzielnie naprawić nieprawidłowości.
14. Monitoruj Współczynnik Odrzuceń
Po włączeniu nowego szablonu, systematycznie sprawdzaj statystki a szczególnie współczynnik odrzuceń.
Niektóre motywy są po prostu bardziej przyjazne niż inne, i wbrew pozorom, mają ogromny wpływ na poruszanie się czytelników po stronie. Jeśli współczynnik odrzuceń wzrósł w porównaniu do poprzedniego szablonu, należy nad tym popracować. Czasami wystarczy popracowac z paskiem bocznym czyli widgetami lub po prostu zmienić „wezwanie do działania” na inne.
15. Słuchaj swoich czytelników i reaguj
W sumie to powinienem od tego zacząć, ale celowo umieściłem ten punkt na końcu. Niech to będzie nagroda dla wytrwałych czytelników 🙂
Jakiekolwiek zmiany na stronie, powinny być dokonywane TYLKO I WYŁĄCZNIE, w oparciu o potrzeby czytelników.
Zmiana dla zmiany, bo mi się tak podoba, jest trochę stratą czasu i jego marnotrawstwem. Obserwuj reakcje, czytaj uważnie komentarze, utrzymuj relacje i na podstawie tych wszystkich informacji dokonuj zmian.
A kiedy nowy szablon został już zainstalowany, twoi czytelnicy zawsze będą mieć sugestie albo uwagi.
Ktoś pokocha specyficzną funkcję a ktoś inny znienawidzi jakieś rozwiązanie. Komunikuj się z czytelnikami. Zapytaj, co chcieliby zobaczyć nowego, a następnie pracuj nad realizacją tego.
Podsumowanie
Mam nadzieję, że ta procedura okaże się dla ciebie pomocna. Jak juz pewnie zauważyłeś lub zauważyłaś, zmiana szablonu na nowy, wcale nie jest taką prostą i łatwą czynnością do wykonania. A już z pewnością nie zajmuje kilka sekund.
Napisz w komentarzu poniżej, z czym ty masz lub miałaś największe problemy podczas zmiany szablonu na inny. Napisz co jest niezbyt zrozumiałe, w tym co opisałem. Czekam na twój komentarz!

utworzone przez Irek Wrobel | 2 mar 2016 | Hosting, Szablony / Theme, Wordpress Dla Początkujących, Wtyczki
Jak się czujesz gdy twoja strona wolno się „ładuje”, czyli zbyt wolno się otwiera?
Jeśli jesteś jak większość z nas, najprawdopodobniej odpowiedź brzmi: „nie bardzo”. Obecnie większość czytelników stron internetowych spodziewa się, aby strony otwierały się szybko.
Praktyka pokazuje, że strona www powinna załadować się w czasie 2 do 4 sekund. Gdy strona w tym czasie nie otwiera się, najczęściej czytelnik opuszcza ją i zaczyna odwiedzać inne strony.
Wyszukiwarki – szczególnie Google – również oczekują, że podpowiadany przez nie wynik spowoduje szybka reakcję.
Chociaż nie ma na ten temat oficjalnych informacji, to jednak większość speców od SEO głośno mówi, że Google analizuje swoimi algorytmami szybkość ładowania się stron. Dlatego jeśli strona ładuje się zbyt wolno, pozycja twojej strony w wynikach wyszukiwania (SERP), może spaść na dalsze pozycje.
Skąd masz wiedzieć, czy twoja witryna jest szybka jak zając czy wolna jak ślimak? Istnieją narzędzia online, dzięki którym możesz się tego dowiedzieć.
9 sposobów, aby przyspieszyć stronę WordPress
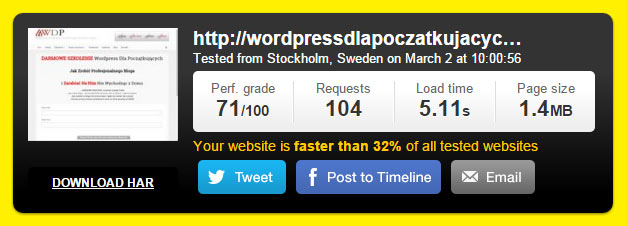
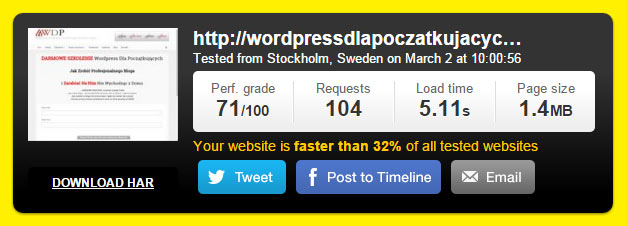
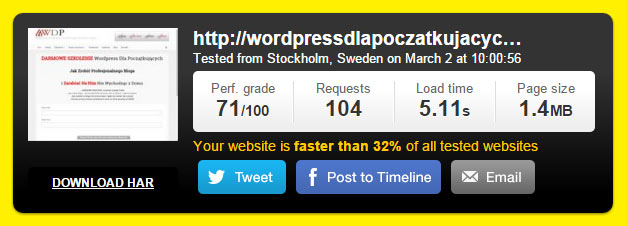
Zacznij od sprawdzenia szybkości ładowania się twojej strony. Wejdź na stronę Pingdom, wpisz adres URL twojej strony i wciśnij przycisk TEST NOW! Twoje wyniki będą przedstawiały się podobnie jak na poniższym obrazku:

Posiadając te informacje, można zabrać się do analizy i dokonać zmian w witrynie.
Oto obszary, które odpowiadają za szybkość ładowania się strony:
Hosting jest pierwszym miejscem gdzie powinniśmy zacząć aby przyspieszyć stronę. Nie ma znaczenia, ile poprawek dokonasz na stronie, jeśli witryna jest utrzymywana na powolnym lub źle skonfigurowanym hostingu. Jeśli twój hosting jest powolny, skorzystaj z TEJ propozycji.
Zmiana motywu może sprawić dużą różnicę w szybkości ładowania strony. To dlatego, że dobrze wykonane motywy, mniej obciążają serwery. Należy zatem wybrać wysoko oceniany szablon z renomowanego źródła.
# 3. Rozmiar, optymalizacja i kompresja obrazków
Wielkość dodawanych zdjęć do wpisów ma ogromny wpływ na szybkość ładowania się strony. Za każdym razem, gdy zdjęcie zostaje wyświetlone, serwer potrzebuje czasu na załadowanie takich obrazków. Zbyt duże obrazki, będą powodować spowolnienie witryny.
Jeśli nie masz doświadczenia lub po prostu brakuje ci czasu na poprawne umieszczanie zdjęć na stronie, skorzystaj z wtyczki WP smush. Pozwoli ci ona upewnić się, że wymiary obrazu są odpowiednie.
# 4. Wtyczki
Jeśli masz jakiekolwiek nieaktywne wtyczki – USUŃ JE. Nawet, jeśli wtyczka jest nieaktywna, zainstalowana wtyczka jest przetwarzane przez WordPressa, a to spowalnia stronę. Poza tym nieaktualizowana wtyczka jest łatwym łupem dla idiotów hakerów, którzy lubią atakować wtyczki.
Następnie należy sprawdzić, czy któryś z twoich wtyczek nie spowalnia za bardzo twojej witryny. Aby to zrobić, należy zainstalować wtyczkę P3 (Plugin Performance Profiler). Następnie zeskanować wtyczki a otrzymasz informacje, które z nich spowalniają stronę.
# 5. Optymalizacja bazy danych
Dobrym pomysłem jest regularna optymalizacja bazy danych WordPressa. Instalacja wtyczki WB-DB Manager może ci w tym pomóc.
# 6. Jeszcze raz obrazy
Jeśli twoja witryna posiada bardzo wiele zdjęć, wtyczka Lazy Load przyspieszy czas ich ładowania. Działa ona tak, że część strony internetowej, która znajduje się w oknie przeglądarki będzie ładować się najpierw, a obrazy niżej na stronie załadują się, gdy czytelnik będzie ją przewijać.
# 7. Wyłącz Pingbacki i Trackbacki
Możesz być zaskoczony, jak wiele szybciej strona ładuje się po wyłączeniu pingbacków i trackbacków. Aby tego dokonać, wystarczy wejść w ustawienia WordPress: Ustawienia / Dyskusja.

Usuń zaznaczenie pola wyboru „Spróbuj powiadomić wszystkie blogi, …” oraz „Zezwól innym blogom na powiadamianie o ….”
# 8. Buforowanie czyli Caching
To nie jest takie proste, jak inne z omawianych opcji, ale poprawne ustawienie, może przyspieszyć stronę. Osobiście używam na tej stronie wtyczki W3 Total Cache. To jest wtyczka z bardzo wieloma ustawieniami i wymaga indywidualnego potraktwania, dlatego trzeba być ostrożnym przy konfiguracji wtyczki. Błędna konfiguracja może faktycznie spowolnić stronę, zamiast ją przyspieszyć.
# 9. Kompresja GZip
Dzięki kompresji GZIP, wszystkie pliki witryny są spakowane, a następnie są one rozpakowane w przeglądarce czytelnika, co znacznie poprawia szybkości witryny. Wcześniejsza wtyczka W3 Total Cache posiada opcję kompresji gzip.
Nie trzeba wdrażać wszystkich 9 strategii, aby zobaczyć znaczną poprawę i przyspieszyć stronę. Ale im więcej zrobimy, tym szybciej strona się załaduje i będziemy mieli więcej zadowolonych czytelników.
Chcesz więcej takich porad? Chcesz wiedzieć, jak zacząć zarabiać na blogu?

utworzone przez Irek Wrobel | 13 lis 2015 | Instalacja, Jak pisać blog, Szablony / Theme, Wordpress Dla Początkujących
Gotowe Szablony stron internetowych do skryptu WordPress, są obecnie chyba najłatwiejszą i najprostszą metodą stworzenia strony www. W swojej pracy bardzo często spotykam się z pytaniami jak zmodyfikować zakupiony szablon.
Szablon WordPress – Czy Warto Modyfikować Skórkę
Modyfikowanie szablonu ma jeden plus. Osiągamy oczekiwany wygląd na własnej stronie internetowej. Po drugiej jednak stronie jest bardzo wiele punktów (nie chcę ich nazywać minusami 🙂 ), które powinno się wziąć pod uwagę, zanim zaczniemy modyfikować szablon. Oto lista tych punktów, z którymi osobiście spotkałem się w swojej pracy:
- Wydatki – najczęściej jest tak, że korzystamy z usług wykwalifikowanych osób, które znają się na stronach internetowych. Czy zatem warto wydawać pieniądze na zmianę wyglądu lub funkcjonalności? Czasami wartko i jest to konieczne a czasami jest to nasze „widzimisie”
- Aktualizacje WordPress – Będąc użytkownikiem skryptu WordPress, wiesz już pewnie, że kilka razy w roku, oferuje on możliwość / konieczność zaktualizowania. Aktualizacje WordPress-a często wpływają na poprawność działania wtyczek i samego szablonu. Po takiej aktualizacji może się okazać konieczne, ponowne modyfikowanie szablonu. Kolejny poświęcony czas i pieniądze. Czy warto? Czasami tak a czasami nie
- Aktualizacje Szablonu – Twórcy Gotowych Szablonów, bardzo często pracują nad tym, aby dodać mu jakieś funkcje, możliwości czy udogodnienia. Każdorazowa aktualizacja szablonu powoduje, że wszelkie modyfikacje najczęściej przestają istnieć. Wówczas albo godzimy się z tym i pozostawiamy go w spokoju, albo kolejny raz modyfikujemy szablon. A więc kolejne wydatki i kolejny czas poświęcony na stronie. Czy warto? Czasami tak a czasami nie
Jeśli nasz szablon nie spełnia naszych oczekiwań i koniecznie chcemy coś w nim zmienić, warto się wówczas zastanowić, czy czasem nie będzie taniej, łatwiej i prościej kupić nowy szablon, jak zrobiłem to osobiście na tej właśnie stronie. Kupiłem wówczas ten szablon.
Znam HTML, znam PHP, CSS i skrypt WordPress. Kiedyś nawet był taki okres, gdzie modyfikowałem dla własnych potrzeb zakupiony szablon. Jednak pierwsza aktualizacja wszystko mi „wywaliła” i najzwyczajniej w świecie, dałem sobie spokój z modyfikacjami szablonu. Poświęciłem wiele godzin pracy i za jednym kliknięciem, wszystko straciłem.
Najczęściej jest tak, że wybrany przez nas szablon, posiada w sobie na tyle wystarczająco wbudowanych funkcji, że nie ma konieczności szukać dodatkowych zmian. Wystarczy po prostu dokładnie zapoznać się z możliwościami szablonu i jego ustawieniami, a następnie odpowiednio dla własnych potrzeb go skonfigurować.
Gdy dalej nie osiągamy zamierzonego efektu, sugeruję poszukać właściwych wtyczek, które właściwie skonfigurowane mogą całkowicie nas zadowolić 🙂 (mam ty na myśli własną stroną oczywiście 🙂 )
Jeśli chciałbyś podzielić się własnymi doświadczeniami, możesz to zrobić poniżej w komentarzu. Dziękuję 🙂

utworzone przez Irek Wrobel | 21 wrz 2015 | Instalacja, Jak pisać blog, Szablony / Theme, Wordpress Dla Początkujących, Wtyczki
Są chwile, kiedy właściciel strony czy bloga musi przeprowadzić modernizację lub przeorganizować stronę. Podczas takich prac, na stronie robi się wówczas istny „bałagan”, dlatego lepiej jest przekierować czytelników na tymczasową stronę, tzw., Tryb Konserwacji.
To cudze oczy, nie zaś nasze własne nas rujnują.
Gdyby poza mną wszyscy byli ślepi,
Nie dbałbym o piękne stroje czy meble..
Nie ma problemu, gdy witryna dopiero „ruszyła” i nie ma zbyt wielu czytelników, ale to może być spory problem, gdy masz wiele tysięcy odwiedzin miesięcznie. Dlatego lepiej jest witrynę wyłączyć tymczasowo i dać jasną i konkretną informację o przeprowadzanej modernizacji.
Zaplanowana Modernizacja Czyli Jak Przekierować Czytelników Na Tymczasową Stronę w WordPress – Tryb Konserwacji
Najprostszym rozwiązaniem aby tymczasowo wyłączyć stronę w WordPress, czyli przekierować czytelników na stronę informującą o konserwacji, jest użycie jednej w bardzo wielu dostępnych wtyczek do WordPress. Taka strona może pokazać informacje, jak dużo czasu zajmie modernizacja, może zawierać prosty komunikat wyjaśniający, co robisz i świetnie jeśli znajdzie się też informacja, kiedy stroną znów będzie dostępna.
W tym artykule, podzielę się dwoma wg mnie najlepszymi wtyczkami do WordPress, które można używać do przekierowania użytkowników na stronę tymczasową aby administratorzy mogli spokojnie wykonywać niezbędne poprawki.
8 Degree Coming Soon Page – Pobierz

Jest Darmową Wtyczką WordPress, wykorzystywaną w trybie konserwacji strony. Wtyczka jest wyposażona we wszystkie podstawowe funkcje. Mimo że jest wtyczką darmową, jej funkcje są bardzo bogate.
Główne cechy to:
- Możliwość skonfigurowania tła (kolor lub tło obrazu)
- Opcja konfiguracji tekstu
- Subskrypcji e-mail
- Ikony social media
- W pełni elastyczna
- przetłumaczona
Standardowy tekst, który można wpisać na stronie tymczasowej:
Blog jest w trakcie zaplanowanych prac konserwacyjnych.
Proszę wrócić do nas ponownie za
XX dni, XX godzin, XX minut.
Przepraszam za niedogodności
Kul Maintenance – Pobierz

Wtyczka Kul Maintenance pozwala administratorom WordPress, zamknąć / wyłączyć stronę internetową do konserwacji. Wtyczka ta może być również stosowana jako zaproszenie do otwarcia nowej strony. Zalogowany użytkownik może widzieć tzw frontend, czyli całą zawartość strony widocznej dla czytelników. Wtyczka w pełni responsywna, czyli kompatybilna z urządzeniami mobilnymi.
Główne cechy to:
- W pełni konfigurowalne zmiany kolorów i teksty
- Formularz kontaktowy (szablon e-mail)
- Elastyczny projekt
- Możliwość dodania własnego logo
- Możliwość dodania własnego tytułu, nagłówka, tekstu
- Konfigurowalne kolory: czcionki, ikony, tła
- Ikony social media
Więcej niezbędnych wtyczek do WordPress-a będzie dodawanych w dziale Wtyczki Do WordPress
A ty jak sobie radzisz, gdy musisz na chwilę wyłączyć stronę czy bloga? Podziel się w komentarzu poniżej