![Jak wybrać Najlepszą nazwę domeny [8 Wskazówek i narzędzi]](https://irekwrobel.pl/wp-content/uploads/2017/01/jak-wybrac-najlepsza-nazwe-domeny-wordpress-dla-poczatkujacych-1.jpg)
utworzone przez Irek Wrobel | 4 sty 2017 | Hosting, Jak pisać blog, Wordpress Dla Początkujących
Wybór właściwej nazwy domeny dla twojej strony www, ma dość spore znaczenie dla jej sukcesu. Jeśli wybierzesz złą nazwę domeny (jak wordpressdlapoczatkujacych.pl 🙂 ), możesz spodziewać się mniejszych lub większych kłopotów w przyszłości.
Dlatego bardzo ważne jest, aby wybrać najlepszą dla siebie nazwę domeny, już na samym początku. W tym artykule, podzielę się moimi ulubionymi narzędziami oraz wskazówkami, które mogą pomóc również tobie, wybrać najlepszą nazwę domeny i zarejestrować nową domenę (za darmo *).
8 Wskazówek, Jak Wybrać Najlepszą nazwę domeny
Uruchamiając bloga, wybór nazwy domeny może być nieco stresujący, ponieważ nikt nie chce popełnić błędu. Aby ułatwić ten proces, możesz skorzystać z tych 8 wskazówek, które – wierzę w to – mogą pomóc ci wybrać najlepszą domenę dla twojej strony internetowej.
1. Trzymaj się .pl
Obecnie na rynku, istnieje wiele nowych rozszerzeń nazw domen. Począwszy od standardowych: .pl, .com, .eu czy .org do rozszerzeń niszowych, takich jak .szczecin.pl, .nieruchomosci.pl a nawet .blog.
Jeśli tylko strona ma dotyczyć polaków w Polsce, zawsze zalecam wybranie domeny .pl. Czasami kuszące może być, aby wymyślić sprytną nazwę bloga, za pomocą nowych rozszerzeń, to jednak tradycyjne .pl nadal jest najbardziej właściwe i wiarygodne.
Domeny .pl są przede wszystkim łatwo zapamiętywane. Wielu użytkowników Internetu, zwłaszcza tych, nie technicznych, najczęściej automatycznie wpisuje .pl, na końcu domeny, bez zastanawiania się.
2. Użyj słów kluczowych
Słowa kluczowe mogą odegrać ważną w rolę w nazwie domeny. Słowa kluczowe w nazwie domeny, mogą pomóc wyszukiwarkom, podnieść pozycję twojej strony. Wiele osób mówi, że nazwa domeny MUSI zawierać słowa kluczowe. Niestety nie zgadzam się z tym, ponieważ zauważyłem, że znacznie ważniejsze jest to, co potem znajdzie się na stronie, czyli treść.
Postaraj się być kreatywny. Moją ulubioną techniką jest wyobrażenie sobie czytelnika, który mówi swojemu znajomemu o mojej stronie:
– gdzie to zobaczyłeś?
– na ……. .pl
Zatem powinna to być nazwa łatwa do wypowiedzenia i zapamiętania. Najlepiej bez konieczności literowania.
3. Krótko
Choć słowa kluczowe mogą być istotne, pamiętaj aby nie przesadzić z długością domeny (nie naśladuj mnie 🙂 ). Krótką nazwę domeny lepiej zapamiętać.
Niech twoja domena ma maksymalnie 15 znaków – idealnie byłoby do 10. Dłuższe domeny są trudniejsze do zapamiętania przez użytkowników.
4. Łatwa do wymówienia i napisania
Zapewniam cię, że nazwę domeny będziesz wypowiadał wielokrotnie. To samo dotyczy jej pisania. Nigdy nie wiesz, kiedy zostaniesz poproszony o udostępnianie nazwy domeny osobiście. Dlatego nazwa domeny powinna być łatwa do zrozumienia, zapamiętania i napisania.
5. Różna od konkurencji
Nazwa domeny musi być unikalna, jeśli chcesz wyróżniać się w umysłach twoich czytelników. Dlatego sprawdź, czy wybrana przez ciebie nazwa nie jest już kojarzona z inną domeną / serwisem www. Nie chcesz przecież sytuacji, gdy przypadkowo użyjesz nazwy innego serwisu.
6. Unikaj myślników
Nigdy nie twórz domeny z myślnikami. Łączniki często są oznaką domen spamowych. A przecież, nie być źle kojarzony. Poza tym domenę z myślnikami, znacznie trudniej jest literować czy zapamiętać.
7. Unikaj podwójnych liter
Na przykład, domena wójjuhasów.pl będzie bardziej podatna na tzw. literówki, co z kolei skutkuje utratą ruchu. Wiem o czym mówię.
8. Pamiętaj o rozwoju
Mądrze jest wybrać nazwę domeny, które odnosiłaby się do twojej niszy. Taka nazwa daje użytkownikom pewne wyobrażenie o tym, co spotkają na stronie.
Na przykład, kwiaciarnia mogłaby wybrać nazwę domeny: orchiblog.pl., ale skojarzenie z orchideą czyli storczykiem, może część osób, zainteresowanych kwiatami zniechęcić do odwiedzin. Bo przecież w przyszłości możesz chcieć pisać o wielu innych kwiatach.
Najlepsze miejsce, aby zarejestrować nazwę domeny
Istnieją w sieci, setki rejestratorów domen. Ważne jest, aby wybierać ostrożnie, ponieważ niektórzy rejestratorzy utrudniają późniejsze przeniesienie domeny. Podobnie jest w przypadku wyboru hostingu.
Oto kilka miejsc, które polecam:
Darmowa Rejestracja domen z hostingiem
Wiele firm hostingowych oferuje rejestrację domeny za darmo, gdy kupi się u nich hosting. Przestrzegam jednak przed darmowymi ofertami. Rejestratorzy domen też muszą z czegoś żyć. I jeśli ktoś oferuje coś za darmo, najpewniej w niedalekiej przyszłości, będzie trzeba za to zapłacić.
Darmowa rejestracja jest z pewnością świetnym rozwiązaniem dla osób, które w ogóle nie dysponują gotówką. Jednak dziś domenę i hosting możesz mieć już za kilkanaście złotych rocznie. Zatem dla większości, nie jest to kwota, podlegająca targowaniu.
Ważne jest, aby pamiętać, że większość firm oferują darmowe rejestracje domen tylko w pierwszym roku. Po pierwszym roku, rejestracja domeny odnowi się za różne pieniądze – od 35zł do 125zł
Poniżej przedstawiam trzy firmy, które osobiście polecam. Polecam, ponieważ spełniają moje oczekiwania, oferując wartościową usługę w przystępnej cenie.
Tutaj Kupuję Domeny – OVH.PL – Jedna z najstarszych i największych marek w europie. Dlaczego akurat u nich? Cena za kupno / rejestrację domeny to kilka złotych. Cena za odnowienie domeny z rozszerzeniem .pl – to koszt około 40zł/rok.
Tutaj Kupuję Hostingi – Linuxpl.com – Naprawdę świetna obsługa techniczna i solidne serwery. Koszt to niecałe 50zł / rok. Pakiet podstawowy, wystarcza dla większości osób (99%), które zaczynają.
Podsumowanie
Jeśli zaczynasz blog po raz pierwszy, to może się okazać się bardzo pomocne – Darmowy Kurs
Mam nadzieję, że ten artykuł pomógł Ci zrozumieć, jak wybrać idealną nazwę domeny dla twojego bloga lub firmy.

utworzone przez Irek Wrobel | 29 paź 2016 | Jak pisać blog, Motywacja, Wordpress Dla Początkujących
Istnieje wiele sposobów, dzięki którym można utworzyć swój własny blog, a piękno tego procesu jest takie, że te sposoby mogą być tak twórcze i oryginalne, jak tylko chcesz.
28 Sposobów Pisania Wartościowych Wpisów Na Blogu
Możesz śledzić wytyczne i zasady innych bloggerów, jednak zachęcam do zaufania sobie. Chodzi o to, że zasady, które sprawdzają się na przykład w mojej branży, nie koniecznie muszą zadziałać w twojej, a także nie ma nic, co by ciebie powstrzymywało od spróbowania czegoś nowego, czego jeszcze nikt nie stosował.
Tylko dlatego, że inne blogi namawiają do pisania postów o wielkości 500 słów, nie znaczy to, że nie można pisać konkretnych postów po 2000 słów lub więcej. Tylko dlatego, że inne blogi mają dodane jedno zdjęcie na każde 500 słów, nie znaczy, że nie można dodać 12 zdjęć, czy obrócić blog w styl komiksów.
Twoja wolność od ograniczeń sprawia, że blogowanie może stać się zabawne.
Oto kilka wskazówek dla blogów i ich właścicieli lub twórców, (ale nie są to zasady, których należy się sztywno trzymać).
Potraktuj to jako inspirację
Być może będziesz chcieć wprowadzić wszystkie wskazówki a być może tylko niektóre. Stosuj je wg własnego uznania.
Poniższe wskazówki celowo nie są poukładane wg ważności czy chronologii. Są w porządku czysto przypadkowym. Dlatego zachęcam cię, do natychmiastowego zastosowania jednej z nich. Następnie zobacz efekty, czyli jak reagują twoi czytelnicy i ewentualnie skoryguj wg własnego uznania.
Potem wprowadź kolejną wskazówkę, i następną…
Za każdym razem gdy uznasz za stosowne, podziel się ze mną własnymi przemyśleniami i własnymi wskazówkami, które sprawdzają się na twoim blogu.
28 Sposobów Pisania Wartościowych Wpisów Na Blogu
1. Akapity krótkie
Pisanie długich akapitów będzie zmuszało czytelników do wysiłku a co za tym idzie, pozostawienia do przeczytania na potem twoich treści, lub opuszczenia twojej strony.
Zwróć uwagę na gazety. Publikują one krótkie i najczęściej wąskie treści, ponieważ takie są łatwe do „przełknięcia”.
2. Pisanie z 1, 2 i 3 perspektywy
Jest to częsty błąd popełniany przez większość początkujących. Czy pisząc używasz zwrotów „ja”, „ty”, „my” czy piszesz bezosobowo? Dobrze na początku wybrać jedną formę a bardziej zaawansowani pisarze mogą pozwolić sobie na mieszanie tych zwrotów w kolejnych akapitach.
3. Nie rób błędów ortograficznych
W obecnym świecie, gdy praktycznie każda przeglądarka wyposażona jest w specjalne czytniki tekstu, robienie błędów ortograficznych jest niedopuszczalne!
Aby uniknąć takich pomyłek najlepiej zdusić je w zarodku – na etapie pisania. Bądź wrażliwy na błędy ortograficzne.
Widziałem to wielokrotnie, jak najpopularniejsi blogerzy wiele tracili przez głupie błędy ortograficzne.
Okazjonalny błąd, pomoże ci stracić mnóstwo czytelników, ale te same błędy popełniane wielokrotnie powodują wręcz agresję w skrajnych przypadkach i mnóstwo nieprzychylnych komentarzy.
4. Nie używaj pisania sms-ów
Język SMS jest używany przez ludzi na telefonach komórkowych, co pozwala zaoszczędzić miejsce, skrócić czas pisania i sprawia, że pisanie jest łatwiejsze.
Ten język ma swoje miejsce zastosowania w telefonach komórkowych, ale nie na blogu. Pamiętaj o tym, gdy najdzie cię ochota na korzystanie ze skrótów tekstowych.
5. Odczekaj z publikacją 2-4 dni
W momencie gdy napisałeś lub napisałaś post na blogu, wydaje ci się on wspaniały lub po prostu dobry.
Zachęcam do odczekania z jego publikacją kilka dni.
Po kilku dniach przerwy, zupełnie innym okiem spojrzysz na stworzony przez ciebie tekst, jakby ze świeżym umysłem. Z pewnością znajdziesz coś, co nie do końca jest sensowne lub nie przedstawia specjalnej wartości czytelnikowi.
Zatem to będzie dobry czas na wprowadzenie ewentualnych poprawek.
6. Pisz o rzeczach lub sprawach, których jesteś pasjonatem
Dobry bloger powinien pamiętać, aby rozpoczynać od wartościowej zawartości. Co to znaczy?
Trzeba mieć coś do powiedzenia, zanim zaczniesz pisać. Świat i Internet jest pełny nic nie znaczących tekstów. Ty postaraj się wnieść wartość do swoich postów. Mój ojciec mówi:
Jak nie masz nic do powiedzenia, lepiej nic nie mów
Na początku możesz pisać o czymś, czego jesteś pasjonatem. Jeśli lubisz sport – pisz o sporcie. Jeśli jesteś pasjonatem technologii i aplikacji, pisz o tym. Pisz o tym, co kochasz.


utworzone przez Irek Wrobel | 10 paź 2016 | Instalacja, Jak pisać blog, Wordpress Dla Początkujących, Wtyczki
Pasek boczny – Sidebar – jest istotną częścią każdej strony, zwłaszcza bloga. Wielu właścicieli witryn w ogóle nie wykorzystuje paska bocznego a jeśli już, to najczęściej w niepełnym zakresie. Jeśli nie zdajesz sobie sprawy, dlaczego powinieneś korzystać z paska bocznego i jak z niego korzystać oraz jak zatrzymać pasek boczny, zachęcam do przeczytania tego wpisu. Pasek boczny jest miejscem, gdzie możesz umieścić kilka elementów, które będą reklamować inne treści na twoim blogu, lub zachęcać do kupna.
Jak Zatrzymać Pasek Boczny – Najlepsze Wtyczki Sticky Widget WordPress
Jedną z najlepszych opcji reklamy, którą możesz wstawić do paska bocznego jest „lekki” lub „pływający” pasek, tzw bar. Jestem prawie pewien, że nie raz już widziałeś na innych stronach taki pasek bar. Przewijasz stronę, a on wciąż jest widoczny, jakby zakotwiczony.
Przyklejony na stałe lub pływający pasek bar, jest w wtyczką widget, pokazującą informacje, które są zablokowane w jednym miejscu, tak, że nie znikają, gdy użytkownik przewija stronę w dół.
Do czego potrzebujesz przyklejony Sticky widget?
Przyklejone lub pływające paski są bardzo przydatne, gdy potrzebujesz przyciągnąć uwagę czytelników. Taki Sticky widget może świetnie się sprawdzić w:
- menu
- formularzu rejestracji na Newsletter
- czatu online lub wszelkiego rodzaju pomocy technicznej
- informacji kontaktowych
- powiadomień
- reklamie
- przycisków social media
Analizy i badania, które wykonywałem na własnych stronach oraz stronach moich klientów pokazują jednoznacznie, że takie przyklejone paski boczne lub górne, o 22% zwiększają ilość osób, które w nie klikają.
Poniżej przedstawiam kilka najlepszych wg mnie wtyczek, które świetnie się sprawdziły w moich działaniach marketingowych. Zatem jak zatrzymać pasek boczny?

GC Message Bar, to łatwa w użyciu wtyczka do WordPress, która pozwala dodawać do strony „przyklejoną” wiadomość w górnej lub dolnej części witryny.
Świetnie działa, jako informacja o zniżkach, promocjach, nowościach, lub jakakolwiek inna ekscytująca wiadomość, którą chciałbyś się podzielić się z czytelnikami.

Q2W3 Fixed Widget (Sticky Widget) ma prawie nieograniczone możliwości. Z tą prostą wtyczką możesz zmienić wygląd i zawartość paska bocznego. Wtyczka ma także kilka opcji personalizacji.

WordPress Notification Bar, pozwala dodać na górze strony, prosty pasek z wezwaniem do działania. Pasek zostaje nieruchomy podczas przewijania strony. Można dostosować kolor, wiadomość i przycisk, aby pasował do stylu twojej strony.

Quick Notice Bar, pozwala dodać dowolną wiadomość na twojej stronie. Możesz dodać przycisk lub jakiegokolwiek powiadomienie, które będzie widoczne na górze strony. Zamiast wiadomości, można dodać do paska ikonki social media.

Floating Social Bar jest niesamowitą wtyczką, która pozwala dodać poziomy pasek z przyciskiem. Wtyczka jest łatwa i prosta w obsłudze. Nie wpływa na szybkość ładowania się strony.

Sticky Menu (or Anything) on Scroll, pozwala na dodanie różnego rodzaju zawartości do strony. Można dodać menu, przyciski social media, wiadomości, które będą „przyklejone” do strony podczas przewijania. Można wybrać niestandardowy odstęp pomiędzy elementem i górą strony.

Awesome Sticky Header by DevCanyon, to wtyczka która pozwala zatrzymać pasek boczny i oferuje maksymalną kontrolę nad ustawieniami. Możesz dodać menu, podmenu, zmieniać kolorystykę, dodawać przyciski i pola wyszukiwania, logo i wiele więcej. Wtyczka ma także podgląd na żywo, dzięki czemu można zmienić lepki pasek i zobaczyć zmiany natychmiast.

myStickymenu pozwala na dodanie paska menu do górnej części witryny. Możesz dodać niestandardowy kod CSS, co sprawi, że ten plugin będzie prezentował się jeszcze efektywniej. Posiada wsparcie wielu języków.

Sticky Popup jest prosty pluginem, który pozwala dodać wyskakujące okienka w stałym miejscu, na przykład, u dołu, po lewej, lub po prawej. Wtyczka pozwala wyświetlać wszelkiego rodzaju treści: formularz kontaktowy, Newsletter, ikonki social media, reklamę, i wiele więcej.

Ponad 20.000 instalacji tej wtyczki może potwierdzać, że jest to naprawdę dobra wtyczka. Z pewnością jest jedną z najbardziej popularnych. Choć wtyczka ma odrobinę przestarzały design, z pewnością warto przetestować jej funkcje.
Podsumowanie
Jakie są twoje przemyślenia na temat tych wtyczek WordPress? Jakie najważniejsze cechy powinna spełniać idealna dla twojej strony wtyczka? Czy znasz jakieś inne dobre wtyczki, których brakuje w tym spisie?
Proszę o komentarz poniżej.
Jeśli podobał Ci się ten artykuł, możesz zapisać się do naszego Newletter-a. Możesz mnie również znaleźć na Twitterze, Facebooku i YouTube.

utworzone przez Irek Wrobel | 28 lip 2016 | Instalacja, Jak pisać blog, SEO, Video, Wordpress Dla Początkujących, Wtyczki, YouTube
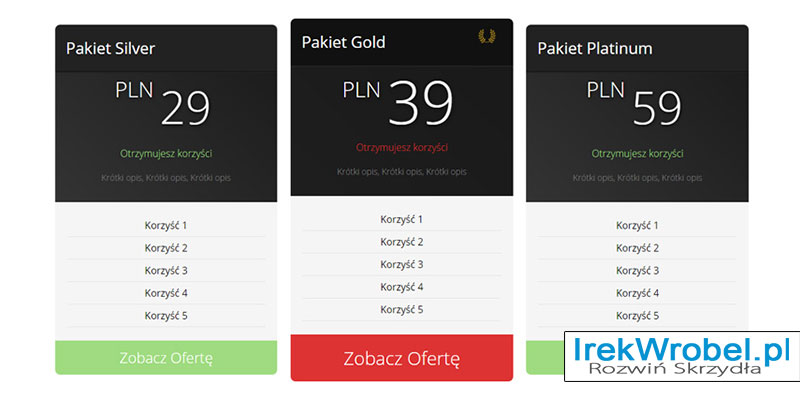
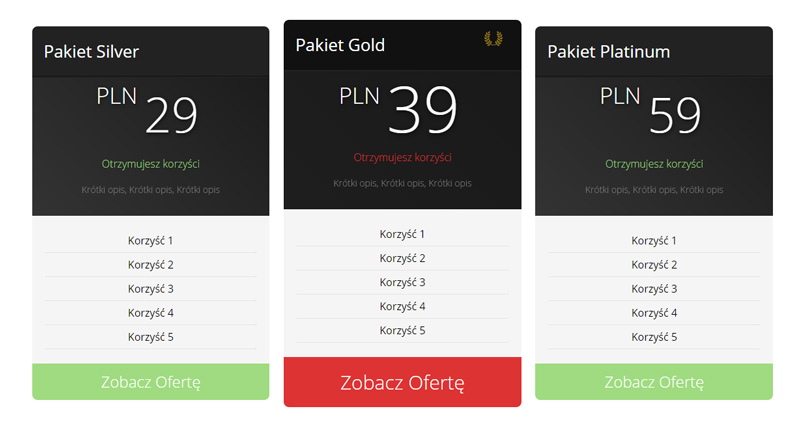
Pewnie nie raz widziałeś na różnych stronach elegancko wyglądające cenniki, zachęcające do skorzystania z oferty.
Czy ty również chciałbyś dodać na własną stronę elegancki cennik?
Jeszcze kilka lat temu umieszczenie tabeli z cennikiem wymagało „uczciwej” wiedzy o projektowaniu HTML i CSS, Dla wielu osób było to nieosiągalne. Czasami z powodu braku pieniędzy a czasami z braku wiedzy.
Jednak obecnie wykonanie tego zadania jest tak proste, że nawet osoby nie techniczne z łatwością mogą sobie z z nim poradzić.
Zatem odpowiadając na maila którego otrzymałem od Małgorzaty – uczestniczki Kursu Jak Zrobić Bloga – Jak Zarobić Na Blogu – przedstawiam poniżej prostą instrukcję.
Jak dodać elegancki cennik na stronę
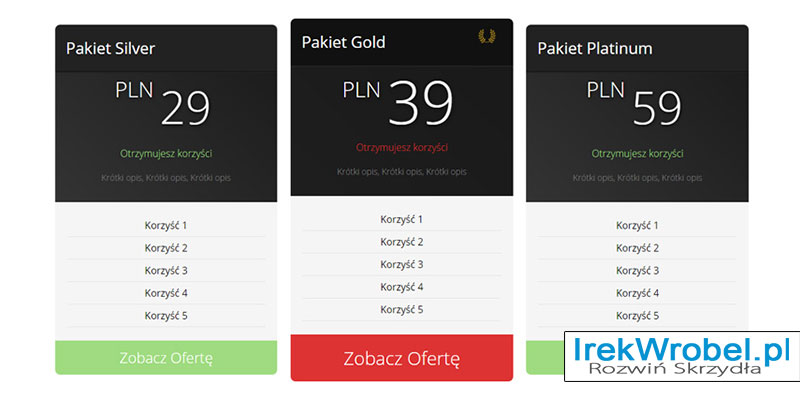
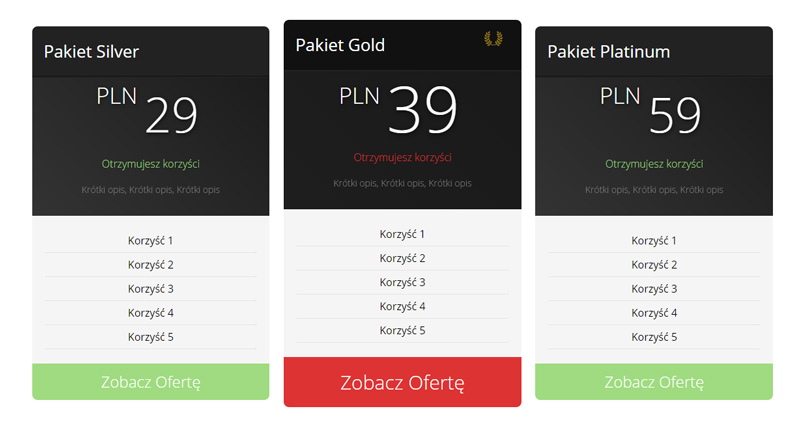
Zanim przejdę do samouczka, zobacz proszę prosty cennik, jaki udało się utworzyć zaczniemy z samouczka, chcemy pokazać produkt końcowy, który stworzyliśmy w ciągu 5 minut przy użyciu darmowej wtyczki.

Pierwszą rzeczą, którą musisz zrobić, to zainstalować i aktywować Responsive Pricing Table. Po aktywacji wtyczki, nowa opcja zostanie dodana do menu w zapleczu wordpress-a pod nazwą Pricing Tables.
Zobacz teraz krótką prezentację video, w której wyjaśniam jak krok po kroku skonfigurować tą wtyczkę.
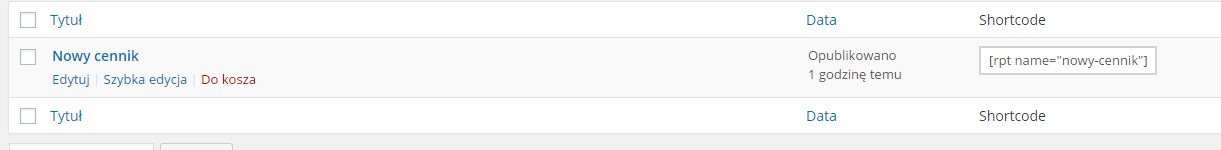
Ostatnią rzeczą jaką należy wykonać, to skopiować tzw shortcode,

a następnie utworzyć nową stronę pod nazwą cennik i dodać w treści skopiowany wcześniej shortcode. Po kliknięciu opublikuj stronę, będziesz cieszyć się elegancko wyglądającym cennikiem na twojej stronie.
UWAGA!
Za każdym razem gdy ustawiasz jakiekolwiek płatności na własnej stronie, miej na uwadze, aby kilkakrotnie sprawdzić poprawność działania, zanim udostępnisz użytkownikom!

utworzone przez Irek Wrobel | 6 cze 2016 | Jak pisać blog, Motywacja, Pieniadze, Szablony / Theme, Wordpress Dla Początkujących, Wtyczki
Jeśli korzystasz z WordPress, najprawdopodobniej przynajmniej raz w swoim życiu uruchamiałeś lub uruchamiałaś nowy szablon. Jeśli nigdy wcześniej tego nie robiłeś, a to będzie twój pierwszy raz, to jeszcze lepiej.
Cała „uroda” WordPress polega między innymi na tym, że każdy użytkownik, może z łatwością zmienić szatę graficzną własnej strony. Chodzi o dosłownie kilka kliknięć myszką. Tak przynajmniej piszą wszyscy znawcy skryptu WorPress.
Ale zmiana szablonu jest sprawą bardziej złożoną, niż mogłoby się wydawać. I choć rzeczywiście sama zmiana, polega na klikaniu myszką, to jednak przez zmianą szablonu na inny, jak również po zmianie, należy wykonać szereg czynności, aby nasza nowa odsłona, prezentowała się dokładnie tak, jak tego sobie życzysz.
I dokładnie tym, mam zamiar zająć się w tym wpisie. Mam nadzieję, że każdy początkujący będzie wiedział, o co chodzi 🙂
Lista Kontrolna: 15 Rzeczy, Które Musisz Zrobić Przed Zmianą Szablonu WordPress
UWAGA!!
Te kroki są niezbędne, jeśli chcesz mieć pewność, że nie utracisz ważnych informacji lub niezbędnych elementów.
1. Zrób notatki i / lub backup obecnie używanego szablonu
Wielu użytkowników WordPress szuka po internecie rozwiązań ich problemów lub po prostu modyfikują na własne potrzeby szablon. Często rozwiązaniami są ręcznie dodawane fragmenty kodów, na przykład dopisywane do pliku functions.php lub innego.
Ponieważ zmiany te najczęściej są wykonywane tylko raz, najczęściej po prostu zapominamy o nich. Dlatego zanim zaczniesz instalować nowy szablon, sprawdź pliki własnej strony i / lub wykonaj backup.
Aby wykonać backup szablonu, możesz skorzystać z następujących wskazówek:
- otwórz stronę: http://TwojaDomena.pl/wp-admin/theme-editor.php – a następnie wybierz po prawej stronie interesujący cię plik, zaznacz jego zawartość i skopiuj ją do notatnika na własnym komputerze.
- zaloguj się do zaplecza swojego hostingu, a następnie odszukaj pliki obecnie używanego szablonu. Znajdzie je w katalogu wp-content/themes/NazwaTwojegoSzablonu. Następnie skopiuj do komputera całą zawartość obecnie używanego szablonu.
Wskazówka – Warto również sprawdzić czas ładowania się strony z użyciem bieżącego szablonu, ponieważ w ten sposób można porównać szybkość obu szablonów. Przejdź do wpisu 9 sposobów, aby przyspieszyć stronę WordPress, aby sprawdzić niezbędne narzędzia.
2. Ostrożnie z widget-ami
Sprawdź, czy nowy szablon posiada opcję dodawania, edycji i modyfikacji sekcji paska bocznego, czyli widget. Boczny pasek na stronie, czyli w oryginale Sidebar widget, jest bardzo prostym rozwiązaniem, dlatego tak wielu użytkowników używa go, aby dostosować własną stronę.
Zwróć uwagę, że boczne paski są prawdopodobnie najbardziej modyfikowanymi obszarami większości stron. Właściciele stron dokonują tam bardzo wielu zmian, jak choćby dodawanie własnych tekstów, zdjęć, linki, reklamy i inne.
Jeśli tylko zmienisz szablon, bez wcześniejszego zabezpieczenia treści dodanych w pasku bocznym czyli widgetach, stracisz wszystko tam zapisane. Czasami zdarza się, że elementy, które były używane w widgetach, automatycznie przenoszone są do nieużywanych widgetów, jednak chcąc mieć pewność, lepiej skopiować te treści.
Wskazówka – Upewnij się, że nowy szablon posiada opcję dodawania elementów do paska bocznego!
3. Statystyki czyli nie trać śledzenia
Większość właścicieli stron, używa jakichś statystyk. Najczęściej jest to Google Analytics. Wielu nie używa wtyczek, aby dodać kod śledzenia, a w zamian dodaje kod śledzenia bezpośrednio do szablonu. Są też osoby, które dodają kod śledzenia do pliku footer.php, który jest bezpośrednio przypisany do szablonu.
Dlatego rozważ używanie wtyczki Google Analytics lub pamiętaj o tym, aby na nowym szablonie dodać kod śledzenia. To, z której opcji skorzystasz, zależy od ciebie. Jest to jedna ze spraw, która jest bardzo często pomijana przez użytkowników. Prawdopodobnie dlatego, że to jest tak proste i oczywiste 🙂
4. Utwórz kopię zapasową
Tworząc kopię bezpieczeństwa. nie masz nic do stracenia. Jako środek zapobiegawczy, powinniśmy zrobić kopię zapasową wszystkich szablonów, wtyczek i bazy danych. Chociaż podczas dodawania nowego szablonu, nic nie powinno się zdarzyć, to jednak warto poświęcić kilka minut, aby mieć pewność, że nic nie straciliśmy.
Zobacz Jak zrobić kopię zapasową bazy danych WordPress Ręcznie.
5. Włącz tryb konserwacji
Prawdopodobnie nie chcesz, aby użytkownicy zobaczyli „rozjechaną” stronę podczas prac, jakie będziesz wykonywać.
Dlatego zachęcam, aby włączyć tryb konserwacji na czas zmiany szablonu. Gdy będziesz mieć pewność, że wszystko działa poprawnie, wyłączysz trym konserwacji, udostępniając tym samym nową stronę swoim czytelnikom.
Aby włączyć tryb konserwacji na stronie, skorzystaj z jednej z wielu wtyczek, TRYB KONSERWACJI
6. Testuj wszystkie funkcjonalności nowego szablonu
Gdy nowy szablon jest już aktywowany, upewnij się, że wszystkie jego funkcje działają. Następnie przejdź do jego konfiguracji.
Najprawdopodobniej wraz z nowym szablonem otrzymałeś instrukcję jego obsługi. Dotyczy to głównie płatnych szablonów. Najprościej jest postępować wg wskazówek tam zawartych i krok po kroku ustawiać nowy szablon.
Gdy zakończysz tą czynność, jest bardzo prawdopodobne, że będzie trzeba dostosować wcześniejsze logo, do nowego szablonu.
7. Skonfiguruj i testuj pasek boczny
Wróć do punku 1 na tej liście, czyli konfiguracji sekcji paska bocznego. Teraz przyda się backup, który został wykonany na początku.
Wróć i dodaj wszelkie funkcje, które chcesz przenieść ze starego szablonu do nowego. Dodatkowo, wypróbuj wszystkie ustawione funkcje.
Sprawdź również procesu komentowania wpisów i stron, pole wyszukiwania, stronę 404, strony archiwum, strony kontaktowej, itd.
8. Sprawdź zgodność z innymi przeglądarkami
Sprawdź swoją stronę we wszystkich przeglądarkach, do jakich masz dostęp. Przeglądarki czasami mają tendencję do wyświetlania stron inaczej. Szczególnie Internet Explorer.
Niektóre szablony mają tendencję do „łamania się” w różnych przeglądarkach. Więc jeśli widzisz w statystykach Gogle, że wielu odbiorców używa konkretnej przeglądarki, upewnij się, że strona wyświetla się poprawnie.
9. Wygląd reklam Google Adsense
Jeśli zarabiasz na swojej stronie przy użyciu Google AdSense lub innej firmy reklamowej, teraz jest najlepszy czas na to, aby sprawdzić i / lub dostosować wygląd reklam na twojej stronie.
Na przykład, poprzednia strona była pomarańczowa, więc pewnie używałeś pomarańczowych linków przy reklamach Google Adsense. Teraz, jeśli jest niebieska, to prawdopodobnie będziesz chciał wziąć to pod uwagę.
To samo dotyczy się paska bocznego, social media oraz przycisków, które również należy dostosować.
Jeśli przechodzisz z jasnej do ciemniejszej szaty graficznej, lub na odwrót, dokonaj niezbędnych korekcji tam gdzie trzeba.
10. Powiadom o zmianie swoich czytelników
Wyłącz tryb konserwacji i napisz krótki wpis na blogu, aby poinformować czytelników o zmianach.
Jest wysoce prawdopodobne, że pomimo starań, nie udało ci się „wyłapać” wszystkich błędów. Dlatego, wydaje się być dobrym pomysłem, aby poprosić czytelników o zgłaszanie błędów, gdy je zauważą.
Pytaj czytelników na social media zarówno o ewentualne błędy, jak również ich opinie na temat nowego wyglądu.
Zawsze możesz poprosić o zrzut ekranu, gdy zauważą nieprawidłowości. Jeśli nie uda ci się samodzielnie uporać z nieprawidłowościami, najprościej jest skontaktować się z twórcą szablonu i to jego poprosić o pomoc w rozwiązaniu problemu.
Wskazówka: Jeśli skorzystałeś z darmowego szablonu, nie oczekuj zbyt dużej i szybkiej pomocy. Natomiast, pomoc przychodzi zdecydowanie szybciej, gdy nowy szablon został kupiony.
11. Usuń zbędne wtyczki
Szablony często posiadają wiele „fabrycznych” funkcji, z których być może wcześniej korzystałeś przy pomocy zewnętrznych wtyczek.
Teraz jest doskonała pora na to, aby przejrzeć wszystkie wtyczki i usunąć te niepotrzebne. Koncepcja jest prosta. Pozbądź się rzeczy, których nie potrzebujesz.
Wskazówka – Nie przesadzaj z usuwaniem. Wiele płatnych szablonów posiada wbudowane moduły pozycjonowania SEO. Zachęcam aby je wyłączyć w szablonach i korzystać z dotychczasowych zewnętrznych, jak na przykład ta wtyczka SEO. Dokonaj mądrego wyboru!
12. Technika Małych Kroków
Uczestnikom kursu, Jak zrobić Bloga – Jak zarobić na blogu – często powtarzam o technice małych kroków.
Zacząłeś pracować z nowym szablonem, dlatego postępuj ostrożnie, małymi krokami. Zacznij od zmiany małych elementów, a gdy upewnisz się, że zachowują się poprawnie we wszystkich przeglądarkach, przejdź do kolejnych.
Wtedy, będziesz mieć komfort psychiczny i wewnętrzną pewność, że masz kontrolę nad stroną i nowym szablonem.
Wskazówka – Ważne jest, aby nauczyć się struktury i tzw. semantyki nowego szablonu, jeszcze przed dokonaniem ogromnych zmian. Pozwoli to wykryć problem od razu i zareagować szybko.
13. Sprawdź czas ładowania się nowej strony
W punkcie 1, miałeś sprawdzić czas ładowania się starego szablonu. Teraz przyszła pora na sprawdzenie szybkości działania nowego.
Porównaj dane i zobacz, czy możesz samodzielnie naprawić nieprawidłowości.
14. Monitoruj Współczynnik Odrzuceń
Po włączeniu nowego szablonu, systematycznie sprawdzaj statystki a szczególnie współczynnik odrzuceń.
Niektóre motywy są po prostu bardziej przyjazne niż inne, i wbrew pozorom, mają ogromny wpływ na poruszanie się czytelników po stronie. Jeśli współczynnik odrzuceń wzrósł w porównaniu do poprzedniego szablonu, należy nad tym popracować. Czasami wystarczy popracowac z paskiem bocznym czyli widgetami lub po prostu zmienić „wezwanie do działania” na inne.
15. Słuchaj swoich czytelników i reaguj
W sumie to powinienem od tego zacząć, ale celowo umieściłem ten punkt na końcu. Niech to będzie nagroda dla wytrwałych czytelników 🙂
Jakiekolwiek zmiany na stronie, powinny być dokonywane TYLKO I WYŁĄCZNIE, w oparciu o potrzeby czytelników.
Zmiana dla zmiany, bo mi się tak podoba, jest trochę stratą czasu i jego marnotrawstwem. Obserwuj reakcje, czytaj uważnie komentarze, utrzymuj relacje i na podstawie tych wszystkich informacji dokonuj zmian.
A kiedy nowy szablon został już zainstalowany, twoi czytelnicy zawsze będą mieć sugestie albo uwagi.
Ktoś pokocha specyficzną funkcję a ktoś inny znienawidzi jakieś rozwiązanie. Komunikuj się z czytelnikami. Zapytaj, co chcieliby zobaczyć nowego, a następnie pracuj nad realizacją tego.
Podsumowanie
Mam nadzieję, że ta procedura okaże się dla ciebie pomocna. Jak juz pewnie zauważyłeś lub zauważyłaś, zmiana szablonu na nowy, wcale nie jest taką prostą i łatwą czynnością do wykonania. A już z pewnością nie zajmuje kilka sekund.
Napisz w komentarzu poniżej, z czym ty masz lub miałaś największe problemy podczas zmiany szablonu na inny. Napisz co jest niezbyt zrozumiałe, w tym co opisałem. Czekam na twój komentarz!

utworzone przez Irek Wrobel | 30 maj 2016 | Jak pisać blog, Motywacja, Video, Wordpress Dla Początkujących
Wszystkie osoby, które czekało na spotkanie online lub miało kłopoty, aby mnie słyszeć i widzieć, bardzo serdecznie przepraszam. To było moje trzecie „podejście” do nagrań na żywo i na jakiś czas zostawiam ten temat w spokoju. Natomiast będą kolejne nagrania 🙂
A póki co, zapraszam do obejrzenia nagrania, które „popełniłem” tuż po nieudanej transmisji.
Awaryjna Sesja Pytań i Odpowiedzi
![Jak wybrać Najlepszą nazwę domeny [8 Wskazówek i narzędzi]](https://irekwrobel.pl/wp-content/uploads/2017/01/jak-wybrac-najlepsza-nazwe-domeny-wordpress-dla-poczatkujacych-1.jpg)