utworzone przez Irek Wrobel | 21 maj 2015 | Instalacja, Jak pisać blog, Motywacja, SEO, Wordpress Dla Początkujących
Niezwykle kluczowe dla każdego bloga i każdej strony w internecie, jest analiza interakcji słów kluczowych witryny z odwiedzinami czytelników czy zainteresowanych w temacie. Najlepszym sposobem, aby wiedzieć, jak reaguje twoja publiczność, jest obserwacja statystyk ruchu. Taką możliwość zapewnia zupełnie DARMOWO Google Analytics.
W tym artykule, pokażę dlaczego Google Analytics jest tak ważne i jak można zainstalować Google Analytics na Twoim blogu.
Dlaczego Google Analytics Ważne dla blogerów?
Google Analytics pozwala śledzić:
1. Kto odwiedza Twoją stronę
Ta część analiz, która podpowie ci o położeniu geograficznym twojej publiczności, nazwie przeglądarek, z których korzystają czytelnicy, i wiele innych ważnych informacji, takich jak: rozdzielczość ekranu, obsługa JavaScript, obsługa Flash, języka itp.
Te dane są bardzo przydatne, i mogą pomóc na wiele różnych sposobów. Po uzyskaniu takich informacji, możesz bowiem zmodyfikować własnego bloga do potrzeb użytkowników. Jeśli na przykład większość twoich użytkowników nie ma wsparcia Flash, to należy unikać dodawania elementów zawierających kod Flash na Twojej stronie.
Jeśli większość użytkowników posiada rozdzielczość ekranu 1280 pikseli, upewnij się, że projekt bloga czy strony jest zgodny z tymi rozmiarami i dobrze wszystko się wyświetla.
2. Co czytelnicy robią, gdy są one na swojej stronie internetowej
Możesz śledzić gdzie użytkownik był na swoim blogu (które podstrony wyświetlał), jak długo przebywa na blogu, jaki jest współczynnik odrzuceń (procent użytkowników, którzy opuszczają witrynę na pierwszej wizycie). Korzystając z tej informacji, można zmniejszyć współczynnik odrzuceń i zwiększyć tzw. głębokość odsłon.
3. Kiedy odwiedzają Twoją stronę
Patrząc na największy ruch wg godzin w ciągu dnia, na twojej stronie, możesz wybrać czas po opublikowaniu postu. Jeśli ta strefa czasowa nie jest kompatybilna dla Ciebie, to możesz zaplanować swój post do publikacji o innej godzinie.
4. Skąd czytelnicy wchodzą na twojego bloga
Ta część analiz pokazuje, z jakiego miejsca użytkownicy wchodzą najczęściej na twoją stronę. Na przykład: z wyszukiwarki, bezpośrednich linków, linków z innej strony, itp. To również pokazuje, jaki procent użytkowników przychodzi z każdego z tych źródeł. Google Analytics daje podział każdej z tych kategorii. Jeśli tą kategorią jest wyszukiwarka, pokazuje, która wyszukiwarka daje Ci największy ruch, Google, Yahoo, Bing itp
Podział źródeł zdobywania ruchu pokazuje, które miejsca trzeba wzmocnić najbardziej. Jeśli na przykład najwyższym źródłem odwiedzin jest strona xyz.pl, to należałoby więcej czasu poświęcić na zwiększenie tego ruchu, np poprzez stałą współpracę w twórcą tej strony.
4. Jaka jest interakcja czytelników
Google Analytics pokazuje, jak użytkownicy reagują na treść na stronie. Pokazuje, jaki procent użytkownik kliknął w dany link na twojej stronie i wiele więcej. Można uruchomić testy eksperymentalne, które pozwolą ci więcej zrozumieć i poznać, jednak ta opcja jest juz przeznaczona, dla przynajmniej średniozaawansowanych użytkowników Google Analytics.
Znając odpowiedzi na powyższe pytania, można skupić się na strategii (działaniach), które wzmocnią twoją pozycję, zatrzymają czytelnika i zwiększą ilość odwiedzin.
Jak zainstalować Google Analytics w WordPress# Dla początkujących
Krok 1: Najpierw musisz utworzyć konto Google Analytics. Aby to zrobić, należy odwiedzić stronę Google Analytics Signup.
Pojawi się ekran podobny do poniższego. Jeśli masz już konto Gmail, użyć swojego adresu email do zalogowania. Jeśli nie masz jeszcze konta Gmail, to trzeba utworzyć konto dla siebie.

Krok 2: Po zalogowaniu do swojego konta Gmail, zostanie wyświetlony komunikat, podobny jak ten poniżej.

Krok 3: Na następnym ekranie, będziesz miał wybór, czy wybrać stronę internetową czy aplikację mobilną. Upewnij się, że zaznaczyłeś stronę! Google oferuje konta powszechnego dostępu, i standardowo wyposażone w dodatkowe funkcje.
Wpisz wszystkie wymagane informacje. Wprowadź adres URL witryny internetowej, nazwę konta (może nazywać się jak tylko chcesz), kraj i strefę czasową.

Po wprowadzeniu tych informacji kliknij przycisk Pobierz kod śledzenia (Tracking ID). Teraz będzie trzeba jeszcze potwierdzić zgodę i warunki współpracy, więc kliknij przycisk Zgadzam się.
Krok 4: Najprawdopodobniej zobaczysz teraz stronę z twoim kodem śledzenia Google Analytics. Skopiuj ten kod, ponieważ trzeba będzie wprowadzić go do twojej witryny WordPress. W przeglądarce zostaw otwartą zakładkę Google Analytics – będziemy do niej wracać – a w nowej zakładce otwórz zaplecze twojego bloga.

Jak zainstalować Google Analytics w WordPress
Istnieją trzy sposoby instalacji Google Analytics na blogu WordPress. Bezpośrednie wklejenie, functions.php i wtyczka.
1. Metoda Wtyczki (zalecana)
Istnieje mnóstwo wtyczek do WordPress, aby dodać Google Analytics do swojej strony czy bloga. Jednak jest to chyba najlepiej po prostu użyć prostego i „lekkiego” pluginu, który nazywa się:
Insert Header and Footer
Po zainstalowaniu tej wtyczki, wklej skopiowany wcześniej kod śledzenia Google Analytics, na stronie ustawień wtyczki.
2. Metoda bezpośredniego wklejenia
Skopiuj kod otrzymany w kroku 4, i wklej go do pliku header.php twojego szablonu, zaraz po tagu otwarcia <body>. (z chwilą gdy zmienisz szablon na inny, twoja strona nie będzie połączona z Google Analytics!)
3. Metoda functions.php
Uwaga: Tej metody należy używać wyłącznie, gdy wiesz, co robisz!!
Dodaj następujący kod do pliku functions.php twojego szablonu i nie zapomnij 🙂 wkleić kodu śledzenia Google Analytics z kroku 4!
< ?php add_action('wp_footer', 'add_googleanalytics'); function add_googleanalytics() { ?>
// TUTAJ wklej Twój Kod Śledzenia Google Analytics z kroku 4
< ?php } ?>
Po zainstalowaniu kodu śledzenia Google Analytics na twoim blogu, możesz wrócić do zakładki Google Analytics i kliknij przycisk Zapisz.
W ciągu najbliższych 12-24 godzin, powinny pojawić się pierwsze informacje na temat statystyk twojego bloga.
Konto Google Analytics musi być podpięta dla każdego bloga, więc jeśli jeszcze go nie masz, zrób to teraz. Nie odkładaj, ponieważ NIGDY tego nie zrobisz!
Jeśli masz jakiekolwiek pytania, nie wahaj się zapytać w komentarzu poniżej.

utworzone przez Irek Wrobel | 5 lut 2015 | SEO, Wordpress Dla Początkujących, Wtyczki
Tutaj jest lista wszystkich Niezbędnych wtyczek do bloga WordPress, jakie polecam. Osobiście korzystam z nich na co dzień i uważam je za absolutnie niezbędne narzędzia, w które powinien być zaopatrzony każdy blog.
Wielu początkujących bloggerów, mówi mi często, że brakuje w tym wszystkim konkretnego poradnika, z którego mogliby się nauczyć, jak takie wtyczki zainstalować i odpowiednio skonfigurować. Uznałem, że warto nagrać krótką instrukcję, taki przewodnik krok po kroku, jak zainstalować Niezbędne wtyczki bloga WordPress – Dla Początkujących.
Kilku czytelników prosiło o taki samouczek poprzez maila, inni z kolei wyrazili taką chęć, wypełniając ankietę. Dlatego wychodząc na przeciw oczekiwaniom początkujących bloggerów, w tym artykule pokażę trzy różne sposoby, za pomocą których można zainstalować dowolną wtyczkę do bloga WordPress.
Przewodnik krok po kroku, jak zainstalować Niezbędne wtyczki bloga WordPress – Dla Początkujących

utworzone przez Irek Wrobel | 2 lut 2015 | Instalacja, Wordpress Dla Początkujących, Wtyczki
Jest wiele rzeczy, które można zrobić ze skryptem WordPress. WordPress można zastosować nie tylko do prowadzenia bloga. Strona firmowa dla właścicieli przedsiębiorstw, sklep internetowy, portfolio dla fotografów i wiele innych. Strona logowania do zaplecza również może być ładniejsza i zachęcająca do częstszych wizyt, przez ich właścicieli.
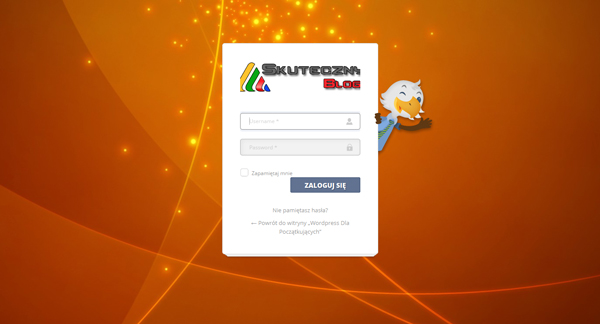
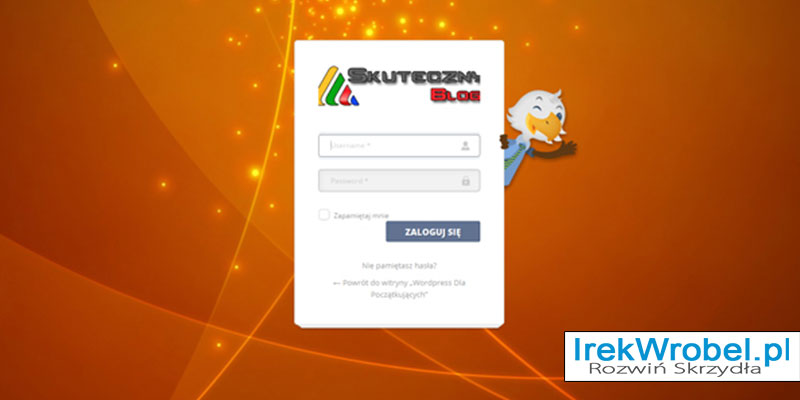
Strona Logowania Bloga

Strona logowania bloga, może być zaopatrzona we własne logo, atrakcyjne tło i inne aspekty, które nadadzą jej wyjątkowy charakter, na który niewątpliwie zasługuje. Poniżej znajdziesz prostą instrukcję, w jaki sposób można stworzyć niestandardowy projekt strony logowania. Pokażę również przykładowe strony logowania bloga WordPress.
Jak utworzyć niestandardową Stronę Logowania w WordPress
Pobierz, zainstaluj i aktywuj wtyczkę o nazwie YITH Custom Login.
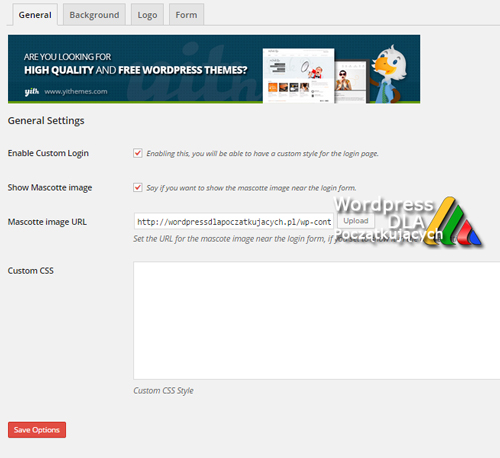
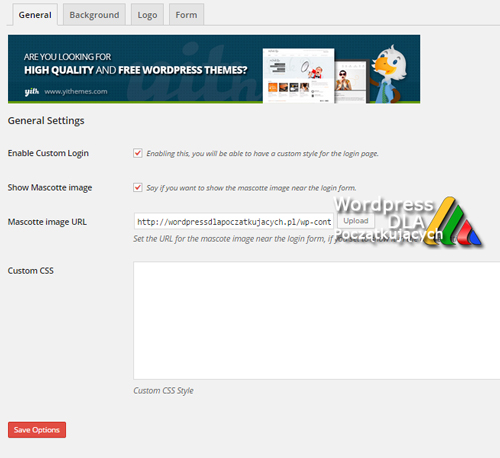
Następnie wejdź w ustawienia wtyczki: Wygląd > Login Screen i na pierwszej zakładce General, ustaw jak na poniższym obrazku.

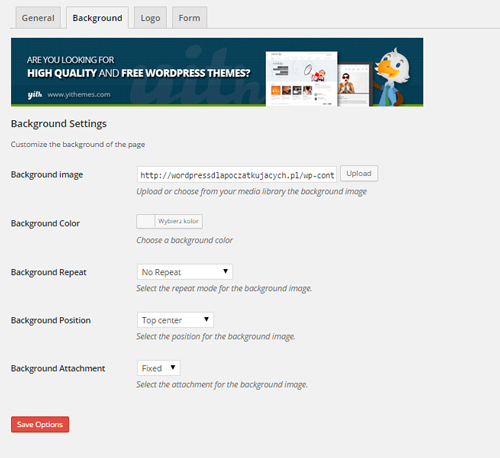
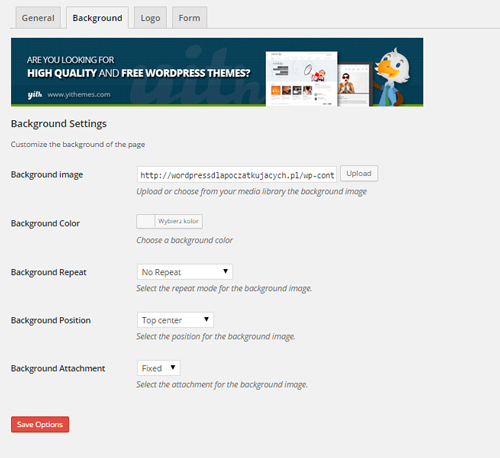
Zakładka Background
Tutaj należy przygotować obrazek tła naszej strony logowania. Obrazek może być dowolnych rozmiarów, jednak polecam zaopatrzyć się w zdjęcie o rozmiarach 1440 x 900px i nie większy niż 60kb. To oczywiście tylko sugestia.
Chodzi o to, aby strona logowania szybko się ładowała i „zakrywała” całe tło. W następnej kolejności należy załadować ten obrazek na stronę a potem możesz skorzystać z ustawień, jakie widzisz na poniższym obrazku. Zapisz zmiany (Save Options)

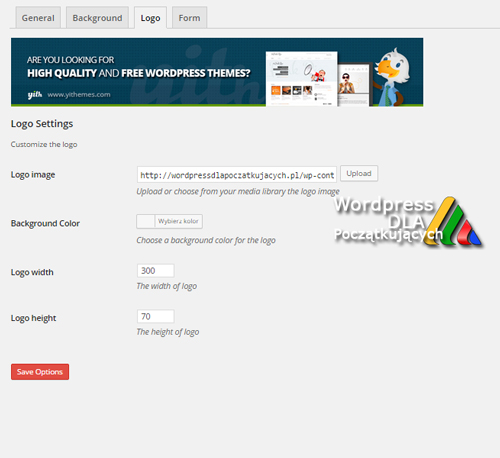
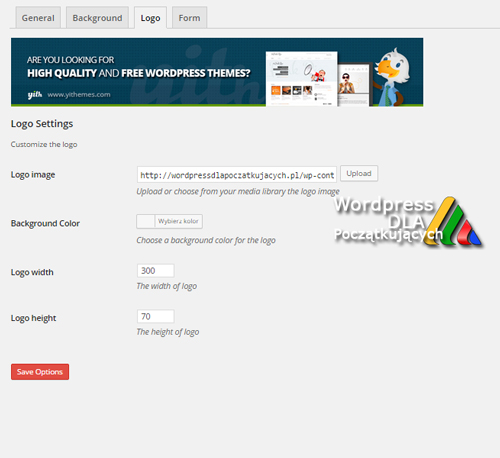
Zakładka Logo
W tej zakładce możesz załadować swoje logo i ustawić jego szerokość (Logo Width) i wysokość (Logo Height) a także ustawić kolor tła formularza logowania. Możesz również skorzystać z poniższych ustawień. (Save Options)

Zakładka Form
W tej zakładce osobiście nic nie zmieniałem, jednak można tu ustawić szerokość samego formularza i jego kolorystykę. (Save Options)
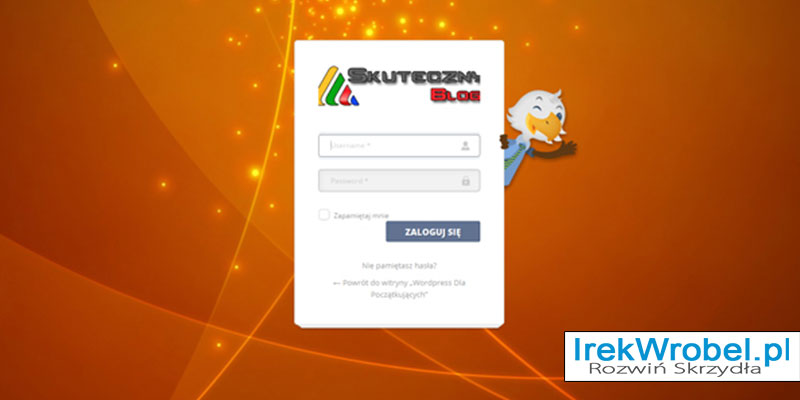
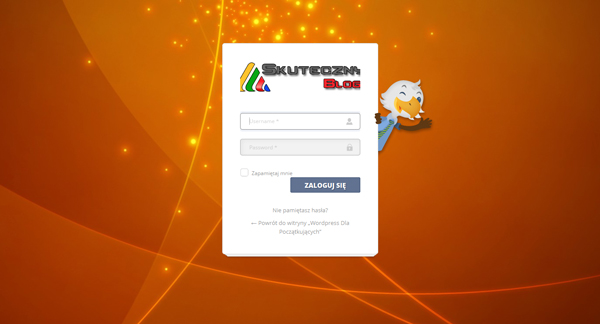
Po zapisaniu wszystkich zmian, możesz się wylogować z zaplecza i zobaczyć jak wygląda teraz strona logowania bloga WordPress. Moja strona logowania wygląda tak:

A dal tych co szukają inspiracji przy projektowaniu strony logowania polecam wpisać w wyszukiwarkę Google frazę: WordPress Custom Login.

utworzone przez Irek Wrobel | 26 sty 2015 | Szablony / Theme, Wordpress Dla Początkujących
Ewolucja WordPress między 2003 – 2015
WordPress jakiego używamy obecnie jest produktem wielkiej miłości i pasji całej jego społeczności. Bez tych wszystkich sugestii, wskazówek i nowych pomysłów, przekazywanych przez wszystkich jego użytkowników a także ciężkiej pracy personelu WordPress, nie mielibyśmy dziś tak wielu blogów na świecie.
Dzisiaj, gdy to piszę mamy 2015 rok, WordPress jest bardzo potężnym skryptem, bardzo uniwersalnym i dostosowany do wykorzystania, praktycznie w każdej dziedzinie stron internetowych.
W tym wpisie pokażę jak WordPress rozwinął się do tej chwili i czym jest obecnie, pokazując zmiany interfejsu użytkownika w panelu administracyjnym wcześniejszych jego wersji.
Od 27 maja 2003, gdy została uruchomiona pierwsza edycja WordPress, było w sumie 52 wydań nowszych wersji tej pory.
Pokażę jednak tylko te wersje, które wprowadzały ogromne zmiany w interfejsie użytkownika panelu administracyjnego. Wszystkie opisywane zmiany, możesz zobaczyć na oficjalnej stronie worspress a nawet pobrać wszystkie jego wcześniejsze wersje.
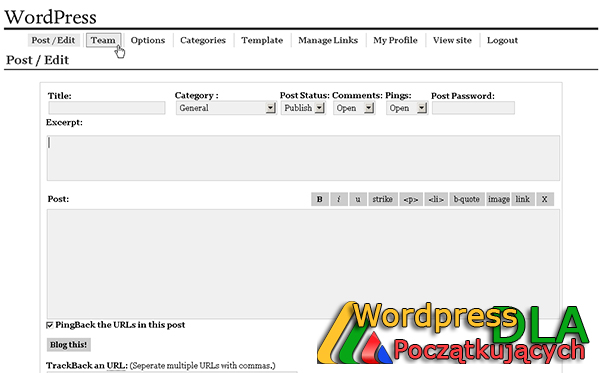
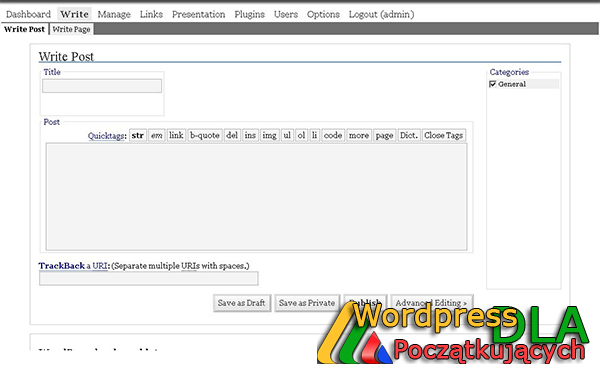
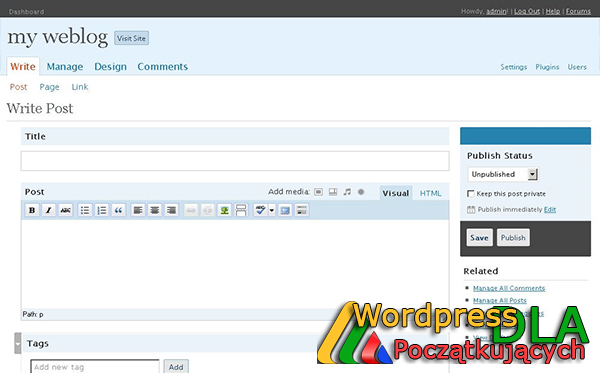
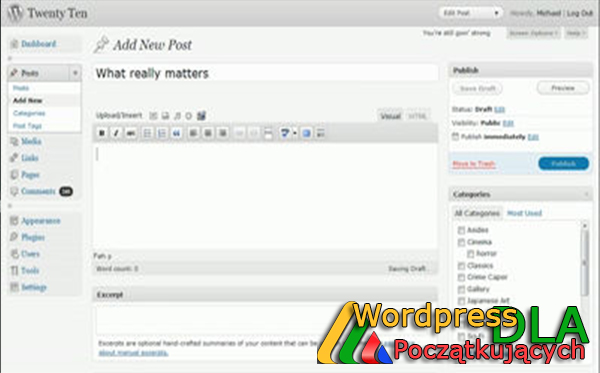
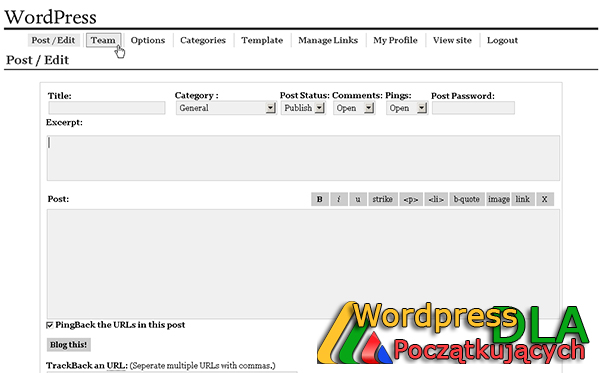
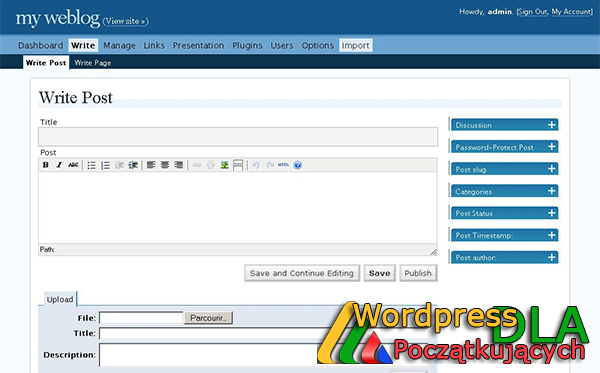
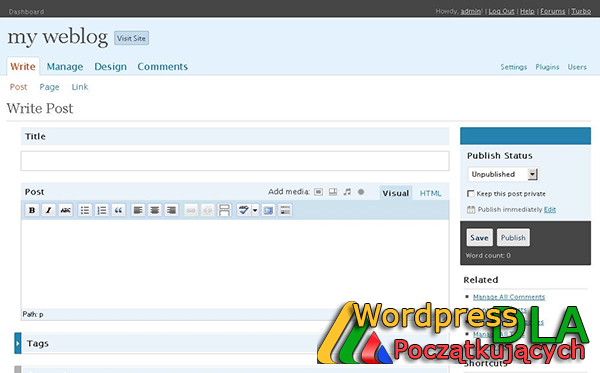
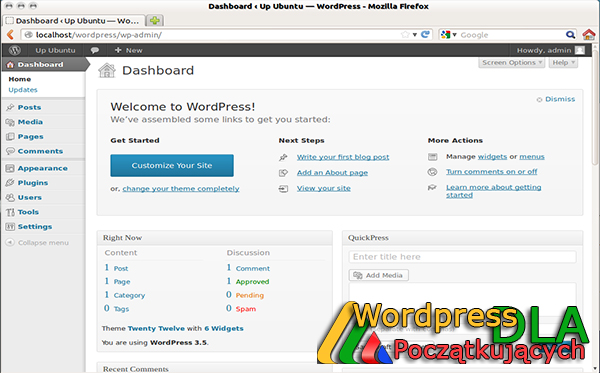
WordPress Wersja 0.71 – Gold (maj 2003)

W wersji 0.71 strona zaplecza panelu administracyjnego, była jednocześnie stroną do publikacji. Jak widać na załączonym powyżej obrazku, nie było typowego zaplecza administracyjnego. Cechy tej wersji były bardzo ograniczone i bardzo proste. Można było przypisać tylko jedną kategorię do każdego posta. WordPress w Wersji 0.71 był dosyć trudny do instalacji i ręcznie należało zmienić wiele informacji.
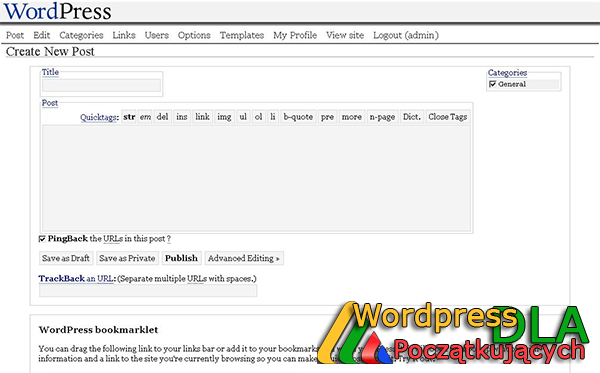
WordPress 1.0.1 – Miles (styczeń 2004)

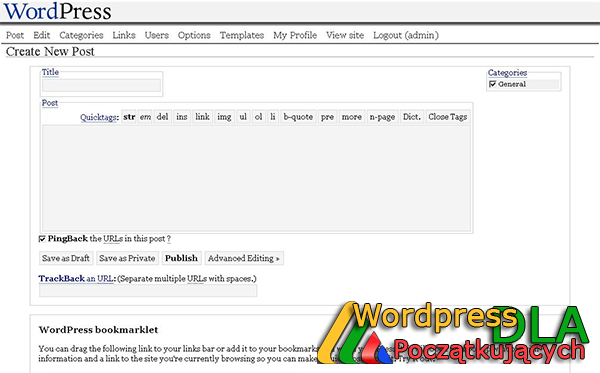
Począwszy od tej wersji 1.0.1, WordPress rozpoczął nazywanie głównych wydań od muzyków jazzowych. Jak widać ta wersja została nazwana na cześć słynnego muzyka, Milesa Davisa. W tej wersji, WordPress rozpoczął też tworzenie własnego stylu struktury zbioru danych.
W tej wersji dodano funkcję przypisywania wielu kategorii do jednego postu. WordPress stał się również przyjazny dla wyszukiwarek. Instalator w tej wersji był też dużo prostszy niż w pierwszej wersji. Dodano również możliwość edytowania strony i edytowania wpisu. Dodano również moderowanie komentarzy.
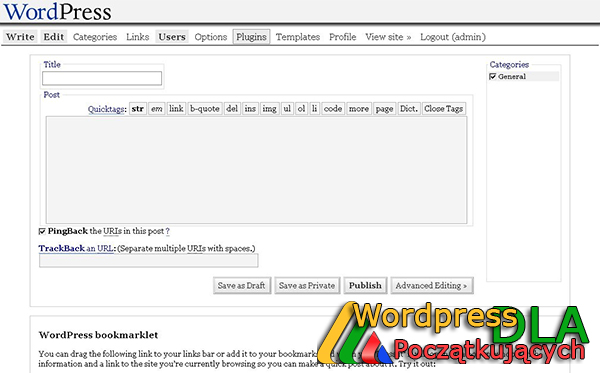
WordPress 1.2 – Mingus (maj 2004)

Ta wersja została nazwana Charles Mingus. Jednym z najważniejszych ulepszeń w tej wersji były Wtyczki. Dodano również do listy funkcji podkategorie. W tej wersji dodano również własne pola, tworzenie miniatur, podgląd wpisów, szyfrowane posty oraz zdolność do ping więcej niż jednej usługi na raz.
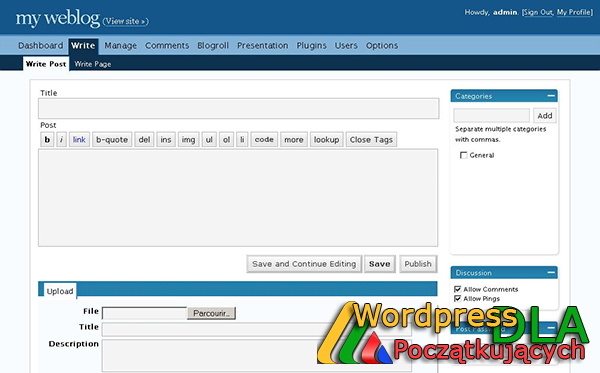
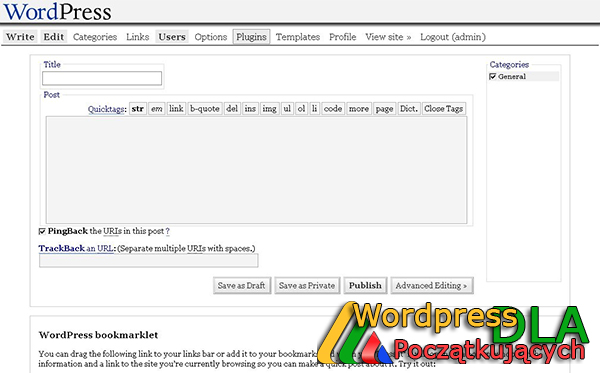
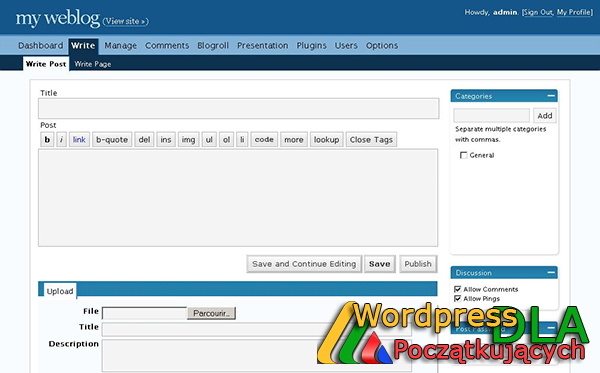
WordPress 1.5 – Strayhorn (luty 2005)

Ta wersja WordPress został nazwany po Billy Strayhorn. W tej wersji możemy zobaczyć pierwszą wersję zaplecza administracyjnego. Panel ten nie zasilany poprzez Ajax, więc działał znacznie wolniej niż obecna jego wersja. Teraz WordPress nie jest już tylko do postów, można tworzyć również strony. Dodano również obsługę wielu szablonów.
WordPress 2.0 – Duke (grudzień 2005)

Wersję WordPressa 2.0 nazwano od Duke’a Ellingtona. Ta wersja była też pierwszą wersją, w której widać większe zmiany w interfejsie użytkownika, jak choćby duży niebieski nagłówek. Wersja ta była też pierwszą, która otrzymała pełny edytor WYSIWIG. Wprowadzono wtyczkę ochrony przez niechcianymi komentarzami Akismet. Inne dodane funkcje w tym wydaniu to: możliwość przesyłania zdjęć i plików, podgląd miniatur, poprawa panelu administracyjnego poprzez dodanie AJAX i kilka innych.
WordPress 2.1 – Ella (styczeń 2007)

Ta wersja została nazwany od imienia Elli Fitzgerald. WordPress zdobył wiele nowych funkcji, jak szybszy interfejs panelu administratora, sprawdzanie pisowni, komentarze z własnym menu, i inne.
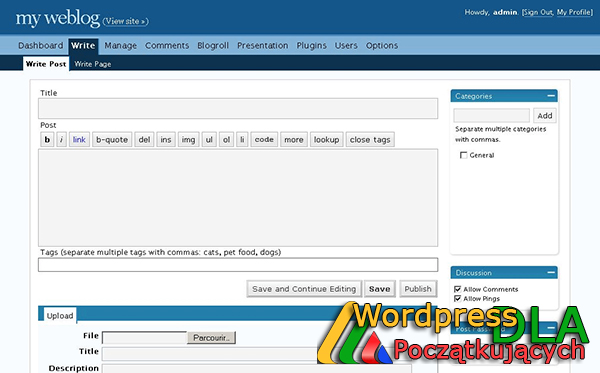
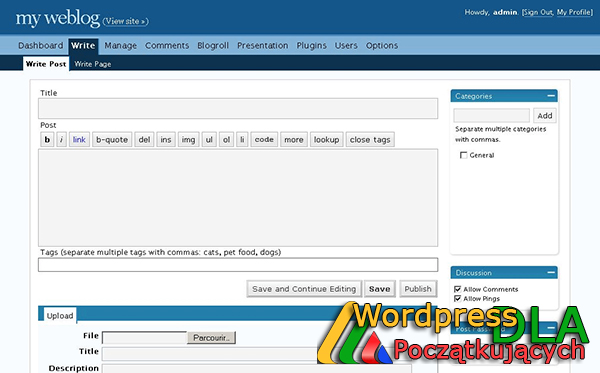
WordPress 2.3 – Dexter (wrzesień 2007)

WordPress 2.3 został nazwany od Dextera Gordona. W tej wersji, dodano wiele poprawek bezpieczeństwa, kilka zmian panelu administracyjnego. Użytkownicy mogli już dodawać tagi do postów. Dodano powiadomienie o aktualizacjach nowych wersji WordPress, oraz powiadomienia o aktualizacjach wtyczek.
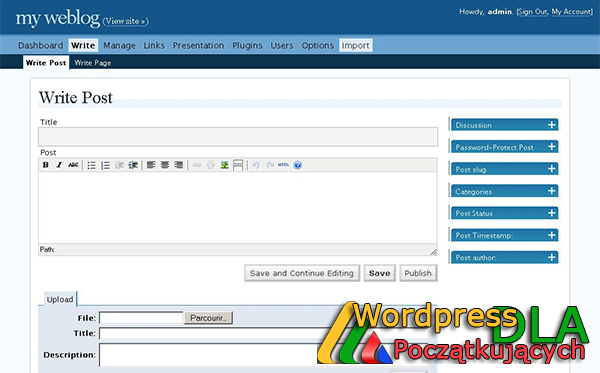
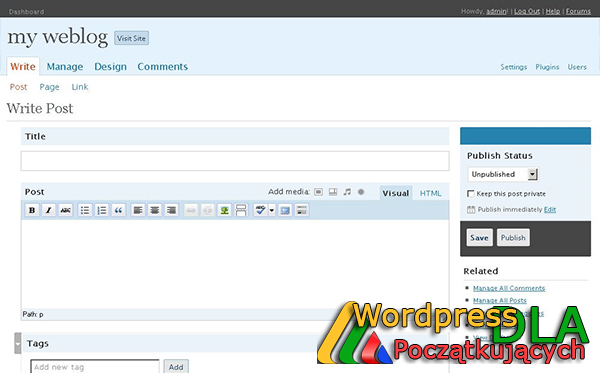
WordPress 2.5 – Brecker (marzec 2008)

Ta wersja WordPress został nazwany na cześć Michael Brecker. Widzimy zupełnie nowy interfejs panelu administracyjnego. Zaplecze wygląda już znacznie lepiej i dodali więcej przydatnych informacji.
Była to pierwsza wersja, gdzie za pomocą jednego kliknięcia można było uaktualnić wtyczki. Poprawiono również edytor tekstu i wbudowano galerię.
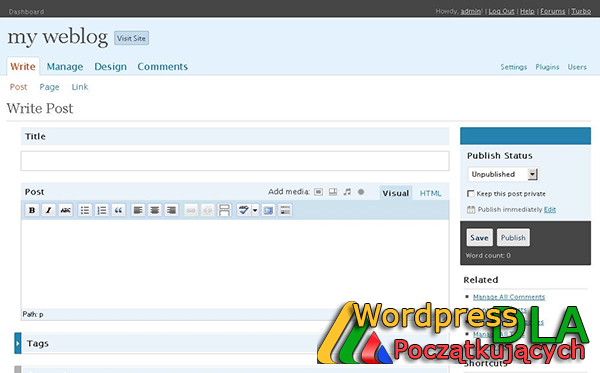
WordPress 2.6 – Tyner (lipiec 2008)

McCoy Tyner był osobą, której nazwiskiem ta wersja została nazwana. Dodano licznik słów w sekcji pisania postu i dodano funkcję Turbo, które pozwalają korzystać z Google Gears.
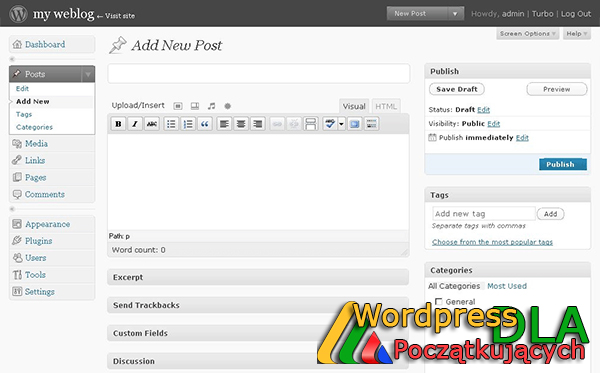
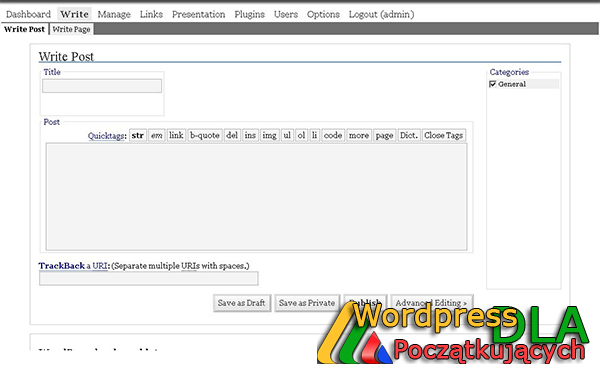
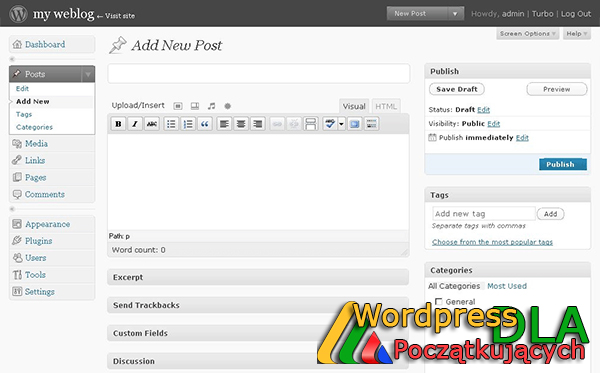
WordPress 2.7 – Coltrane (grudzień 2008)

Ta wersja została nazwana od imienia Johna Coltrane’a. Widzimy kolejne wielkie zmiany panelu administracyjnego, który pokochała większość społeczności. Zaplecze jest bardziej pomysłowe i dodano wiele nowych funkcji.
Ta wersja zawiera automatyczną instalację wtyczek, odpowiadanie na komentarze w panelu administratora, szybkie posty, skróty klawiaturowe, stronicowanie komentarzy i wiele wiele innych.
WordPress 2.8 – Baker (czerwiec 2009)

Ta wersja została nazwana od Cheta Bakera. W panelu administratora, niewiele się zmieniło, ale z pewnością szybciej działa.
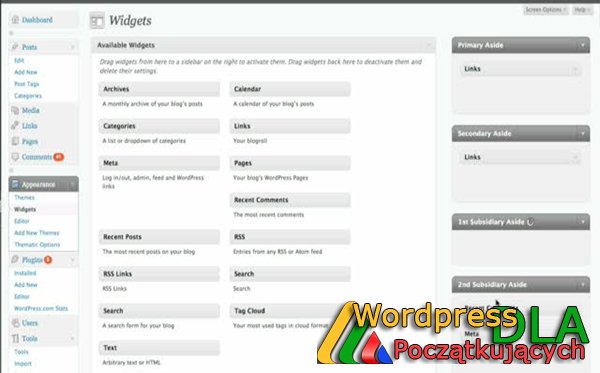
WordPress 3.0 – Monk (czerwiec 2010)

Znacznie bardziej odświeżony i bardziej nowoczesny interfejs użytkownika. Nazwany od Thelonious Monk.
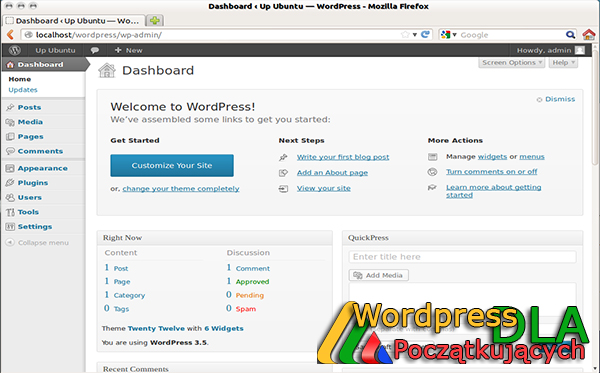
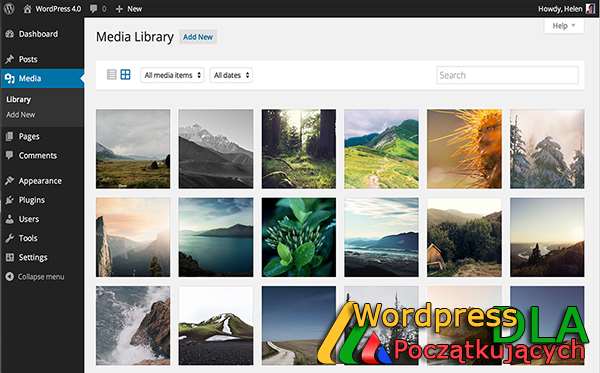
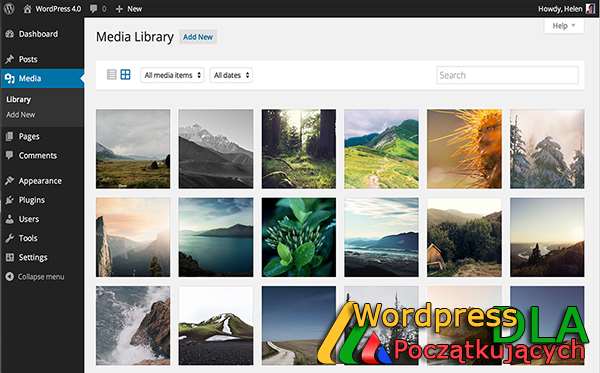
WordPress 3.5 – Elvin (grudzień 2012)

Nazwano od Elvin Jones, poprawiono menedżera mediów, który od teraz oferuje spektakularny sposób zarządzania wszystkimi mediami na blogu. Ta wersja jest gotowa dla wysokiej rozdzielczości ekranu Retina od firmy Apple, więc bez względu na to, na którym urządzeniu był używany, świetnie się prezentował na wszystkich.
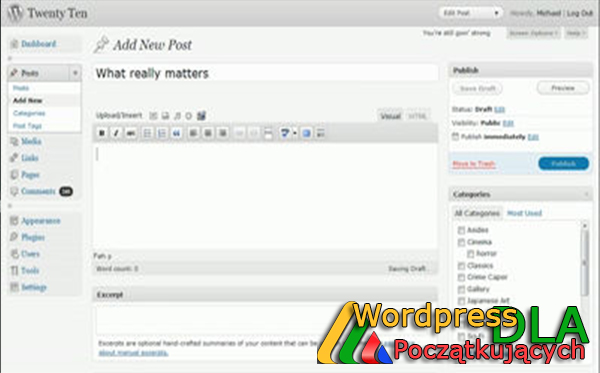
WordPress 4.0 – Benny (wrzesień 2014)

Wersja 4.0 WordPress o nazwie Benny (Bolek) na cześć klarnecisty jazzowy i lidera zespołu Benny Goodman. Ta wersja przynosi większość płynność pisania i zarządzania wpisami.
I jak? Podobało się? 🙂

utworzone przez Irek Wrobel | 13 sty 2015 | Jak pisać blog, Wordpress Dla Początkujących
WordPress Dla Początkujących Ściągawka
W ostatnim czasie otrzymałem sporo pytań od Artura – twórcy strony www DesignForAll – Moje Miasto, Moje Życie. Artur systematycznie pracuje nad swoją stroną, czego efekty widać na blogu. Gratulacje 🙂
Pytania dotyczyły modyfikacji WordPress-a, modyfikacji wyglądu, modyfikacji szablonu wordpress i jego ustawień. Ponieważ takie pytania mogą mieć również inne osoby, postanowiłem dać prostą ściągawkę dla początkujących.
Skrypt WordPress jest skryptem Open Source, to znaczy, że można go swobodnie pobierać i modyfikować do woli. WordPress posiada od środka wiele kodów, które nawet początkujący blogger, może zmieniać.
Dlatego jeśli chcesz dokonać drobnych zmian, a nawet rozwinąć swój własny motyw, mini ściągawka, może ci pomóc. Zdecydowałem się wymienić kilka najważniejszych i najczęściej spotykanych kodów, które swobodnie można edytować. Poniżej znajduje się link do pobrania tej ściągi, którą możesz sobie wydrukować i powiesić na przykład nad biurkiem.
Podstawowe pliki szablonu WordPress
Poniżej znajduje się lista podstawowych plików, które każdy szablon dla WordPress powinien mieć:
- style.css – formatowanie strony

- header.php – nagłówek strony
- index.php – szkielet strony
- sidebar.php – pionowa kolumna strony
- footer.php – stopka strony
- single.php – ustawienia pojedynczego wpisu
- page.php – ustawienia strony
- comments.php – komentarze
- 404.php – strona błędu 404, gdy nie może znaleźć żądanego pliku
- functions.php – ustawienie funkcji motywu
- archive.php – archiwum
- searchform.php – wyszukiwarka na stronie
- search.php – filtr wyszukiwarki
Podstawowe kody w znajdujące się w pliku header.php
Kody te są głównie dostępne w pliku w header.php, ale niektóre z nich, mogą znajdować się również w innych plikach szablonu. Kody, podobnie jak pliki, są używane, aby odwoływać się do konkretnych adresów URL całego szablonu. Większość z tych kodów można znaleźć w pliku header.php:
- <?php bloginfo(’name’); ?> – Tytuł lub nazwa bloga
- <?php wp_title(); ?> – Tytuł konkretnej strony
- <?php bloginfo(’url’); ?> – Dokładny adres URL strony
- <?php bloginfo(’description’); ?> – Opis bloga
- <?php bloginfo(’template_url’); ?> – Lokalizacja szablonu bloga
- <?php bloginfo(’stylesheet_url’); ?> – Link do lokalizacji pliku style.css
- <?php bloginfo(’rss2_url’); ?> – adres URL RSS strony – czytnik najnowszych wpisów
- <?php bloginfo(’pingback_url’); ?> – adres URL pingback-ów strony – odwołania twojego wpisu do innych stron
- <?php bloginfo(’version’); ?> – wersja WordPress
Kody używane przez inne pliki szablonu WordPress
Poniższe kody są używane przez inne pliki szablonu, takie jak single.php, index.php, page.php itd.
- <? php get_header (); ?> – Wyświetla zawartość pliku header.php
- <? php get_footer (); ?> – Wyświetla zawartość pliku footer.php
- <? php get_sidebar (); ?> – Wyświetla zawartość pliku sidebar.php
- <? php comments_template (); ?> – Wyświetla zawartość pliku comment.php
- <? php the_content (); ?> – Wyświetla zawartość wpisu
- <? php the_excerpt (); ?> – Wyświetla początkowy fragment wpisu
- <? php the_title (); ?> – Tytuł konkretnego wpisu
- <? php the_permalink ()?> – Link do konkretnego wpisu
- <? php the_category (’,’)?> – Kategoria wpisów
- <? php the_author (); ?> – Autor konkretnego wpisu
- <? php the_ID (); ?> – Identyfikator (numer) konkretnego wpisu
- <? php edit_post_link (); ?> – Edycja linku wpisu
- <? php next_post_link (’% Link’)?> – Adres URL następnego wpisu
- <? php previous_post_link (’% Link’)?> – Adres URL poprzedniego wpisu
- <? php get_links_list (); ?> – Wyświetla wszystkie linki bloga
- <? php () wp_list_pages; ?> – Lista wszystkich stron
- <? php (wp_get_archives)?> – Lista archiwum strony – wszystkie starsze wpisy i strony
- <? php () wp_list_cats; ?> – Wyświetla wszystkie kategorie bloga
- <? php get_calendar (); ?> – Wyświetla wbudowany w kalendarz
- <? php wp_register (); ?> – Wyświetla link rejestracji
- <? php wp_loginout (); ?> – Wyświetla link logowania / wylogowania tylko dla zarejestrowanych użytkowników
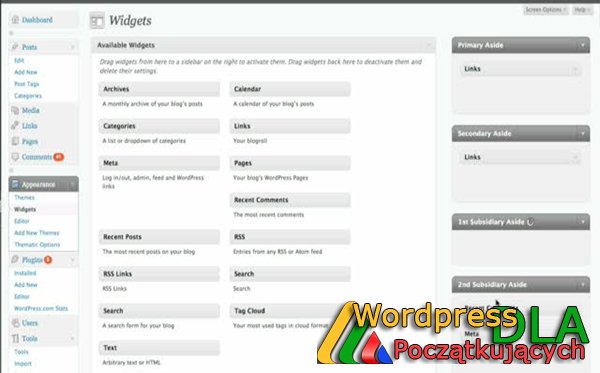
W praktyce oznacza to tyle, że jeśli chcemy na przykład zmienić wygląd stopki bloga, powinniśmy najpierw sprawdzić czy szablon oferuje taką możliwość. Przejdź wówczas do zaplecza ⇒ Wygląd ⇒ Widgety i sprawdź czy tam znajduje się Widget zatytułowany Footer lub stopka.
Jeśli nie ma, może to oznaczać, że twój szablon nie udostępnia takiej opcji, co z kolei oznacza, że modyfikować stopkę można edytując plik footer.php, dostępny poprzez zaplecze ⇒ Wygląd ⇒ Edytor lub poprzez dostęp do plików strony na serwerze.
Wiem, że dla wielu powyższe pojęcia i tak są czarną magią, ale mam skromną nadzieję, że to choć w najmniejszym stopniu pomoże.
Powodzenia
Kliknij w Ten link, jeśli chcesz, pobrać i wydrukować ściągawkę – Napisz do mnie, jeśli chcesz otrzymać w formie .pdf
PS
Możesz modyfikować każdy plik do woli, jednak wcześniej zapisz sobie na komputerze obecną wersję pliku. W przypadku niepowodzenia lub pojawiających się błędów na stronie, wystarczy przenieść wcześniejszą wersję na serwer a będziesz mieć pewność, że wszystko będzie ok 🙂